Wir bedanken uns für 5 grandiose Jahre mit den besten Kunden, die man sich wünschen kann.
Aber das ist nicht das Ende! Steffi und Karina werden weiterhin für euch da sein - nur in anderer Form.
Mehr erfahren
Beitragsbild wurde mit KI generiert
Keine Website ohne Hosting! So wie du in deinem PC eine Festplatte für deine Dokumente und Bilder hast, braucht deine Website einen Ort an dem die Daten liegen können. Das kann natürlich nicht nur eine Festplatte sein, denn die Website soll ja so gut wie weltweit erreichbar sein. Um ein gutes Hosting kommst du also nicht herum. In diesem Beitrag wollen wir einen kleinen Überblick geben, was das alles bedeutet, was ihr bei der Auswahl von Anbietern bedenken solltet und hängen auch noch ein paar Empfehlungen unserer Favoriten an. Kleiner Disclaimer: um dieses komplexe Thema verständlich zu machen, vereinfachen wir ganz viele Begrifflichkeiten. Ihr sollt schließlich kein IT-Studium zum Verständnis brauchen, dann für weitere technische Details habt ihr ja hoffentlich eine gute Agentur.
In erster Linie brauchst du 4 Dinge: Eine Domain, E-Mail-Adressen, eine Datenbank und einen Server. Als Germanistin liebe ich natürlich Metaphern, also suchen wir uns eine, um das ganze besser zu verstehen. Stellen wir uns also vor deine Website ist ein Haus. Der Server ist dein Grundstück auf dem das Haus steht und ohne das kannst du natürlich kein Haus bauen. Die Datenbank ist alles, was sich im Haus befindet, also deine Möbel und Einrichtung. Damit jetzt auch jemand dein Haus besuchen kann, gibst du diesem Jemand natürlich eine Adresse – deine Domain. Und damit man dich auch erreich kann, hast du einen Briefkasten, stellvertretend für deine E-Mail-Adressen. So viel zum grundlegenden Verständnis, aber lass uns nochmal bisschen ins Detail gehen. Dazu schauen wir uns mal die fiktive Firma mit dem Namen Schreinerei Claudia Kleber an.
Die Domain ist die Adresse deiner Website, unter der dein Unternehmsauftritt erreichbar ist. Bei unserer Schreinerei also z.B. schreinerei-kleber.de. Du brauchst mindestens eine Domain, aber es kann durchaus sinnvoll sein sich mehrere Domains zu sichern. Da eine Domain einzigartig ist, möchtest du vielleicht nicht, dass jemand anders eine zu ähnliche Domain buchen kann. Bei uns könnte das z.B. schreinerei-kleber.com sein. Um zu verhindern, dass jemand anderes auf dieser sehr ähnlichen Domain eine Website aufbaut, kannst du diese Domain auch buchen und auf die Hauptdomain weiterleiten lassen.
Wenn du dir noch nicht sicher bist, welche Domain du möchtest, kannst du dir folgende Kriterien zu Herzen nehmen:
Für unsere Schreinerei gibt es da mehrere Optionen:
Damit deine Kunden dich erreichen können, solltest du eine oder mehrere E-Mail-Adressen anlegen. Häufig macht es Sinn eine oder mehrere allgemeine E-Mail-Adressen anzulegen, auf die ggf. mehrere Mitarbeiter Zugriff haben, z.B. ganz allgemein info@schreinerei-kleber.de für alle generellen Anfragen, buchhaltung@schreinerei-kleber.de für die Buchhaltung oder marketing@schreinerei-kleber.de für die Marketingabteilung. Darüber hinaus sollte man auch pro Mitarbeiter eine E-Mail-Adresse anlegen. Hierbei macht es Sinn sich ein Konzept zu überlegen, nachdem man diese persönlichen E-Mail-Adressen gestaltet. Wir verwenden beispielsweise nur den Vornamen, einen Punkt und den ersten Buchstaben des Nachnamens, weil wir unsere Kunden zu einem sehr großen Teil duzen. Das sind dann so aus karina.o@schreinerei-kleber.de steffi.r@schreinerei-kleber.de und so weiter. Genauso kann man aber auch Vor- und Nachname verwenden, nur den Nachnamen oder nur die Initialen. Wichtig ist nur, dass man einheitlich bleibt, damit hier kein Chaos entsteht.
Vom Anbieter bekommst du dann die Zugangsdaten pro E-Mail-Adresse, die du in deinem E-Mail-Programm wie Outlook, Mac Mail, Thunderbird oder ähnlichen einrichten kannst.
Das Kernstück deines Hostings ist der Server & die Datenbank – in einem Punkt zusammengefasst, weil diese beiden Bestandteile eigentlich immer zusammenhängen. Domain und E-Mail Adressen können nämlich theoretisch auch zusammen bei einem Anbieter liegen als der Server und die Datenbank. Aber dazu später noch ein kurzer Exkurs. Auf dem Server liegt dann dein CMS (z.B. WordPress), deine Bilddateien, verschiedene CSS- und Javascript-Dateien, die für die Optik deiner Website verantwortlich sind. Damit musst du dich nicht im Detail befassen, aber es ist gut zu wissen, dass diese ganzen Dateien einen Platz auf einem Server haben, du brauchst also eine gewisse Anzahl GB Speicherplatz auf diesem Server und im Idealfall eine gute Hardware, damit die Dateien schnell abgerufen werden können – wieder ganz ähnlich wie bei deinem eigenen PC. In der Datenbank liegen dann unter anderem deine Texte und sie sorgt dafür, dass du diese auch immer wieder über dein CMS aktualisieren kannst.
Wir gehen davon aus, dass du Domain und Server beim gleichen Anbieter buchen möchtest. Das macht Sinn, weil alles an einem Fleck ist und man so den besseren Überblick hat. Klassischerweise bieten Hoster sogenanntes Shared Hosting an, was bedeutet, dass ganz viele Webseiten auf einem großen Server liegen und euer Paket einfach eine kleine Portion dieses Servers beinhaltet. Das ist für die meisten Webseiten völlig in Ordnung und bietet attraktive Preise (ca. zwischen 5 und 30€ pro Monat). Für performancehungrige Websites und Online Shops gibt es dann vServer, also virtuelle Maschinen auf einem Server, die dann nur für euch zuständig sind. Preislich bewegen wir uns da ab 40€ aufwärts ohne große Grenzen. Wir gehen jetzt hier von einem Shared Hosting aus, da das wie erwähnt für die meisten das interessantere sein dürfte.
Folgende Kriterien solltest du dir ansehen:

Beispiel Pakete auf webflow.de
Zuallererst muss ich hier meine Liebeserklärung an webflow.de aussprechen (Achtung, nicht webflow.com, das ist ein Website-Baukasten). Unsere langjährigen Partner aus dem Chiemgau vereinbaren alles, was ich als Agentur bei einem guten Hoster suche. Der Support ist erstklassig und es wird immer versucht einem zu helfen – auch wenn der Fehler gar nicht unbedingt am Hosting liegt. Die Pakete haben kein überflüssiges Schischi, aber auch alles, was man so braucht und dabei ein super Preis-Leistungsverhältnis. WordPress Webseiten und WooCommerce Shops verschiedener Größenordnungen finden hier ein gutes Zuhause.
Für größere Shopware Shops können wir dann TimmeHosting empfehlen: timmehosting.de. Auch hier ist der Support wunderbar hilfsbereit und es gibt die Möglichkeit sowohl ein performantes Shared Hosting als auch starke vServer zu buchen.
Für die anspruchsvollsten unter Euch ist sicherlich maxcluster.de eine super Wahl. Hier geht wirklich alles um die perfekte Konfiguration für die maximale Performance und eine sehr enge Betreuung durch die fitten MitarbeiterInnen von maxcluster.
Was wir grundsätzlich nicht empfehlen können, sind die besagten Massenhoster. Darunter fallen beispielsweise Ionos, Strato, Domain Factory, Go Daddy einfach aufgrund des eingeschränkten Supports, der teilweisen Limits der Pakete und den intransparenten Preisen. Ich möchte auch hier nochmal betonen, dass es ganz viele Kunden gibt, die auch mit diesen Hostern zufrieden sind. Meiner Erfahrung nach nur eben meistens so lange, bis es wirklich ein Problem gibt.
Natürlich beraten wir dich sehr gern, wenn du dir unsicher bist, welches Hosting du nehmen möchtet und teilen unsere Erfahrungen im Detail mit dir – auch unabhängig davon, ob wir deine Website erstellen. Kontaktiere uns einfach 🙂
Eine spannende Frage, die wir gern ehrlich mit Nein beantworten. Nicht jedes Website-Projekt, das wir mit Kunden gestartet haben, ist auch erfolgreich. Manche scheitern bereits während der Erstellung, andere erst nachdem sie bereits eine Weile live sind. Dafür gibt es aber natürlich Gründe und denen wollen wir heute auf den – genau richtig – Grund gehen.
Zuallererst muss natürlich betont werden, dass es sich hierbei um eine absolute Minderheit handelt. Wir setzen super viele erfolgreiche und tolle Projekte mit unseren Kunden um und sind froh, dass es sich bei den Misserfolgen auf ganz wenige beschränkt. Aber diese zu verheimlichen passt einfach nicht zu unseren Vorstellungen von Transparenz. Vor allem, weil man daraus auch etwas lernen kann – sowohl wir, als auch unsere Kunden. Und von Fehlschlägen zu erzählen hilft vielleicht dem ein oder anderen unter unseren Lesern diese von vornherein zu vermeiden.
