In der Welt des Bloggens und Content-Erstellens ist Effizienz von entscheidender Bedeutung. Mit ChatGPT wurde eine neue Ära eingeleitet. Mit der fortschrittlichen KI-Technologie, wird das Verfassen von Blogbeiträgen auf einmal ganz anders. In diesem Beitrag wollen wir dir die Vor- und Nachteile des Verfassens von Blogbeiträgen mithilfe von ChatGPT untersuchen und wie diese Technologie die Art und Weise, wie wir schreiben, revolutionieren kann.
Die Verwendung von ChatGPT zum Verfassen von Blogbeiträgen bietet ein enormes Potential. Die KI kann innerhalb von Sekunden auf eine Vielzahl von Informationen zugreifen und relevante Inhalte in natürlicher Sprache produzieren. Dies ermöglicht es Bloggern, Zeit zu sparen und sich auf die strategische Planung und Verfeinerung ihres Contents zu konzentrieren, anstatt Stunden mit dem Schreiben von Grundtexten zu verbringen. Wir finden es zum Beispiel sehr praktisch uns mit ChatGPT ein erstes Grundgerüst aufsetzen zu lassen, dass wir dann noch auf unsere Sprache anpassen und mit mehr Charakter und Wissen ausstatten können.
ChatGPT ist äußerst vielseitig und anpassungsfähig. Es kann zu einer Vielzahl von Themen schreiben und sich an verschiedene Schreibstile und Zielgruppen anpassen. Diese Vielseitigkeit ermöglicht es Unternehmen und Bloggern über ein breiteres Spektrum von Themen zu schreiben. Darüber hinaus kann die KI bei Bedarf schnell auf neue Informationen und Trends reagieren, um stets relevante und aktuelle Inhalte zu liefern. Hier ist jedoch wichtig zu beachten: Es ist eine kostenpflichtige Version von ChatGPT nötig, um immer auf die aktuellen Themen zugreifen zu können. Hier sind wir in der Agentur schon das ein oder andere Mal an die Grenzen der KI gestoßen.
Trotz der offensichtlichen Vorteile birgt die Verwendung von ChatGPT auch einige Gefahren. Eine davon ist die Möglichkeit von Fehlinformationen oder ungenauen Inhalten, da die KI lediglich auf vorhandene Daten und Informationen zugreift und diese verarbeitet, ohne die Fähigkeit zur Überprüfung oder Bewertung zu haben.
Darüber hinaus könnte der Einsatz von ChatGPT dazu führen, dass menschliche Kreativität und Originalität in der Content-Erstellung beeinträchtigt werden, wenn sich Texter zu stark auf die KI verlassen und ihre eigene kreative Denkfähigkeit vernachlässigen. Denn was Menschen tatsächlich besser können als die KI ist, sich charmant an Wortwitzen zu bedienen, eine Bedeutung zwischen den Zeilen zu verstecken oder eleganten Sarkasmus integrieren. Und glaub mir, die Leser bleiben länger gehookt, wenn der Text mit Witz und smart geschrieben wurde. Ich habe schon öfter gemerkt, dass die KI sehr gerne hochstapelt und auf übertriebene Wörter und Superlative setzt.
Die Verwendung von ChatGPT zur Erstellung von Blogbeiträgen bietet zweifellos viele Vorteile in Bezug auf Effizienz, Vielseitigkeit und Anpassungsfähigkeit. Allerdings ist es wichtig, die potenziellen Risiken zu berücksichtigen und verantwortungsbewusst mit dieser Technologie umzugehen. Letztendlich liegt es in deiner Hand, wie du diese innovative Technologie nutzst, um hochwertige und ansprechende Inhalte zu produzieren.
Unser Tipp: Lese auf jeden Fall den Text Probe und passe die Sätze an bzw. erweitere die einzelnen Sätze nach Bedarf.
Kein Fußballverein, aber ein Meister im digitalen Spiel: SGE.