Wer einen neuen Online Shop eröffnen möchte und keine bestehende Crowd an Instagram Followern hinter sich hat, wird ohne Marketing in den meisten Fällen nicht weit kommen. Das kann natürlich vielfältig ausfallen, Social Media, Suchmaschinenoptimierung, Anzeigen, Printwerbung und und und. Aber man sollte sich eine Strategie zurechtlegen und vor allen Dingen ein Budget dafür einplanen. Und zwar monatlich. Das müssen nicht 1000€ im Monat sein, aber damit man gerade am Anfang kontinuierlich bekannter wird, braucht es nunmal Aufmerksamkeit. Und die bekommt man durch Marketing im weitesten Sinne. Daher würden wir empfehlen: Wenn das Budget knapp ist, verzichtet lieber auf eine Sonderfunktion im Shop, die man auch später hinzufügen kann. Wählt nicht gleich die teuerste Shop Software, sondern guckt erstmal, ob es vielleicht auch mit WooCommerce oder der Community Edition von Shopware klappt. Das komplette Budget für den Shop auszugeben und dann nichts mehr für Marketing übrig zu haben, ist aus unserer Sicht in jedem Fall die falsche Strategie, wenn es um eine neue Marke geht.
Eine Website oder ein Online Shop bedeuten Arbeit. Nicht nur für uns als Dienstleister, sondern auch für euch. Wie viel vom Workload bei euch liegt, könnt ihr natürlich ein wenig steuern, indem ihr beispielsweise uns das Schreiben der Texte und Einpflegen der Inhalte überlasst. Aber auch dann benötigen wir höchstwahrscheinlich Informationen von euch, die nur ihr habt, beispielsweise zur Firmenhistorie oder welche Leistungen ihr konkret anbietet. Diese Informationen müsst ihr oder eine*n Eurer Mitarbeiter*innen für uns zusammensuchen. Dazu kommen Feedbackrunden, Telefonate oder Termine, Verträge, die wir nicht für Euch abschließen können, z.B. mit Versand- oder Zahlungsdienstleistern und so viel mehr. Das sollte euch keinesfalls von Euren Projekt abhalten, sondern vielmehr darauf vorbereiten, dass ihr euch entsprechend etwas Zeit einplant oder vielleicht konkret eine*n Mitarbeiter*in für uns als Ansprechpartner festlegt. Und wir helfen euch wirklich gern an jeder Stelle, auch wenn es darum geht die richtigen Accounts bei den richtigen Dienstleistern zu erstellen oder bei der Entscheidung, welche Bilder jetzt am besten geeignet sind - genau dafür sind wir ja auch da. Und wenn ihr nicht einschätzen könnt, was ihr überhaupt alles tun müsst – fragt und beim Ersttermin gerne! Dann bekommt ihr einen Überblick und könnt euch einen entsprechenden Plan erstellen. Wenn ihr zwischendurch nicht mehr wisst, was alles zu tun ist, einfach melden. Wir machen euch gern eine kleine To-Do Liste.
Die fehlende Mitarbeit des Kunden ist bei uns übrigens auch der Top 1 Grund, warum sich ein Livegang nach hinten verschiebt. Daher vereinbaren wir inzwischen, dass bis spätestens zwei Wochen vor Livegang alle Inhalte bei uns angekommen sein müssen.

Kommunikation ist in unseren Projekten das A und O für einen reibungslosen Ablauf. Dabei geht es nicht nur darum, möglichst schnell zu antworten, sondern strukturierte, produktive Kommunikationswege zu finden. Und das können in jedem Projekt andere sein, da stellen wir uns gern flexibel auf den Kunden ein. Mit manchen kommunizieren wir über Projektmanagementtools wie Asana, weil der Kunde gern sehr strukturiert den Überblick behalten möchte, welche Aufgaben gerade in Arbeit sind. Manche Kunden möchten eine besonders schnelle Kommunikation ohne große Hürden, dann verwenden wir unseren Messenger Slack oder Teams. Und der immer noch größte Teil unserer Kunden kommuniziert über E-Mails. Jede dieser Option ist völlig in Ordnung, wenn es zu euch passt und ihr euch damit wohl fühlt.
Auf Probleme kann man nämlich auch in jeder dieser Varianten stoßen. Schwierig ist es beispielsweise, wenn Ansprechpartner*innen nicht geklärt sind und welche Weisungsbefugnis diese haben. Das solltet ihr auf jeden Fall intern klären, damit es nicht zu Missverständnissen kommt. Wenn es mehrere Ansprechpartner*innen gibt, sollte bei E-Mail Verkehr auch immer jeder in CC gesetzt sein, für den diese Information wichtig ist. Dazu benötigt natürlich auch jeder eine eigene E-Mail Adresse, da sonst oft nicht klar ist, wer die Info tatsächlich gelesen hat. Und das Wichtigste: Probleme frühzeitig ansprechen. Das machen wir von unserer Seite und wünschen uns das auch von euch. Denn so können wir beispielsweise einen anderen Kommunikationsweg finden, der für das Projekt besser geeignet ist.
Der letzte Punkt ist der ärgerlichste, denn niemand kann etwas dafür und es lässt sich auch nur bedingt lösen. Darauf sind wir beispielsweise gestoßen als Shopware 6 das Cloud System umgestellt hat. Anfangs war das eine kostengünstige Lösung, um mit einem Shop zu starten, denn es gab eine Variante für lediglich 30€ pro Monat inkl. Cloud Hosting. Dieses günstige Paket wurde aber abgeschafft zugunsten des teuersten Pakets für 200€ pro Monat. Das ist einfach nicht für jeden erschwinglich, der gerade erst mit einem Shop startet und diese Budget wie oben erwähnt z.B. für Marketing benötigt. Das konnten weder wir noch die Kunden vorhersehen und ist leider super schade. Denn man hat ja bereits investiert und steht vor der Frage: lohnt sich der Shop dann überhaupt oder verkaufe ich beispielsweise meine Produkte lieber über einen Marktplatz? Glücklicherweise passiert so etwas eher selten, denn zufrieden stellende Lösungswege sind oft schwierig zu finden – aber auch hier helfen wir natürlich wo wir können.
Ja, ich finde, das ist durchaus angebracht. Denn wie man sieht, können all diese Probleme getackelt werden – außer es passt einfach menschlich nicht und das ist dann auch völlig in Ordnung. Wir haben wahnsinnig viele tolle Kunden und freuen uns mit ihnen über ihre Erfolgsgeschichten. Und wenn es etwas gibt, das zum Start des Projekts noch nicht 100% rund läuft: Keine Angst, das ist völlig normal – einfach ansprechen! Wir sind selbst keine Fans davon Schuldige zu suchen, sondern einfach an einer Lösung zu arbeiten, damit es für alle Beteiligten passt. Let's do it!
web.SKOR ist gewachsen und es war erstaunlich einfach einen Verein zu finden, an den alle wirklich gerne spenden wollten. Da es in unserem Team einige Fans von Robert Marc Lehmann gibt, sind wir alle begeistert von den Projekten, die sein Verein MISSION ERDE e.V. umsetzt. Ganz aktuell lässt sich dadurch auch das Projekt für ein pelzfreies Europa per Unterschrift unterstützen: Zum Bürgerentscheid. Abgesehen von unseren Unterschriften möchten wir den Verein aber auch finanziell unterstützen. Auch wenn es nicht viel ist, gehen unsere 50€ Weihnachtsspende dieses Jahr an MISSION ERDE e.V., damit noch ganz viel mehr Weltrettung passieren kann. #haibockangriff
Update 15.Juni 2023
Leider hat Shopware seinen beliebten und bezahlbaren Tarif für 30€ / Monat eingestellt. Aktuell ist die günstige Version in der Cloud für 600€ / Monat erhältlich – das macht dieses Modell absolut nicht mehr zum günstigen Einstieg, sondern bewegt sich in einem sehr hohen Preissegment. Dementsprechend können wir die Cloud-Lösung derzeit nicht mehr empfehlen, sondern würden stattdessen immer die Selfhosted Variante empfehlen. Diese ist in der Community-Edition nach wie vor kostenlos erhältlich, bezahlt werden muss dann natürlich dennoch für das Hosting.
Sprint statt Marathon – mit Cloud eCommerce Diensten innerhalb kürzester Zeit zum neuen Online Shop. Spätestens mit der Pandemie hat der/die/das eCommerce nochmal einen richtigen Boost erfahren und viele stationäre Händler zum Nachdenken gebracht, ob ein Online Shop nicht doch eine gute Ergänzung zum Ladengeschäft wäre. Aber wir befinden uns noch immer in der Krise und gerade kleine Unternehmer sind unter Umständen nicht bereit 5-stellige Beträge in die Entwicklung zu stecken, wie es häufig mit Shopware, Magento und Co. erforderlich wäre. Abhilfe könnten Cloud-Systeme schaffen, denn diese versprechen einen schnellen und günstigen Start ins eCommerce. Wir gucken mal, was da dran ist.
Und was ist mit Shopify?
Wir beschäftigen uns in diesem Artikel nur mit der Shopware Cloud, nicht mit Shopify, obwohl das natürlich der deutlich bekanntere Service ist. Der kommt für uns aber aus mehreren Gründen nicht für Shopbetreiber aus Deutschland in Frage, da, gerade wenn es um Datenschutz geht, Shopify eine kleine Katastrophe ist. Ein Shopify Shop ist erstmal nicht für deutsches Recht ausgelegt und muss daher noch recht stark angepasst werden, um überhaupt verwendet werden zu können.
Klären wir doch erstmal was so ein Shop in der Cloud überhaupt bedeutet. Ihr könnt es Euch ein bisschen wie einen Shop zur Miete vorstellen. Shopware installiert Euch den Sums nach Eurer Konfiguration und kümmert sich um das Hosting, sowie auch die Updates. Allein damit spart ihr Euch schon jede Menge Geld. Aber es ist auch dieser Service natürlich nicht umsonst. Es gibt drei verschiedene Optionen. Entscheidend ist nicht nur der monatliche Betrag zwischen 0 und 200 Euro, sondern auch die Umsatzbeteiligung. Shopware kassiert je nach Paket also zwischen 0,5% und 3% je nach gewähltem Tarif. Das klingt erstmal viel, finde ich persönlich. Aber wenn man bedenkt, dass man für 0€ im Monat mit seinem Online Shop starten kann, ohne Einrichtungskosten außer der eigenen Zeit – dann ist das super spannend für eCommerce Neulinge. Denn lieber fange ich einfach schon einmal an zu verkaufen, einen Kundenstamm aufzubauen und zahle nur für tatsächliche Verkäufe, als großes Risiko mit einer Investition in ein eigenes Shopsystem einzugehen. Oder?
Wenn ich jetzt sagen würde “für alle”, würden wir zwar vielleicht mehr Geld mit den Affiliate Links verdienen, hätten aber weniger individuelle Shopware 6 Umsetzungen. Und unabhängig von jeglicher Partnerschaft oder eigenem Umsatzinteresse gibt es einfach so unterschiedliche Projekte, dass auch die Lösungen nicht unterschiedlicher sein könnten. Die Shopware Cloud* ist demnach sicher nicht für alle geeignet. Lasst uns die Vor- und Nachteile mal kurz gegenüberstellen:
Shopware Cloud
✔ Niedriges Einstiegsbudget
✔ Monatliche Kosten zwischen 0€ und 199€
✔ Zeit für Umsetzung: Installation 5 Minuten, mit Konfiguration und Produktpflege in wenigen Wochen zum Start
✖ Umsatzbeteiligung zwischen 0,5% und 3%
✖ Erweiterbar nur durch Apps (aktuell noch eine recht geringe Auswahl)
✖ Anbindung an Warenwirschaften aktuell nicht möglich
Shopware 6 Shop
✔ Mein Umsatz gehört mir
✔ Großes Potential für Individualisierungen durch Plugins oder Eigenentwicklungen
✔ Viele Plugins für beliebte Wawis bereits vorhanden und Möglichkeit der Eigenentwicklung
✖ Kosten ab 8000€ und dann steil aufwärts
✖ Monatliche Kosten zwischen 60€ und 300€ (Hosting + Updateservice einer Agentur)
✖ Umsetzung mit einer Agentur zwischen 4 und 10 Monaten
Diese Auflistung erhebt jetzt keinen Anspruch auf Vollständigkeit, aber ich denke es zeichnet sich ein Trend ab. Und jetzt kommt nämlich noch ein wichtiger und spannender Punkt: Es wird zukünftig möglich sein, einen Shopware Shop aus der Cloud zu entfernen und zu einem eigenständigem, selbst-gehosteten Shopware 6 Shop zu machen. Und das ist für mich der Game Changer. Denn das gibt mir die Möglichkeit als Shopbetreiber einfach und schnell zu starten, ein bisschen ins eCommerce reinzuschnuppern und dann, wenn es ernst wird, mit all meinen Learnings nach einem Jahr zu einer Agentur zu gehen und zu sagen: Und jetzt bitte einmal in fett. Und zwar ohne alles zu verlieren. Nein, man kann den Shop einfach umziehen und dann nach und nach Erweiterungen durchführen, die bis dato im Cloud Shop nicht möglich waren.
Im Grunde muss jeder selbst wissen, ob so etwas wie die Umsatzbeteiligung für einen vertretbar ist oder man wirklich all seine Produkte im Shopsystem statt in einer Warenwirtschaft verwalten will. Ich persönlich finde jedoch, dass die Shopware Cloud wirklich ein cooler Einstieg ist. Schnell und günstig, man kann vieles selbst machen und die nervigen Aufgaben wie den Updateservice übernimmt Shopware selbst. Und sobald der Shop groß genug gewachsen ist, raus aus der Cloud damit. Wie seht ihr das? Würdet ihr Euch die Umsatzbeteiligung ans Bein binden, wenn ihr Euch dafür hohe Kosten bei einer Agentur spart? Oder seid ihr vielleicht sogar froh, wenn ihr das komplette Thema Online Shop an Profis abgeben könnt? In jedem Fall könnt ihr Euch auch selbst ein Bild machen und einfach mal kostenlos einen Shopware Cloud Shop erstellen*. Have fun!
*Affiliate-Link: Wenn Du über diesen Link einen Kauf tätigst, bekommen wir eine Provision. Dich kostet das natürlich keinen Cent mehr.
Im Hause web.SKOR fällt das Internet aus – der perfekte Zeitpunkt, um einfach mal aus dem Nähkästchen zu plaudern. Wer mit uns zusammenarbeitet, wird früher oder später feststellen, dass wir in manchen Belangen eine etwas andere Arbeitsweise als andere Agenturen haben. Das ist natürlich kein Zufall. Steffi und ich haben beide in anderen Werbeagenturen positive wie negative Erfahrungen gesammelt und bei der Agenturgründung sorgfältig unsere Werte erarbeitet. Daraus ist ein neues, faires Konzept für web.SKOR entstanden, an dem wir bis heute festhalten.
Um einen kleinen Disclaimer vorwegzuschieben: Die Clickbait-Überschrift lässt natürlich vermuten, dass ich alle anderen Agenturen doof finde. Das ist natürlich nicht so. Wir haben wahnsinnig tolle Partner, mit denen wir richtig gerne zusammenarbeiten und mit denen unser Ideen-Kessel praktisch überläuft. Und auch sonst hat selbstverständlich jede Agentur das Recht ihr Unternehmen so zu führen, wie es ihnen beliebt.
Wir haben da schlichtweg eine andere Herangehensweise und auch diese hat Nachteile. Wie die meisten wissen, sind wir eine Zwei-Women-Agentur und haben unsere Vorgehensweise an unsere Stärken und Schwächen angepasst. Darum möchte ich euch jetzt gern aufzeigen, dass auch ein Geschäftsmodell, dass nicht primär auf Verkaufen und Profit ausgelegt ist, funktionieren kann.
Unsere absoluten Prioritäten sind Fairness und Transparenz. Wir gehen in kein Verkaufsgespräch mit dem Ansatz wir wären die beste Agentur der Welt. Wohl aber die beste Wahl für bestimmte Kunden mit bestimmten Wünschen. Damit einher geht, dass wir auch akzeptieren, dass wir für manche Kunden nicht die Richtigen sind. Und das kommunizieren wir auch direkt. Wir versprechen weder den Platz 1 in den Suchergebnissen noch einen 100% reibungslosen Projektablauf– denn sowohl das eine als auch das andere ist unrealistisch und so hat sich unsere Entscheidung in der Praxis auch ehrlich erwiesen. Lustigerweise haben wir festgestellt, dass das gar keine abschreckende Wirkung hat. Die potenziellen Kunden sind sogar ganz gegenteilig erfreut über eine reelle und ehrliche Einschätzung, auf die sie sich verlassen können. Das kommt ungefähr den 5-Sterne Google Bewertungen bei 2000 Stimmabgaben gleich. Da muss man sich schon eher fragen, ob da nicht was gemogelt wurde. 4,6 Sterne hingegen klingt nach einer guten Leistung, der ich auch gerne Glauben schenke.
Übrigens bedeutet Fairness gegenüber dem Kunden nicht, dass wir uns über’s Ohr hauen lassen, denn wir erwarten diese Fairness auch von unseren Kunden uns gegenüber. Wir kalkulieren beispielsweise unsere Angebote nur mit einem minimalen Zeitpuffer, gewähren uns also kaum Spielraum für „Trödeleien“, können damit aber den Angebotspreis fair gestalten. Im Gegenzug verhandeln wir aber auch nicht unsere Stundensätze. Das bedeutet, man kann Leistungen aus unseren Angeboten streichen, wenn man Kosten sparen muss/möchte, aber nicht die Zeit, die wir tatsächlich für etwas brauchen.
Jetzt haben wir in unserem Agentur-Alltag schon viel Unfug gesehen. Agenturen, die das Blaue vom Himmel versprechen und dann nicht halten können. Agenturen, die andere Arbeitsweisen niedermachen, die nicht der Ihren entsprechen. Agenturen, die dir im Kickoff erstmal vor den Latz knallen, was an deiner Webseite alles scheiße ist, weil „Angst der beste Verkäufer ist“. Ehrlich gesagt finden wir das alles völlig unproduktiv und für ein freundliches Vertrauensverhältnis auch nicht zuträglich.
Natürlich wollen auch wir im Erstgespräch den Kunden ergattern. Aber wir sind nicht untröstlich, wenn ein Kunde zu einer Agentur geht, die noch billiger ist als wir. Wir können es genauso akzeptieren, wenn ein Kunde sich entscheidet seine Webseite mit einem Baukasten zu machen, denn auch das ist völlig legitim. Schließlich haben auch wir unterschiedliche „Pakete“, die sich in Umsetzungsdauer und Kosten unterscheiden, um auf die Bedürfnisse eines Kunden einzugehen. Und wenn wir merken, dass wir diese nicht erfüllen können, dann empfehlen wir gern jemand anderen, der das kann. Qualität geht einfach vor Geldgier...
Das mag jetzt klingen, als würden wir uns manchmal richtig schlecht verkaufen. Aber ich verrate Euch ein Geheimnis: Das Gegenteil ist der Fall. So viele Kunden sehnen sich nach mehr Transparenz. Fragt also ruhig mal im Gespräch, ob ihr etwas in der Tiefe erklären sollt, was der Kunde nicht versteht. Ihr müsst nicht jedem Eure Stundensätze erklären, aber hier und da mal von sich aus beschreiben, was an der Umsetzung aufwendiger ist, schadet nicht. Und vor allem: Zugeben, etwas nicht zu können. Macht es wirklich Sinn einen Auftrag ohne die entsprechende Kompetenz in der Firma anzunehmen? Am Schluss bist du sauer, weil du es nicht ohne Hilfe von außen auf die Reihe kriegst und der Kunde wird es dir sicher auch nicht danken. Und das ist ja wohl mal das schlechteste Marketing 🙂
In unserem letzten Blogbeitrag über Shopware 6 habe ich einen kleinen Einblick gegeben was die neue Version für Shop-Betreiber so mitbringt. Erwähnt wurde da der Rule Builder zwar schon, aber so richtig viel konnte ich da noch nicht dazu sagen. Nach einigen weiteren Wochen mit unserem aktuellen Shopware 6 Projekt, habe ich ihn nun aber schon ein ums andere mal verwendet und möchte prophezeihen: Der Rule Builder hat eine strahlende Zukunft.