Richtig, es handelt sich bei diesem Blogbeitrag nicht um Eintracht Frankfurt, denn dann würde der Text aufgrund unseres fehlenden Know-Hows sehr kurz ausfallen. SGE steht in unserem Kontext für Search Generative Experience, ein Themengebiet, in dem wir uns viel besser auskennen und das für Agenturen und Unternehmen höchst relevant werden wird. Denn Google überarbeitet mal wieder das Such-Erlebnis und beeinflusst damit in großem Maße die Art und Weise, wie wir online suchen, finden und interagieren. Also: Anpfiff!
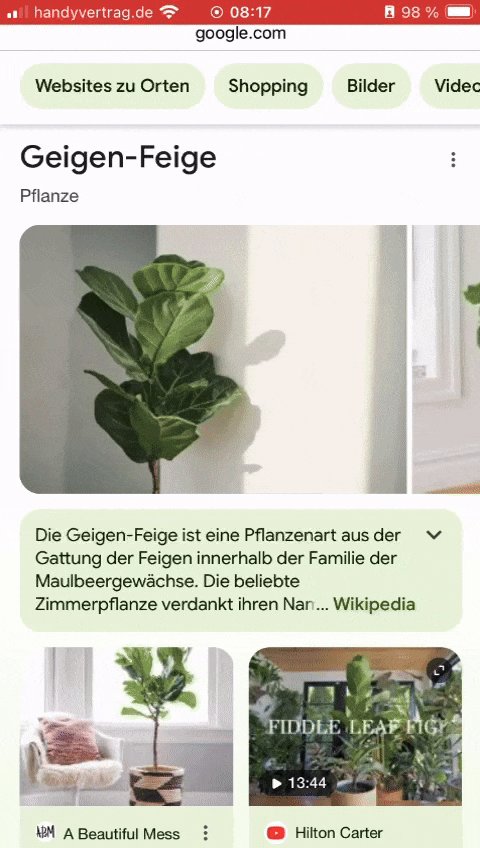
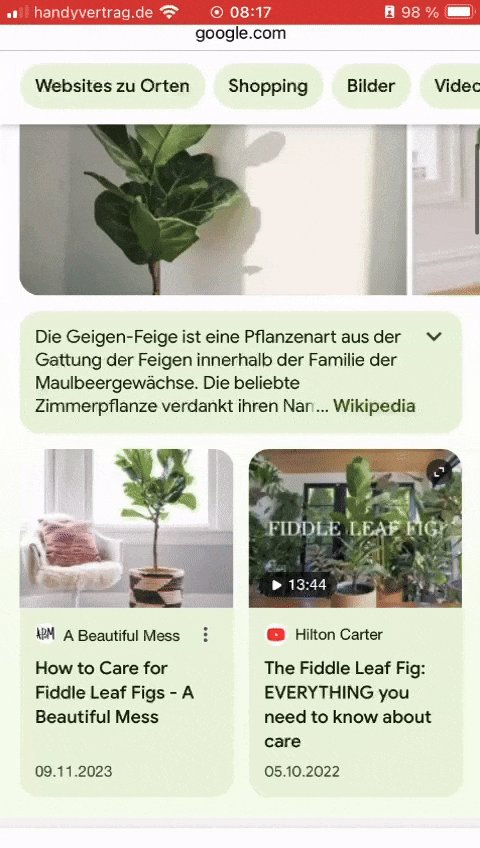
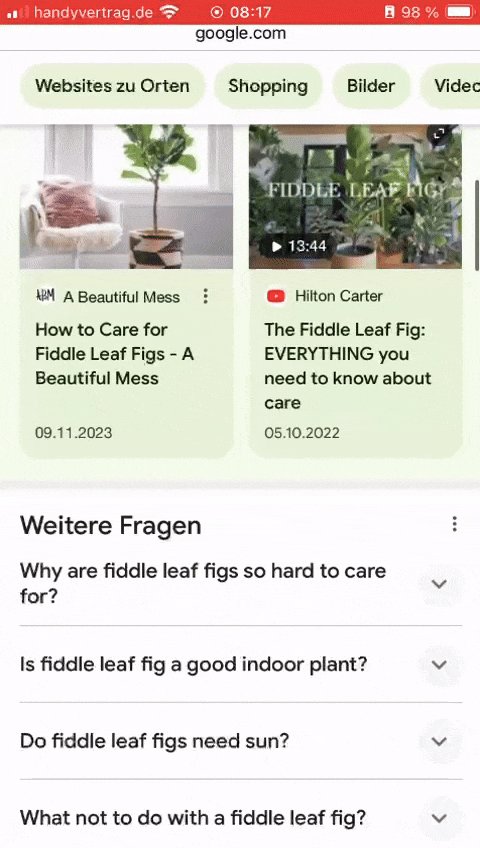
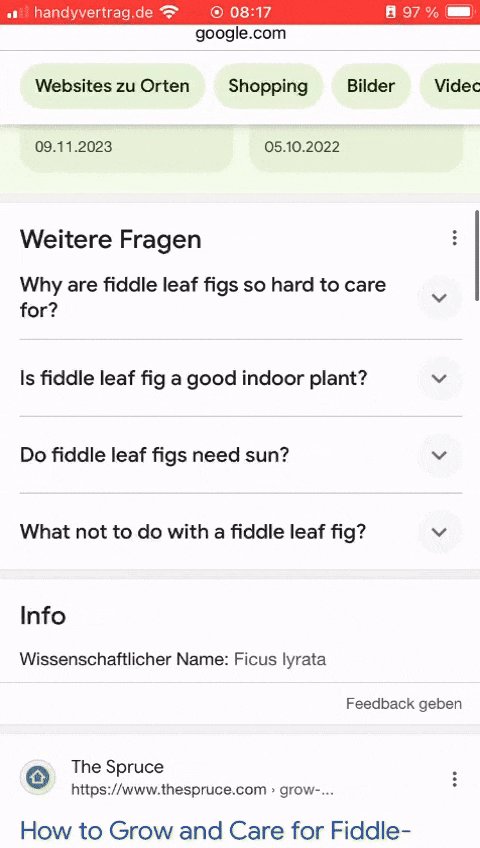
SGE ist mehr als nur ein technologisches Gimmick. Es ist ein Ansatz, der die Suche im Internet auf eine neue Ebene hebt. Google wartet hier wieder mit seinem ganzen Können auf. Stell dir vor, du suchst nach einer Geigen-Feige für dein Wohnzimmer. Mit SGE bekommst du nicht nur eine Wikipedia-Information zu der Feige, sondern auch passende Videos, Beiträge über Pflegehinweise, sowie weitere Fragen & Antworten. Du kannst durch interaktive Elemente stöbern, personalisierte Empfehlungen erhalten und in einer digitalen Welt eintauchen, die auf deine individuellen Bedürfnisse zugeschnitten ist. Online Einkaufen bekommt damit eine ganz neue Realität, denn in Zukunft kann man auch Folgefragen stellen und mit Google so lange interagieren, bis man alle nötigen Informationen erhalten hat. Es ist fast, als wäre man in einer Gärtnerei persönlich beraten worden bis man alles weiß, was man wissen wollte und vielleicht sogar noch ein bisschen mehr.

Spannend an der Suchgenerativen Erfahrung ist dabei, dass wir in kürzester Zeit an all unsere Informationen kommen und dabei ganz normale Fragen stellen können. So wird aus:
Geigen-Feige Pflege ->
Was muss ich bei der Haltung einer Geigen-Feige beachten?