Mit dem Rule Builder lässt sich so unfassbar viel umsetzen, dass es schwierig ist alles zu fassen. Im Wesentlichen ist er das, was der Namen schon verlauten lässt: Ein Tool, um gewisse Regeln im Shop festzulegen. Wofür diese dann verwendet werden, kann sich stark unterscheiden und beispielsweise Rabatte, Versandkosten oder Aktionen betreffen. Das alles kann ich als Shop-Betreiber sogar ohne Hilfe eines Entwicklers umsetzen, wenn ich mich ein wenig reinfuchse.
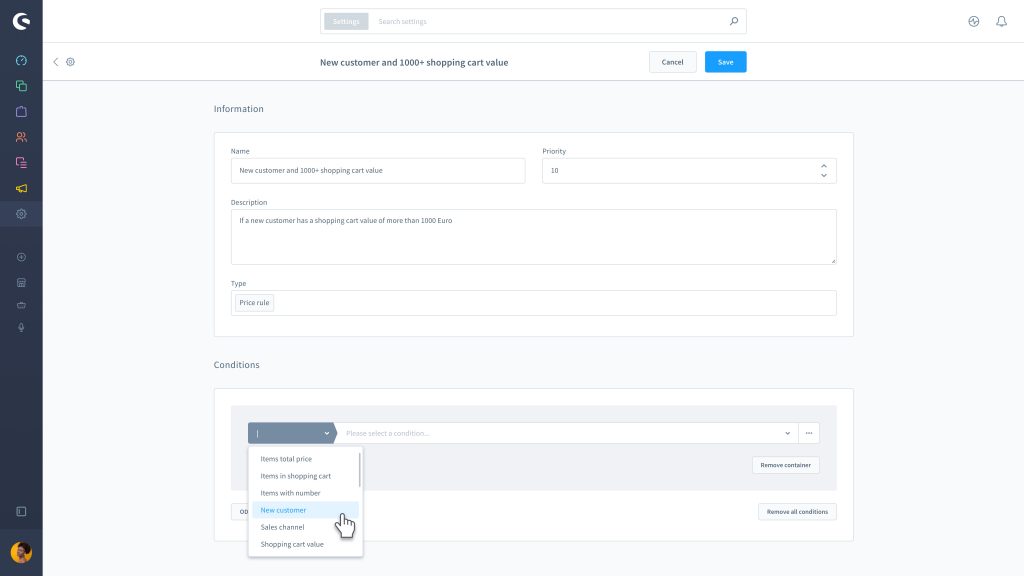
Zu finden ist der Rule Builder in den Shop Einstellungen. Wenn ich ihn dort einmal auswähle, sehe ich im besten Fall schon einige vorgefertigte Regeln, aber wir wollen uns heute damit befassen, wie und warum ich neue anlege. Also gehe ich zunächst einmal auf Regel erstellen und lege einen Namen und die Priorität fest. Letztere bestimmt bei konkurrierenden Regeln, welche dann den Vorrang bekommt. Mit dem Typ kann ich festlegen in welchen Modulen (Zahlung, Versand, etc.) die Regel erscheinen darf oder ich lasse das Feld leer, wenn sie übergreifend verwendet werden soll. Etwas weiter unten sehen wir dann schon das Kernstück: die Bedingungen. Eine Regel kann aus verschiedenen Bedingungen bestehen, die mit UND oder ODER verknüpft sind. Klicke ich in das grau hinterlegte Feld kann ich aus verschiedensten Eigenschaften auswählen und anschließend verschiedene Werte ein oder ausschließen. Wenn ich eine zweite Regel mit anhängen möchte kann ich auf UND oder ODER klicken, je nachdem ob beide oder nur eine erfüllt sein müssen. Ein Klick auf speichern und das war's. Soweit zur grundsätzlichen Funktionalität, auf zu den Beispielen.
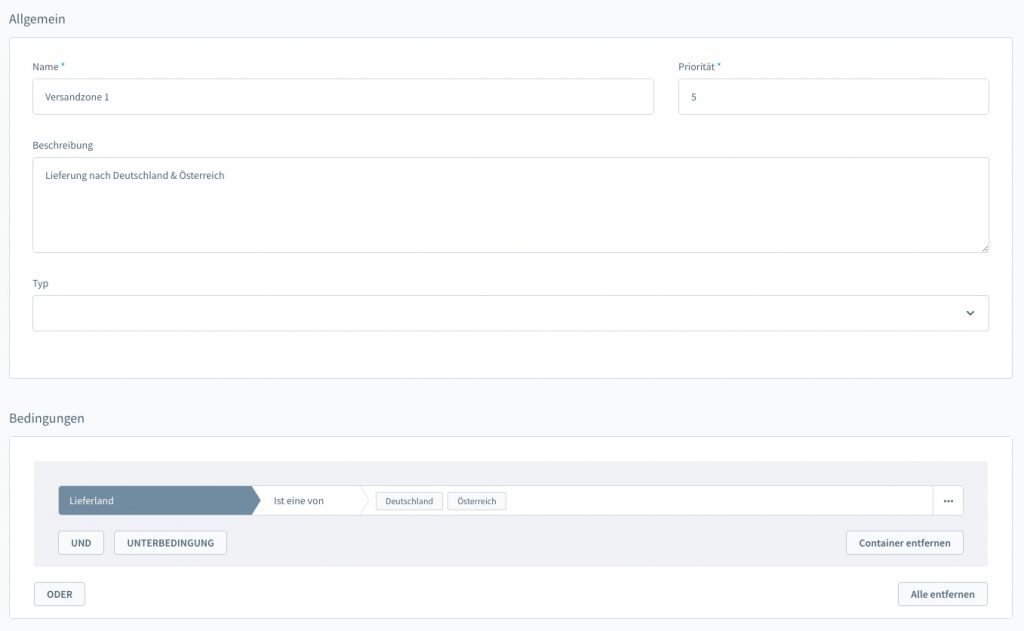
Eine simple Anwendung des Rule Builders wäre für eine kleine Versandmatrix. In unserem Shop möchte ich für verschiedene Lieferländer verschiedene Versandkosten berechnen. Also erstelle ich mich für meine Versandzonen einzelne Regeln. Die erste Regel nenne ich also "Versandzone 1" und füge in der Beschreibung noch die Länder hinzu, die dazugehören. Wir nehmen dafür Deutschland und Österreich. Dann scrolle ich zu den Bedingungen und durchsuche sie nach "Lieferland". Dann wähle ich "Ist eins von" und suche mir die Werte "Deutschland" und "Österreich" raus. Das selbe mache ich für meine "Versandzone 2", nur dass ich andere Länder auswähle. Da die Regeln nun definiert sind, gehe ich zu Einstellungen -> Versand, um meine Versandkosten anzupassen. Ich bearbeite die Versandart "Standard" und kann unten bei den Preisen nun eine Einschränkung aus den angelegten Regeln wählen. Ich nehme die "Versandzone 1" und kann nun die Preise eintragen, die ich für die Lieferung nach Deutschland und Österreich verlangen möchte. Weil wir aber noch eine zweite Versandzone haben, gehe ich unten einmal auf Preismatrix hinzufügen und wähle für diese zweite Preismatrix die "Versandzone 2" aus. Hier kann man übrigens bei "Warenkorb Eigenschaft wählen" aussuchen, ob sich die Versandkosten nach Anzahl der Produkte, Gewicht, Volumen oder Preis staffeln sollen. Noch die Preise eintragen – that's it.

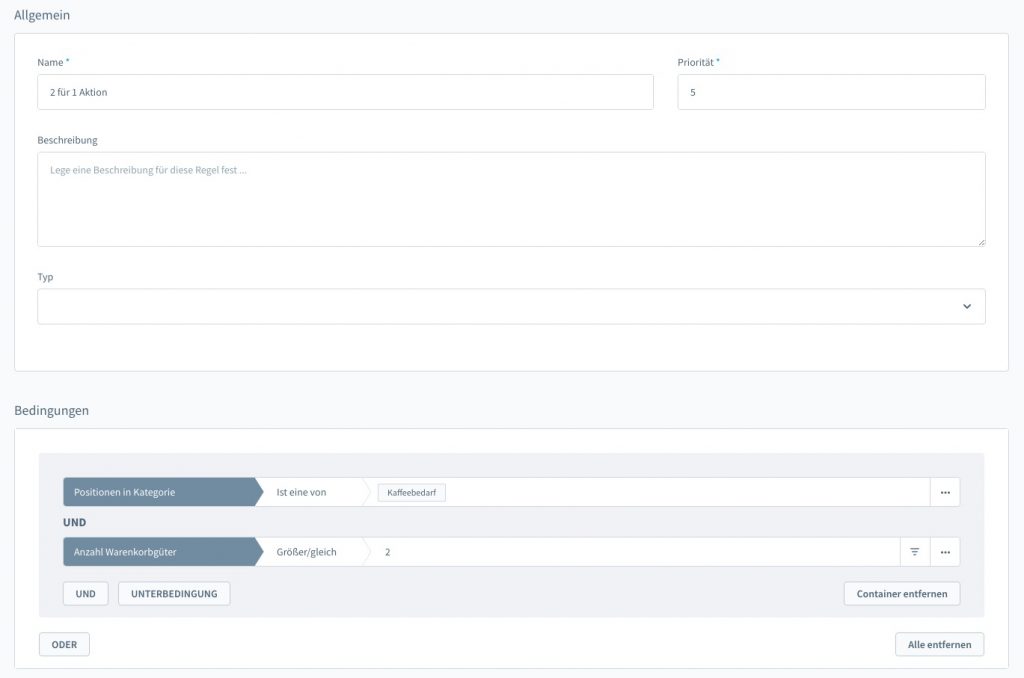
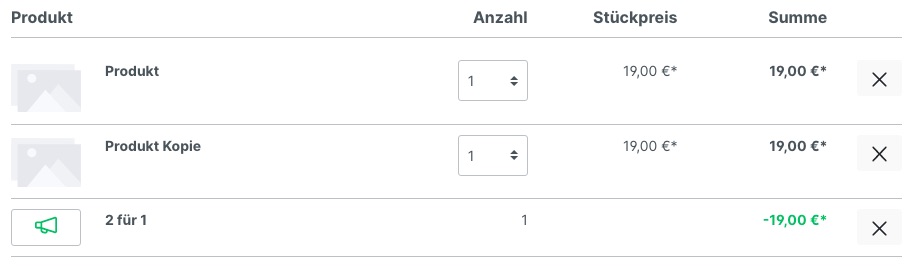
Schauen wir uns noch einen etwas komplexeren Use Case des Rule Builders an. Ich möchte, dass meine Kunden im Warenkorb automatisch und ohne Code eingeben einen Rabatt bekommen, wenn sie zwei Artikel aus einer bestimmten Kategorie kaufen. Dann soll der Preis des teureren Artikels als Rabatt abgezogen werden. Da ich die Regeln dann auch direkt über das Rabatt Modul neu anlegen kann, gehen wir direkt auf Marketing -> Rabatte und Aktionen. Ich lege eine neue Aktion mit dem Namen "2 für 1" an, wähle den Verkaufskanal und die Dauer des Angebots aus und gebe bei Anzahl pro Kunde "1" ein, damit man die Aktion nur einmal nutzen kann. Im Tab Bedingungen geht's ans Eingemachte. Ich möchte, dass alle meinen Kunden den Rabatt bekommen, also wähle ich bei Zielgruppe "All Customers" aus.