So viel jedenfalls in der Theorie für den Nutzer. Die Unternehmen und Agenturen spitzen jetzt bestimmt schon die Ohren denn: All diese Informationen gibt es, ohne auf eine Seite zu klicken? Aber dann müssen die Besucher ja gar nicht mehr auf meine Seite klicken?! Die Antwort ist geradezu ernüchternd: Genau so ist es. Wie man in dem GIF jedoch sieht, bietet Google sehr wohl weiterführende Verlinkungen an und auch die normalen Suchergebnisse wird es weiterhin geben. Zählt man aber in seiner Branche als Experte, stehen die Chancen höher in der Search Generative Experience oben zu erscheinen und sich damit die Top-Platzierung zu sichern.
Alle Mittel, die Google uns an die Hand gibt um den Menschen beim Internet-Shopping ein noch intuitiveres und spannenderes Erlebnis zu bieten, sollten immer genutzt werden. So baust du eine tiefere Verbindung zu deinen Kunden auf und profitierst damit letztendlich durch Vertrauen und Verkäufe. SGE ermöglicht es, nicht nur gefunden zu werden, sondern auch als Marke erlebbar zu sein.
Es ist nun wichtiger denn je, sich als Experte auf seinem Gebiet zu präsentieren, mit seinem Content in die Tiefe zu gehen und die Fragen und Bedürfnisse der Nutzer zu kennen und zu beantworten.
SGE wird die Spielregeln in der Welt der Suchmaschinenoptimierung neu schreiben. Statt sich ausschließlich auf Keywords zu konzentrieren, geht es nun um die Gestaltung einer umfassenden Nutzererfahrung. Suchmaschinen werden verstärkt auf interaktive Elemente, personalisierte Inhalte und insgesamt positive Erlebnisse setzen. Wer in dieser neuen Ära des digitalen Marketings erfolgreich sein will, muss sich auf die Schaffung ansprechender, relevanter und einnehmender Inhalte konzentrieren und sich jetzt schon drauf vorbereiten.
Ein paar Monate wird es wohl noch dauern für uns in Deutschland. Zuerst wird SGE in der USA ausgerollt und dann Stück für Stück in anderen Ländern. Wie man aber an dem GIF sehen kann, erhalten wir jetzt schon bei manchen Suchanfragen auf dem Smartphone auch schon die SGE-Ergebnisse. Bis zum vollständigen Rollout gilt es die Zeit zu nutzen und seinen Internetauftritt für komplexere Suchanfragen vorzubereiten. Denn normale FAQ-Sektionen sowie organische Suchergebnisse werden in Zukunft noch weiter unten erscheinen und damit seltener angeklickt als bisher.
Nutze die innovativen Möglichkeiten von SGE, um nicht nur im Ranking nach oben zu klettern, sondern um eine bedeutungsvolle Beziehung zu deinen Kunden aufzubauen. Die SEO-Landschaft verändert sich, und SGE ist der Schlüssel, um in dieser neuen Ära des digitalen Marketings ganz oben mitzuspielen.
Abpfiff!
Über 3,5 Milliarden Suchanfragen verarbeitet die Google Suchmaschine jeden Tag. Bei jeder Anfrage verarbeitet sie über 200 verschiedene Ranking-Faktoren, um dem Nutzer das beste Ergebnis auszuspucken. Und auch wenn das bereits beeindruckend genug ist, will Google immer weiter optimieren und noch exaktere Suchergebnisse liefern. Normalerweise werden so fließend immer kleine Änderungen unternommen, die wir im Normalfall gar nicht mitbekommen. Aber wenige Male im Jahr lässt Google die große Bombe platzen und spielt ein Core Update aus, das große Auswirkung hat. Diese Auswirkungen sehen wir als Nutzer teilweise in der Optik oder an neuen Features. Viel mehr beeinflussen die Google Core Updates jedoch die Unternehmen, die nun die neuen Trends aufnehmen und schnellstmöglich umsetzen müssen, damit sie ihre Rankings nicht verlieren.
Wir möchten uns jetzt ansehen, welche Core Updates es von Google bereits gab und welchen Fokus sie jeweils hatten. Folge uns in die Vergangenheit 🙂
Core UpdateMärz 2023 |
Bei diesem Core Update wurde von Google wieder Einfluss auf die grundlegenden Bewertungs- und Ranking-Algorithmen genommen. Ein klarer Fokus auf eine gewisse Brache, wie es in der Vergangenheit oft der Fall war, bleibt bei diesem Update jedoch aus. |
Google Spam UpdateOktober 2022 |
Google nimmt Verbesserungen an der Funktionsweise von Spamerkennung vor. Sollte deine Webseite von diesem Update negativ betroffen sein, solltest du deine Seite auf Spam-Richtlinien hin überprüfen. |
Core UpdateSeptember 2022 |
Direkt nach dem Helpful Content Update kommt im September das nächste große Core Update von Google. Es kann beobachtet werden, dass vor allem Seiten mit hochwertigem Video-Content zu den Gewinnern zählen. |
Helpful Content UpdateAugust 2022 |
Das Rollout vom Helpful Content Update startet. Ziel ist es, Webseiten mit hilfreichen Inhalten stärker zu belohnen. Dafür muss den Webseiten-Betreibern klar sein, wer ihre Zielgruppe ist und mit welcher Intention sie auf die Seiten kommen. |
Core UpdateMai 2022 |
Die genauen technischen Änderungen wurden wie gewöhnlich nicht preisgegeben. Zu beobachten ist jedenfalls, dass
Man kann also daraus folgern, dass es sich lohnt sein Expertenwissen auf der Webseite darzustellen und tief in seine Thematik einzusteigen anstatt bei vielen Themen nur an der Oberfläche zu kratzen. |
Product Reviews UpdateDezember 2021 |
Bewertungen schaffen Vertrauen, besonders im Internet ist das sehr relevant. Mit dem Product Reviews Update legt Google mehr Gewicht in hochwertige Rezensionen und stuft diese besser ein. Vorsicht: Fake-Bewertungen sind ein No-Go! Kaufe niemals falsche Bewertungen sondern bleibe authentisch und ehrlich. |
Core UpdatesJuni/Juli/November 2021 |
Der Startschuss für die Core Web Vitals fällt mit diesem Update. Mithilfe der Core Web Vitals soll die Usability von Webseiten optimiert werden. Mehr über die Core Web Vitals kannst du in diesem Blogbeitrag nachlesen. |
Core UpdateDezember 2020 |
Das letzte Core Update in 2020 erscheint kurz vor Weihnachten und nimmt E-A-T Richtlinien stärker in die Bewertung mit rein. E-A-T steht für Expertise, Authoritativeness und Trustworthiness und weisen die als Experten aus, wenn du sie auf deiner Webseite konsequent umsetzt. Google erkennt diese drei Richtlinien und richtet danach das Ranking in den SERPs aus. |
Core UpdateMai 2020 |
Am stärksten bemerken Firmen der Gesundheits- und Finanzbranche die Anpassungen des Core Updates, das mitten in der Corona-Krise ausgerollt wird. Auch hier fällt das Schlagwort "E-A-T" wieder vermehrt. Wer bis jetzt noch nicht verstanden hat, dass Google tiefes Expertenwissen belohnt, wird auf lange Sicht mit SEO keinen Erfolg haben, das nur so am Rande 😉 |