Bei den Warenkorb-Regeln erstelle ich mir nun eine neue Regel. Diese nenne ich "2 für 1 Aktion" und wähle anschließend meine Bedingungen aus. Ich möchte, dass der Rabatt nur für die Kategorie "Kaffeebedarf" gilt UND es müssen zwei oder mehr Artikel im Warenkorb sein. Speichern und weiter geht's bei den Rabatten im Tab Rabatte.

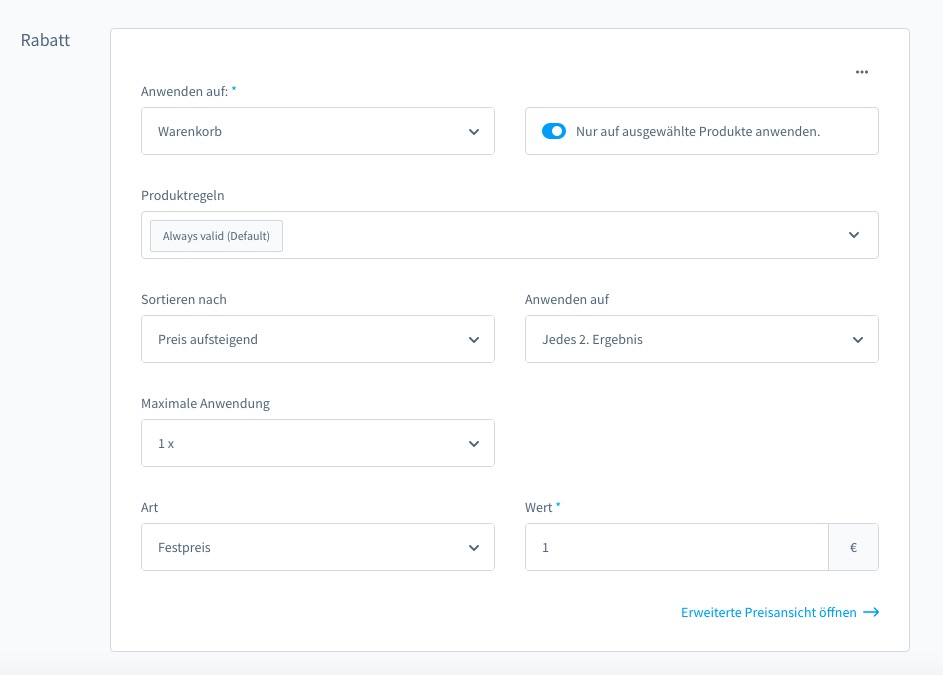
Zunächst einmal soll der Rabatt auf den Warenkorb angewandt werden und ich aktivere "Nur auf ausgewählte Produkte anwenden". Die Kategorie der Produkte habe ich ja vorab schon gewählt, deswegen wähle ich im aufploppenden Eingabefeld nur "Always valid" als Regel aus. Die Funktion brauche ich nur, damit der Gutscheinwert auf den Produktpreisen basieren kann. Der Rabatt soll nach aufsteigendem Preis auf das 2. Produkte angewendet werden. Bei Art wähle ich Festpreis aus, damit der Produktpreis übernommen wird. Der Wert dahinter ist mehr ein symbolischer und wird im Warenkorb dann durch den Produktpreis ersetzt, der abgezogen wird. Das war's! Im Warenkorb sehe ich jetzt meine neue Aktion, sobald ich zwei Produkte der Kategorie drin habe.

Das waren jetzt nur zwei von zigtausenden, möglichen Anwendungsfällen zum Shopware Rule Builder. Bei so vielen Möglichkeiten sind der Kreativität für Aktionen kaum Grenzen gesetzt, was vermutlich alle Marketer freuen wird. Die Regeln lassen sich aber nicht nur auf Rabatte oder Versandkosten anwenden, sondern beispielsweise auch auf die normalen Produktpreise, die Verfügbarkeit von Zahlungsarten und in Zukunft sicher auch noch auf vieles mehr. Nach unserem ersten Eindruck ist der Rule Builder eines der wesentlichen Features von Shopware 6, das Shop-Betreibern das Leben erleichtern, wenn sie ein wenig Logik in ihrem Shop bringen wollen – und das ganz ohne Entwicklerhilfe.
Schon seit ein paar Jahren bin ich persönlich Fan von dem Shopware System. Sowohl für Shopbetreiber als auch für Entwickler ist das System meiner Meinung nach eine sehr gute Wahl. Da war die Nachricht, dass Shopware 6 nun eine komplett verbesserte Neuauflage werden soll, natürlich Musik in meinen Ohren. Dank eines zukunftsorientierten Projekts unserer Kunden, durfte ich nun auch in den letzten drei Monaten ran an den Speck. Die Entscheidung eine Shopentwicklung mit einem halbfertigen Shopsystem anzubieten, war allerdings keine leichte. Denn gerade im Dezember, als wir die ersten Gespräche zum Projekt hatten, war Shopware 6 noch nicht einmal offiziell released. Das sieht jetzt anders aus, denn mit Shopware 6.1 soll das System für einen Produktivshop voll einsatzfähig sein. Ich habe damit so meine eigenen Erfahrungen gemacht – positive wie negative.
Die ersten Schritte waren für mich einfach mal eine Demoversion von Shopware 6 aufzusetzen. Also habe ich von der Shopware Webseite den offiziellen Installer heruntergeladen und installiert. Das hat alles problemlos funktioniert und nach kurzer Zeit durfte ich meinen neuen Shop, inklusive Demoprodukten und -kategorien bewundern. Das Standard-Theme von Shopware 6 hat eine extrem cleane Optik. Alles ist aufgeräumt, sauber aufgebaut, man findet sich direkt zurecht. Für viele mag das ein wenig nackig aussehen, aber als Ausgangspunkt, um eigene Designs umzusetzen, ist das perfekt so. Der altbackene Look von Shopware 5 war natürlich der Laufzeit geschuldet, aber ich bin dennoch froh um das neue Gewand, das zumindest zum aktuellen Zeitpunkt deutlich zeitloser wirkt. Aber wer weiß schon, was in drei Jahren im Webdesign so los ist.
Viele Shopbeitreiber sind aber sicherlich auch gespannt, wie das neue Backend aussieht. Ich persönlich fand die Oberfläche auch in Shopware 5 in Ordnung, aber inzwischen leider auch nicht mehr zeitgemäß. Mit Shopware 6 ändert sich das radikal. Das Dashboard heißt mich mit zwei mageren Statistiken willkommen, aber ich bin sicher, dass an dieser Stelle früher oder später noch mehr nachgeliefert wird. Links finde ich übersichtlich strukturiert alle relevanten Menüpunkte. Die Optik ist auch hier wunderbar reduziert, aber auch ansprechend, um Augenkrebs zu vermeiden. Zunächst einmal wirkt es auch, als wäre alles wichtige Vorhanden. Produkte, Kategorien, Bewertungen, Kunden, Bestellungen... huch, wo ist denn der Blog? Na gut, diesen gibt es aktuell noch nicht. Ein wenig schade wie ich finde, vor allem für Shopbetreiber, die einen Blog für die Suchmaschinen-Optimierung nutzen möchten. Alternativ könnte man das so lange über die neuen Erlebniswelten lösen, was aber etwas umständlich wäre. Schade, aber lasst uns doch direkt weiter über die Erlebniswelten reden.
Früher hießen sie Einkaufswelten, aber der gediegene User möchte heute ja auch beim Onlineshoppen etwas erleben, also Erlebniswelten. Ich bin gespannt, wann mein Gehirn es schafft sich auf den neuen Begriff einzustellen, aber das ist mein Problem. Die neuen Einkaufswelten sind in verschiedene Kategorien strukturiert: Shopseiten, Landingpages und Kategorieseiten. Damit sieht man bereits, dass die ursprünglichen Shopseiten, die CMS-Pages, nun hier integriert wurden. Das finde ich persönlich super, so reduziert man die verschiedenen Stellen, an denen man Content einpflegen kann auf einen zentralen Punkt. Auch Kategorie-Seiten lassen sich dadurch schöner pflegen. Denn wenn ich beispielsweise eine Erlebniswelt für Kategorien anlege, in der über dem Artikel-Listing ein Bild und ein kurzer Beschreibungstext angezeigt werden soll, muss ich das nur einmal tun. In der Kategorie selbst kann ich diese Erlebniswelt dann auswählen und direkt dort den Text einfügen. Praktische Sache. Ansonsten sind die Erlebniswelten aber noch sehr basic. Es gibt ein paar vorgefertigte Blöcke, aber mir fehlt das Spaltensystem der alten Einkaufswelten. Aktuell lassen sich ein- bis dreispaltige Zeilen anlegen ohne Individualisierungsmöglichkeiten. Mit einem Page Builder wie man ihn beispielsweise aus WordPress kennt, lässt sich das bei Weitem nicht vergleichen. Von einem Erlebnis kann man hier noch nicht wirklich sprechen.