BERTOktober 2019 |
BERT hat für ziemlich großen Wirbel in der SEO-Welt gesorgt, denn es ist das größte Update seit einigen Jahren. Warum ist das so? BERT betrifft maßgeblich die Google Suche. Long-Tail-Keywords sollen von Google besser verstanden werden und damit auch relevantere Ergebnisse liefern. Das geht natürlich damit einher, dass Voice Search deutlich zugenommen hat und die gesprochenen Suchanfragen im Vergleich zu den geschriebenen viel länger sind. |
Core UpdateSeptember 2019 |
Im September wird global das nächste Core Update ausgerollt, diesmal mit dem Thema "Content-Qualität". Google setzt immer mehr in den Fokus, was die Nutzer wollen und erkennt "Optimierungen-für-Google" immer besser. Während Keyword-Stuffing am Ende der Seite schon lang nicht mehr funktioniert, so wird nun immer deutlicher, dass Google von Seitenbetreibern Expertenwissen fordert. |
Rich Snippet Review UpdateSeptember 2019 |
Google hat die Kriterien verschärft, die Unternehmen für das Star-Review in der Google Suche benötigen. Bisher haben viele Firmen von den gelben Sternchen in den SERPs profitiert, weil sie einfach ein toller Eyecatcher und eben ein Qualitätsmerkmal sind. Mit dem Rich Snippet Review Update erfüllen nun viele Firmen die Kriterien nicht mehr und müssen auf die Sterne verzichten. |
Core UpdateMärz 2019 |
Besonders betroffen waren bei dem Core Update im März 2019 Firmen im Gesundheitssektor. Starke Schwankungen im Ranking waren die Folge des Updates, denn Google verstärkt den Fokus auf Vertrauen & Expertise. Seiten mit wenig oder nur "flachem" Inhalt merken Einbrüche in ihrem Ranking. |
E-A-T UpdateAugust 2018 |
Expertise - Autorität - Vertrauen (engl. Trust) ist DER neue Trend bei Google. Nachdem du von neu nach alt liest, hast du schon öfter von E-A-T gehört. August 2018 wird das Thema nun jedoch richtig groß bei Google und gibt dem Update daher auch seinen Namen. Besonders im YMYL (Your Money / Your Life) Sektor sind die Auswirkungen des Updates zu sehen. Der Grund dafür: Falsche Informationen haben hier eine besonders negative Auswirkung auf den Leser (gesundheitlich, monetär, etc.). |
Speed UpdateJuli 2018 |
Die Seitenladezeit bekommt als Ranking-Faktor eine stärkere Gewichtung. Das Speed-Update betrifft daher nur Webseiten mit einer langsamen User Experience, denn gerade auf mobilen Geräten leidet das Erlebnis auf der Seite darunter, wenn die Inhalte (bei schlechtem Netz) langsam, versetzt oder nicht optimiert geladen werden. Dieser Punkt führt uns direkt zu dem Vorgänger-Update. |
Mobile-First-Index UpdateMärz 2018 |
Ein riesen Meilenstein im Crawling wird im März 2018 gelegt. Ab jetzt wird zur Indexierung einer Webseite die mobile Version einer Webseite genutzt. Man bemerkt in den Online Marketing Abteilungen eine leichte Unruhe, denn viele Firmen stellen erschrocken fest, dass jetzt, trotz langer Ankündigungsphase von Google, ein großer Berg Arbeit vor ihnen liegt. |
| An dieser Stelle überspringen wir mal ein paar Jahre. | |
Boston-UpdateFebruar 2003 |
Ein Jahr später wird das erste namenhafte Update ausgerollt, benannt nach der Stadt, in der das Update präsentiert wurde. Das Boston Update gilt als Startschuss für die schnelle Folge an Änderungen im Google Algorithmus. |
2002 Ohne Namen |
Bereits im Jahr 2002 erfolgte das erste dokumentierte Google Update. Es ist also bereits über 20 Jahre her, dass Google den ersten Meilenstein für die Suchmaschine legt, die wir heute als ganz selbstverständlich ansehen |
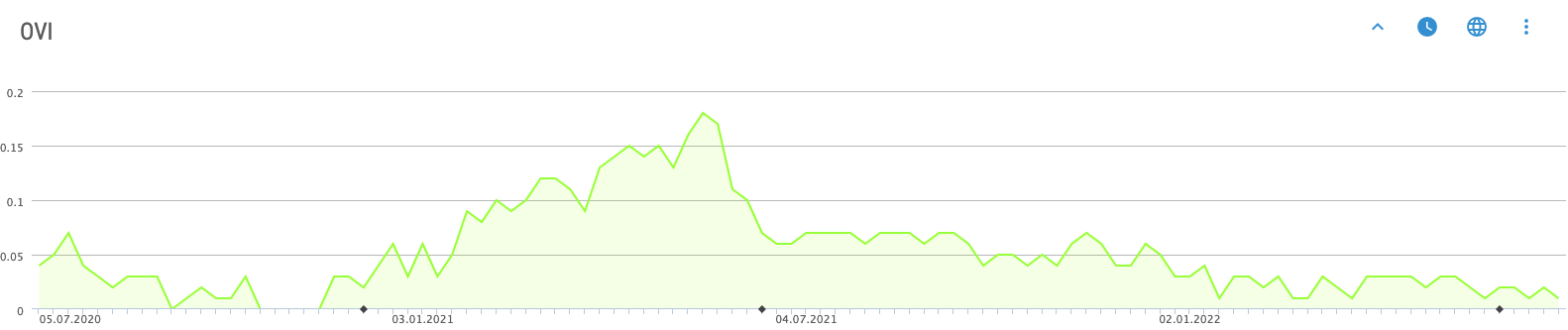
Es gibt verschiedene Tools die dir dabei helfen können zu erkennen, ob deine Domain von dem Google Core Update betroffen ist. Wir benutzen z.B. XOVI. Hier können wir sehen ob sich die Sichtbarkeit verändert hat, ob wir Rankingverluste verzeichnen mussten oder ob bestimmte Keywords gefallen sind.

Schwankungen können natürlich immer mal wieder auftreten. Wenn du also herausfinden möchtest, ob es aufgrund eines Updates war, kannst du dich bei Sistrix über das Update Radar informieren: https://app.sistrix.com/de/google-update-radar
Auch wenn Google immer wieder große Core Updates ausspielt heißt das in der Regel nicht, dass man als Unternehmen alle SEO-Strategien über den Haufen werden muss. Denn Googles größtes Ziel ist es, Nutzerfreundlichkeit zu belohnen und genau das sollte auch diese sollte auch das Ziel eines jeden Unternehmens sein.
Einen neuen Online-Shop betreiben fühlt sich oft an wie ein Risiko: Wird er gut laufen? Muss ich viel Geld investieren? Wie funktioniert die ganze Technik dahinter?
Mit einem erfahrenen Partner an der Seite, wird der Wunsch des Online-Shops greifbar, ohne den Kopf voller Sorgen zu haben. Ganz im Gegenteil sogar: Du solltest deinen Online-Shop als Sicherheit in schwierigen Zeiten sehen.
Damit du dein Online-Shop-Projekt besser planen kannst, zeigen wir dir hier die wichtigsten Eckpunkte auf.
WooCommerce ist eine Erweiterung von WordPress und kann daher auch zu einer bestehenden WordPress Website hinzufügt werden. Damit verwaltest du alles an einer zentralen Stelle. Die Einrichtung übernehmen wir natürlich für dich, wie etwa die Konfiguration von Versand oder Zahlungsarten.
WooCommerce eignet sich |
| ✔Für einfache Shops mit eher wenigen Produkten
✔Für kleinere Unternehmen ✔Bei Wunsch zur Selbstverwaltung ✔Wenn man schnell starten möchte |
Als Shopsystem kennt Shopware kaum Grenzen und ist in jedem Fall zukunftstauglich. Mit der neuen Version Shopware 6 holst du dir ein neues System, das offen für Schnittstellen, Cross Channel Shopping und vieles mehr ist. Als zertifizierter Partner übernehmen wir natürlich gern die Einrichtung für dich.