So richtig eingehend habe ich mich mit dem Rule Builder noch nicht beschäftigt, das gebe ich offen zu. Unser Projekt ist einfach noch nicht auf dem Stand. Das was ich bisher davon gesehen habe, kann für viele Shopbetreiber eine enorme Hilfe sein. Damit kann man komplett individuelle Regeln basieren, die beispielsweise auf Produktpreise oder Versandkosten angewandt werden. Zum Beispiel könnte ich Sonntags grundsätzlich 10% Rabatt geben. Oder natürlich Kunden aus bestimmten Ländern Aufschläge für Versandkosten eintragen. Die Möglichkeiten hierbei sind aber deutlich vielseitiger als diese einfachen Beispiele. Genauer könnt ihr Euch das und auch die anderen Features anschauen, wenn ihr Euch von Shopware einen Demoshop aufsetzen lasst.
Nach der ersten Euphorie kam bei mir tatsächlich erstmal die Enttäuschung, das man es bei Shopware 6.1 meiner Ansicht nach noch nicht mit einem fertigen Shopsystem zu tun hat. Einige Features fehlen noch, wie eben beispielsweise der Blog und die Merkliste, die meiner Ansicht nach zum Grundstock eines Shopsystems gehören würden. Aber man kann jetzt schon deutlich erkennen, wo die Reise hingehen soll und das ist extrem vielversprechend. Sprich, ich bin wahnsinnig motiviert Shopware 6 Projekte umzusetzen und würde inzwischen persönlich auch die Finger von Shopware 5 lassen. Das Potential der neuen Version ist sowohl für Shopbetreiber als auch für Entwickler sehr groß. Auch wenn ich als Entwickler das ein oder andere mal bereits geflucht habe – aber dazu mehr in unserem Teil 2 der Shopware 6.1 Bestandsaufnahme, der in den nächsten Wochen erscheinen wird.
In der weiten Welt der WordPress Community gibt es unzählige Plugins, manche kostenfrei, manche kostenpflichtig. Es ist nicht so einfach in diesem Überangebot genau das richtige Plugin für Deinen Zweck zu finden. Und weil jeder über die Zeit seine eigenen Favoriten findet, stelle ich Dir gleich meine Top 5 Premium WordPress Plugins vor. Aber bevor wir dazu kommen, möchte ich Dir ein paar Tipps geben wie du das richtige Plugin für dich findest.
Zuallererst solltest du Dich Fragen, ob du wirklich ein Plugin brauchst. Vermutlich jeder WordPress-Betreiber hat über die Jahre festgestellt, dass sich ziemlich schnell ein großer Haufen Plugins anhäuft. Man fängt vielleicht mit 5 Stück an, aber nach 2 Jahren sind es dann plötzlich eher 30 aktive Plugins. Und das willst du unbedingt vermeiden. Denk einfach daran, dass mit jedem Plugin unter Umständen eine Sicherheitslücke für Hacker geöffnet wird. Oder, dass jedes Plugin deine Seitenladegeschwindigkeit beeinflussen wird. Brauche ich wirklich ein Plugin für Schneeflocken auf meiner Webseite? Oder das Chrome Dinosaurier Spiel für meine 404 Fehler Seite? Kein weiterer Kommentar. Been there. Done that. Auch für die Entwickler unter Euch gilt das natürlich. Auf ein Plugin, dessen Funktion du selbst auch schreiben kannst, solltest du verzichten, solange der Zeitaufwand in Relation steht.
Wenn Du dir nun aber sicher bist, dass du das Plugin benötigst, dann nutze deine favorisierte Suchmaschine und begib dich auf die Jagd nach dem richtigen Plugin. Ähnlich wie in meinem Beitrag zum Thema "Wie finde ich das richtige WordPress-Theme" solltest du auf ein paar Dinge achten und zwar unabhängig davon, ob das Plugin etwas kostet:
Aber nun genug der Vorrede, hier kommen meine persönlichen Top 5 Premium WordPress Plugins. Alle davon habe ich selbstverständlich nicht nur auf einer Seite im Einsatz und den Großteil schon über einen langen Zeitraum hinweg. Natürlich bekommst Du auch bald eine Top 5 der kostenlosen Plugins von mir.
Meine Top 5 Premium WordPress Plugins
Preis: 39$
Kategorie: Image Mapper
Hier kaufen: CodeCanyon*
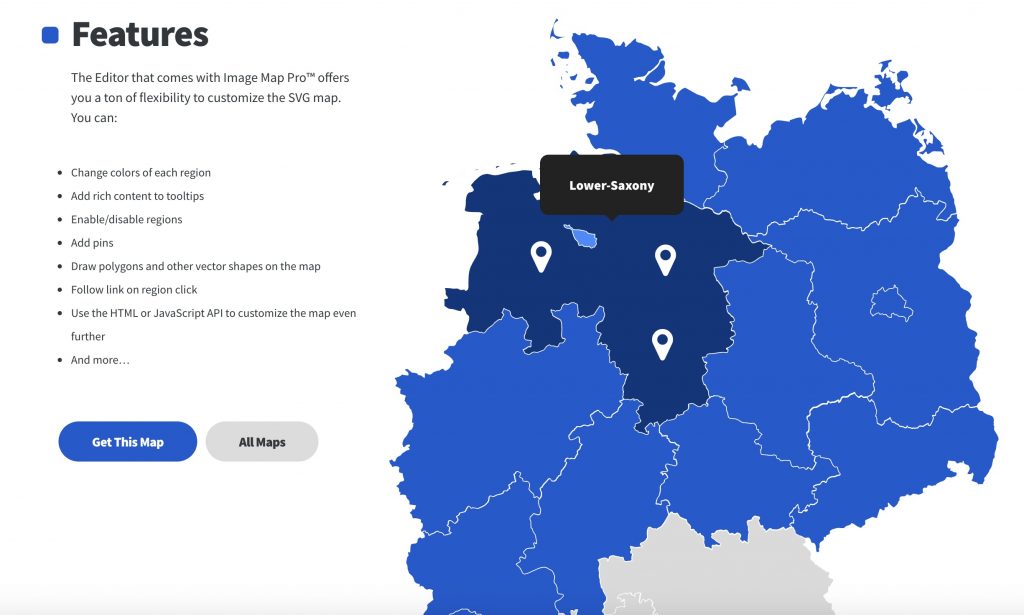
 Fangen wir mit einem Plugin an, das ein relativ spezielles Einsatzgebiet hat, aber für mich trotzdem super spannend ist. Image Map Pro ist ein Image Mapper. Das bedeutet, du kannst ein Bild hochladen und dann verschiedene Regionen auf diesem Bild mit einer Sektion markieren. Beim Hover dieser Sektion kann jeweils ein Tooltip angezeigt werden. Ursprünglich haben wir es genutzt, um bei einem Produktbild Hotspots zu markieren und damit die einzelnen Bestandteile zu erklären. Aber das Plugin lässt sich selbstverständlich vielseitig verwenden. Z.B. für Grundrisse, Weltkarten mit Deinen Firmenstandorten – die Möglichkeiten sind endlos. Dazu sind svg Karten von sehr vielen Ländern und Kontinenten enthalten, die direkt dafür genutzt werden können. Auch kann man es auch recht schön individualisieren, natürlich ohne jegliche Programmierkenntnisse.
Fangen wir mit einem Plugin an, das ein relativ spezielles Einsatzgebiet hat, aber für mich trotzdem super spannend ist. Image Map Pro ist ein Image Mapper. Das bedeutet, du kannst ein Bild hochladen und dann verschiedene Regionen auf diesem Bild mit einer Sektion markieren. Beim Hover dieser Sektion kann jeweils ein Tooltip angezeigt werden. Ursprünglich haben wir es genutzt, um bei einem Produktbild Hotspots zu markieren und damit die einzelnen Bestandteile zu erklären. Aber das Plugin lässt sich selbstverständlich vielseitig verwenden. Z.B. für Grundrisse, Weltkarten mit Deinen Firmenstandorten – die Möglichkeiten sind endlos. Dazu sind svg Karten von sehr vielen Ländern und Kontinenten enthalten, die direkt dafür genutzt werden können. Auch kann man es auch recht schön individualisieren, natürlich ohne jegliche Programmierkenntnisse.
Preis: 20$
Kategorie: Kalender-Plugin
Hier kaufen: CodeCanyon*
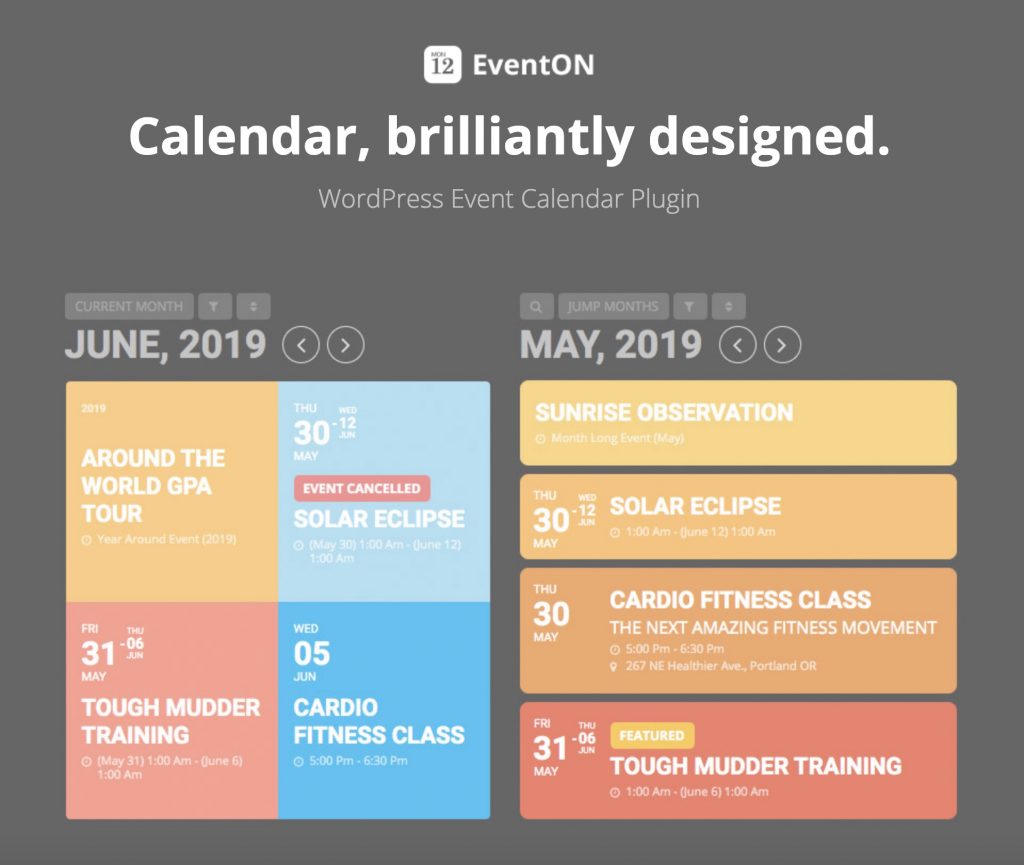
 EventON ist der absolute Newcomer in meiner Topliste, denn ich habe es erst seit ein paar Monaten auf einer Kundenseite im Einsatz. Für mich ist es aber ein toller Event Kalender, der sich in der Optik auch von der Konkurrenz abhebt. Ich finde die Darstellung wirklich sehr schön und auch flexibel.
EventON ist der absolute Newcomer in meiner Topliste, denn ich habe es erst seit ein paar Monaten auf einer Kundenseite im Einsatz. Für mich ist es aber ein toller Event Kalender, der sich in der Optik auch von der Konkurrenz abhebt. Ich finde die Darstellung wirklich sehr schön und auch flexibel.
Events lassen sich mit Titel, Untertitel, Datum, Location, Beschreibung, Organistoren und eigenen Kategorien anlegen. Für Deine Website-Besucher ist auch super, dass man sich die Events per Link gleich in den eigenen Kalender laden kann. Die Einstellungen im Backend sind sehr umfassend, sowohl was die Funktionalität als auch den Look angeht. Das einzige Manko: Wenn Du Tickets zu deinen Veranstaltungen über die Webseite verkaufen möchtest, kostet das hauseigene Addon dafür nochmal eine Stange Geld. Für mich war diese Funktion aber irrelevant.
Preis: 29$
Kategorie: Slider
Hier kaufen: CodeCanyon*
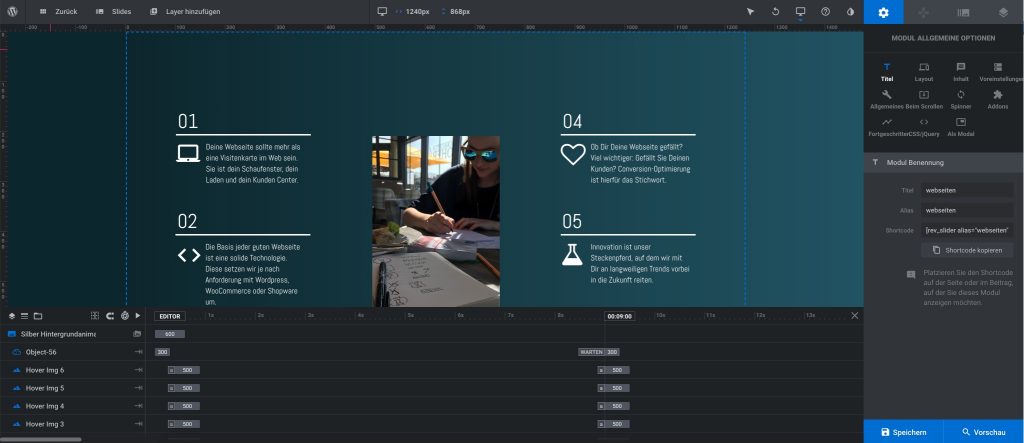
 Dieses Plugin wird dem ein oder anderen vielleicht bekannt sein, denn Slider Revolution ist in sehr vielen WordPress Themes integriert und wird oft als DAS Slider Plugin schlechthin gefeiert. Über die Jahre hinweg habe ich es auch immer wieder verwendet und so auch die Entwicklung mitbekommen. Wichtig ist aber, dass ich es definitiv nicht für einfache Bild Slider verwenden würde, denn dieses Plugin ist so vollgepackt mit Funktionen, dass es entsprechend auch die Ladezeit in die Höhe treibt. Wenn man aber komplexere Slider haben möchte, mit interaktiven Layern, Animationen oder gespeist mit Informationen aus verschiedensten Quellen (Beiträge, WooCommerce, Produkte, Instagram Feeds, usw.), dann ist Slider Revolution eine gute Wahl. Die Bedienung ist nicht ganz einfach und hat auch bei mir schon für jede Menge Frustration gesorgt, aber mächtig ist das Plugin allemal. Theoretisch könnte man damit sogar ganze Webseiten bauen, wenn man das möchte.
Dieses Plugin wird dem ein oder anderen vielleicht bekannt sein, denn Slider Revolution ist in sehr vielen WordPress Themes integriert und wird oft als DAS Slider Plugin schlechthin gefeiert. Über die Jahre hinweg habe ich es auch immer wieder verwendet und so auch die Entwicklung mitbekommen. Wichtig ist aber, dass ich es definitiv nicht für einfache Bild Slider verwenden würde, denn dieses Plugin ist so vollgepackt mit Funktionen, dass es entsprechend auch die Ladezeit in die Höhe treibt. Wenn man aber komplexere Slider haben möchte, mit interaktiven Layern, Animationen oder gespeist mit Informationen aus verschiedensten Quellen (Beiträge, WooCommerce, Produkte, Instagram Feeds, usw.), dann ist Slider Revolution eine gute Wahl. Die Bedienung ist nicht ganz einfach und hat auch bei mir schon für jede Menge Frustration gesorgt, aber mächtig ist das Plugin allemal. Theoretisch könnte man damit sogar ganze Webseiten bauen, wenn man das möchte.
Preis: 52$
Kategorie: Sicherheit
Hier kaufen: iThemes*
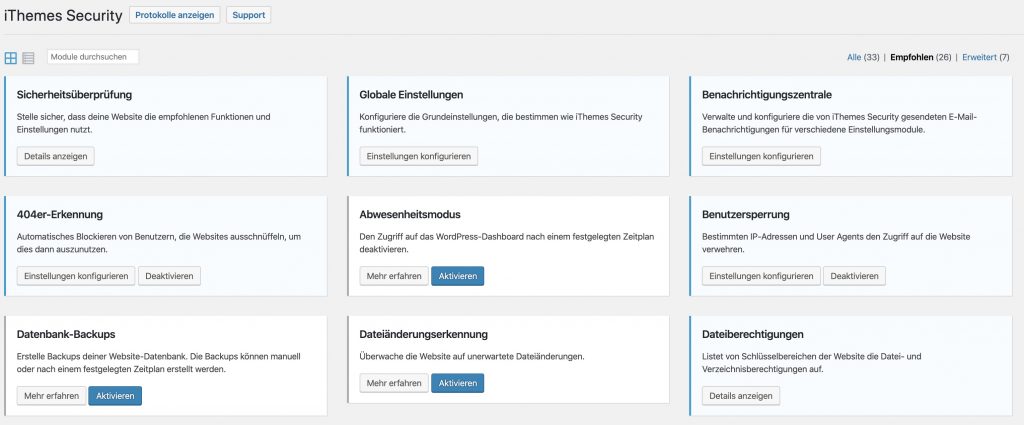
 Sicherheit ist bei WordPress Webseiten ein sehr wichtiges Thema. Dabei gibt es Plugins, die Dich dabei unterstützten die meisten Hacker von deiner Webseite fernzuhalten – eine hundertprozentige Sicherheit gibt es dabei aber nie. Und denk nicht, dass Deine Seite zu klein und uninteressant für Hacker wäre, denn dem ist nicht so. iThemes Security ist in punkto Sicherheit meine erste Wahl und das auch schon seit einigen Jahren. Es gibt übrigens auch eine Free Version, die an sich schon sehr mächtig und auf jeden Fall empfehlenswert ist. Die Pro Version zeichnet sich zum Beispiel noch durch einen Malware Scanner aus, der deine Webseite auf schädliche Dateien scannt. Wenn Du hier Settings vornimmst, solltest du das aber unbedingt mit deinem Webmaster, deiner Agentur oder deinem WordPress Guru absprechen, denn unter Umständen könnte iThemes dann gewisse Funktionen blockieren.
Sicherheit ist bei WordPress Webseiten ein sehr wichtiges Thema. Dabei gibt es Plugins, die Dich dabei unterstützten die meisten Hacker von deiner Webseite fernzuhalten – eine hundertprozentige Sicherheit gibt es dabei aber nie. Und denk nicht, dass Deine Seite zu klein und uninteressant für Hacker wäre, denn dem ist nicht so. iThemes Security ist in punkto Sicherheit meine erste Wahl und das auch schon seit einigen Jahren. Es gibt übrigens auch eine Free Version, die an sich schon sehr mächtig und auf jeden Fall empfehlenswert ist. Die Pro Version zeichnet sich zum Beispiel noch durch einen Malware Scanner aus, der deine Webseite auf schädliche Dateien scannt. Wenn Du hier Settings vornimmst, solltest du das aber unbedingt mit deinem Webmaster, deiner Agentur oder deinem WordPress Guru absprechen, denn unter Umständen könnte iThemes dann gewisse Funktionen blockieren.
Preis: 49$
Kategorie: PageSpeed Optimierung
Hier kaufen: WP Rocket*
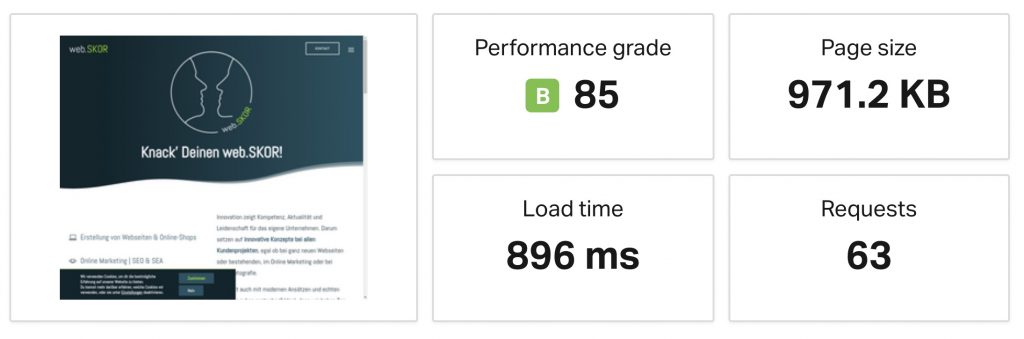
 An the winner iiiiis: Schlussendlich steht bei mir auf Platz 1 aktuell WP Rocket, mein liebstes Plugin, um die Seitenladegeschwindigkeit zu optimieren. Auch hier gibt es natürlich kostenlose Alternativen, mit hat es WP Rocket aber aus verschiedenen Gründen angetan. Zum einen sind die Einstellungen übersichtlich, gut erklärt und umfangreich. Man kann nicht nur die üblichen Settings für das Caching und Minifizieren von HTML, CSS und JS-Dateien machen, sondern auch Lazy Loading für Bilder oder Videos oder ein CDN integrieren. Alles in allem ist es einfach ein top Plugin, um deine Seite schneller zu machen und das ist heutzutage wirklich essentiell.
An the winner iiiiis: Schlussendlich steht bei mir auf Platz 1 aktuell WP Rocket, mein liebstes Plugin, um die Seitenladegeschwindigkeit zu optimieren. Auch hier gibt es natürlich kostenlose Alternativen, mit hat es WP Rocket aber aus verschiedenen Gründen angetan. Zum einen sind die Einstellungen übersichtlich, gut erklärt und umfangreich. Man kann nicht nur die üblichen Settings für das Caching und Minifizieren von HTML, CSS und JS-Dateien machen, sondern auch Lazy Loading für Bilder oder Videos oder ein CDN integrieren. Alles in allem ist es einfach ein top Plugin, um deine Seite schneller zu machen und das ist heutzutage wirklich essentiell.
*Affiliate-Link: Wenn Du über diesen Link einen Kauf tätigst, bekommen wir eine Provision. Dich kostet das natürlich keinen Cent mehr.
In Agenturen ist Zeiterfassung meistens ein viel diskutiertes Thema und es hat sein für und wieder. Für einen Mitarbeiter bedeutet es natürlich Aufwand seine Zeiten exakt zu erfassen und zu dokumentieren. Und so mancher könnte diese Maßnahme als Folge von Misstrauen deuten. Aber bedeutet es wirklich, dass ein Arbeitgeber seinen Mitarbeitern misstraut, weil er möchte, dass diese ihre Zeiten dokumentieren?
Für uns ist das Time Tracking das Mittel schlechthin um zu sehen, ob wir unsere Angebote richtig kalkulieren. Wie sollten wir sonst überprüfen, ob wir genügend oder viel zu viele Stunden in Angeboten berechnen? Dazu kommt, dass wir auch Leistungen stundenbasiert abrechnen, hierfür ist ein sauberes Time Tracking einfach unerlässlich, da uns sonst einfach Umsätze flöten gehen. Denn wir haben für unsere Agentur beschlossen: Wir verkaufen unsere Arbeitszeit, nicht ein fertiges Produkt.
Das bedeutet auch, dass für uns nur die projektbezogene Zeiterfassung relevant ist. Unsere Arbeitszeit an internen Aufgaben wird nicht gemessen und wir stempeln auch nicht morgens ein und abends aus. Da wir keine direkten Angestellten haben, sondern es nur um unsere Zeiten geht, also die der Gesellschafter, brauchen wir uns über derartige Kontrolle keine Gedanken machen. Mit Mitarbeitern sieht das ganze natürlich anders aus. Wir würden dennoch mit dem vertrauensbasierten Ansatz gehen, dass nur an Kunden verkaufte Stunden getrackt werden müssen. Letzten Endes muss man dafür aber selbstverständlich auch die richtigen Mitarbeiter haben.
Damit das Time Tracking nicht zum absoluten Nervtöter wird, gibt es Tools, die uns das Leben erleichtern. Hierbei sollte man unbedingt auf die persönlichen Präferenzen achten. Ein Tool sollte folgendes leisten:
Für uns fällt damit eine Lösung wie die Zeiten am Ende des Tages in eine Tabelle zu schreiben vollkommen flach. Im Nachhinein Zeiten zu schreiben ist viel zu ungenau und man vergisst gerne etwas. Einer der wichtigsten Punkte für die Wahl eines Tools ist die Anbindung an das Projektmanagement System. Denn als Agentur hat man sicherlich irgendeine Software, um Projekte zu verwalten, wie etwa JIRA, asana und wie sie nicht alle heißen. Im Idealfall integriert sich also das Time Tracking direkt in das Projektmanagement Tool. Manche davon haben diese Funktion bereits integriert, andere müssen damit erweitert werden. Als Projektmanagement Tool verwenden wir YouTrack und haben dort eine Timer, den wir mit Start und Stop bedienen können. Dann werden unsere Zeiten exakt und direkt in den Task übertragen, an dem wir gearbeitet haben. Für uns eine absolut komfortable Lösung, weil wir so auch direkt erkennen können wie viel der veranschlagten Zeit bereits aufgebraucht ist.
Für all diejenigen, die das aber gern vergessen, weil sie den Tab im Browser längst geschlossen haben, gibt es aber auch Abhilfe. Vor einiger Zeit habe ich mir den handlichen Würfel von timeular zugelegt. Das schicke, kleine Büroaccessoires steht unscheinbar in seiner Halterung, bis ich ihn auf eine Seite drehe und die Zeit für dieses Projekt zu laufen beginnt. Für alle, die gern etwas haptisches haben, um sich an die Zeiterfassung zu erinnern, ist das ein super Produkt. Der Würfel hat 8 Seiten, die man beliebig beschriften oder mit den mitgelieferten Aufklebern verzieren kann. Sobald man die Seite wechselt, wird die alte Zeitbuchung eingetragen und die neue beginnt zu laufen. Die Zeiten werden in der hauseigenen Software eingebucht, die über Bluetooth mit dem Würfel verbunden ist.
Ich war gerade anfangs wirklich sehr begeistert davon, nur gibt es auch mit timeular gewisse Grenzen. Acht Würfelseiten waren für mich einfach nicht genug, da ich dann nicht ohne einen weiteren Handgriff auf jedes meiner Projekte tracken kann. Und mir fehlt an dieser Stelle dann auch die Integration mit unserem Projektmanagement Tool. Wer aber beispielsweise mit JIRA arbeitet, der kann timeular dank der seamless Integration sicher auch sehr produktiv nutzen.
Wir sind absolut für Time Tracking, wenn es um Budgets, Rentabilitätskontrollen und dergleichen geht. Dann ist es unabdingbar zu wissen, wie viel Zeit man für verschiedene Aufgaben braucht. Wer aber komplett nach einem anderen Abrechnungssystem arbeitet, also z.B. eher Produkte statt einer Dienstleistung verkauft, kann unter Umständen auch vollständig auf die Zeiterfassung verzichten.
Zeiterfassung zur Kontrolle der Mitarbeiter finden wir persönlich ein No-Go. Wer es darauf anlegt, kann auch hier falsche Zeiten eintragen und Misstrauen sollte nicht die Basis einer Beziehung zwischen Arbeitgeber und -nehmer sein. Wir sind mit unserem System aktuell ziemlich happy – Blogbeitrag auf Wiedervorlage in einem halben Jahr. Dann gibt's ein Update ?
Liebesbeweis an: Die Umwelt & die Monte Schüler
Organisation: Montessori Kaufering e.V.
Spendensammlung durch: gofundme Crowdfunding
Mach mit: www.gofundme.com
Mit #fridayforfuture wurde eine ganze Generation zum Sinnbild für Umweltschutz. Doch auf eine Demo zu gehen reicht den Montessori Schülern aus Kaufering, Bayern, nicht aus. Mit einem Zweimast-Stagsegelschoner wollen die Schüler zwei Monate lang über Südengland, Frankreich, Spanien, Portugal, die Kanarischen Inseln, Madeira und die Azoren wieder zurück zu ihrem Ausgangspunkt segeln. Dabei ist das Ziel an Stränden und im Meer so viel Plastik wie möglich zu sammeln. Die dabei gesammelten Daten werden auch Forschungsinstituten zur Verfügung gestellt, um einen Überblick über den aktuellen Zustand der Meere zu erhalten. Und ganz nebenbei sollen die Schüler natürlich auch etwas über die Geschichte der bereisten Länder, das Segeln an sich und vieles andere lernen.
Das Projekt hat es mir gleich aus mehreren Gründen angetan. Zum einen ist es grandios, dass so junge Menschen sich mit solcher Hingabe dafür einsetzen einen Beitrag zum Umweltschutz zu leisten. Es gehört ja auch eine Portion Mut dazu zwei Monate auf hoher See zu verbringen (und übrigens auch Hut ab gegenüber der Eltern, die ihren Kindern diese Chance geben!). Ich persönlich weiß nicht, ob ich in meiner Schulzeit mich etwas derartiges getraut hätte (vor allem da ich vermutlich ab dem ersten Tag seekrank in der Ecke gelegen hätte). Aber auch der Schule gebührt entsprechende Anerkennung, dass so etwas gemeinsam mit den Schülern organisiert wird. Schließlich werden auch Lehrer dieses Unterfangen begleiten und da wäre es auch einfacher zu sagen: Ach, muss das sein. Und zu guter Letzt versuchen Schule und Schüler gemeinsam Spenden für diese Reise zu sammeln, um nicht die Familien finanziell zu belasten und es wirklich jedem Kind zu ermöglichen teilzunehmen.
Auch Du kannst dieses ehrgeizige Projekt unterstützen, indem Du für die Crowdfunding Kampagne spendest oder diese in den sozialen Medien teilst. Auch Wir haben natürlich auch eine Kleinigkeit gespendet und freuen uns auf die Berichte sobald es losgeht!