Shopware 6 eignet sich |
| ✔ große Shops mit vielen Produkten
✔hochwertige Designs ✔erweiterten Funktionsumfang ✔Anbindungen an Warenwirtschaften ✔Cross Channel Sales |
Das alles nun mal als grobe Richtlinie. Wir bieten immer an, in einem kostenlosen Erstgespräch dein Projekt individuell zu besprechen und dir detailliert deine Möglichkeiten aufzuzeigen. Denn letztendlich ist jeder Shop super individuell, die Anforderungen unserer Kunden sind so unterschiedlich wie sie nur sein können und dementsprechend raten wir auch immer wieder zu unterschiedlichen Shop-Systemen.
Wir freuen uns auf dein Projekt - Hier kannst du uns kontaktieren 🙂
Ein Dauerbrenner im Agenturalltag ist der geliebter Cache. Ist er dir auch schonmal untergekommen?
Hast du Änderungen an deiner Webseite gemacht und aus irgendeinem Grund wurden diese Änderungen nicht übernommen? Dabei hast du doch doppelt und dreifach überprüft, dass du gespeichert hast. Wir wittern nach so einer Beschreibung schon eine simple Lösung und werden nur selten enttäuscht, denn das liegt meistens am Cache.
Wir haben den Cache bisher wie ein Hindernis klingen lassen, tatsächlich ist es aber für unseren Job ein wichtiges Hilfsmittel für Webseiten und Onlineshops und wir setzen ihn ganz gezielt und absichtlich ein. "Cache" ist nämlich die englische Begrifflichkeit für Zwischenspeicher. Das bedeutet, es werden Daten abgespeichert, die groß oder aufwendig zu laden sind, wie z.B. Bilder oder Download-Dateien. Sobald die Webseite ein weiteres Mal aufgerufen wird, wird auf den Zwischenspeicher zurückgegriffen und reduziert so das zu ladende Datenvolumen, ergo: Die Seite lädt schneller. Ganz cool oder?
Nicht nur für Webseiten und Onlineshops ist der Cache ein gängiges Hilfsmittel. Grundsätzlich wird unterschieden zwischen dem
Der Cache ist kein riesiger Speicherplatz und irgendwann ist er einfach voll und kann keine neuen Daten aufnehmen. Solange dich das nicht effektiv beim Surfen beeinträchtigt ist das vielleicht noch in Ordnung. Es wird dir aber bestimmt passieren, dass du erneut eine Webseite besuchst auf der du schonmal warst und die alten Inhalte angezeigt bekommst. Das liegt eben daran, dass die alte Seite bei dir gecached wurde und die neue damit nicht richtig geladen wird. Irgendwie ist der Browser Cache Fluch und Segen zugleich, denn auf der einen Seite ist nach dem Leeren endlich wieder alles frisch auf 0, auf der anderen Seite sind auch oft alle Passwörter und Suchverläufe weg. Genieße diese Funktion also mit Vorsicht.
Hüpfen wir kurz in die Rolle des Webseiten-Betreibers
Dein Cache hat ganz artig die Daten zwischengespeichert hat und schon bereit ist, diese beim erneuten Laden auszuspielen. Nun kommst du auf die Idee, deine Seite zu überarbeiten, du änderst Texte und Bilder und fügst neuen, aktuellen Content hinzu. Darunter sind auch Dateien, die der Cache zuvor eingepuffert hat. Es kommt also, wie es tagtäglich der Fall ist und du siehst nach dem Speichern noch immer die alte Version der Seite. Was kannst du jetzt machen? Richtig! Einmal bitte den Cache leeren.
Seite laden: Command + R / Strg + R
Seite laden mit Cache leeren: Command+ Shift +R / Strg + Shift + R

Wenn du jetzt darüber hoverst, erscheint das Menü. Und Vorsicht, jetzt wird es besonders einfach: Wenn du etwas an deinem Content geändert hast, musst du jetzt auf "Cache leeren" klicken. Schau wieder auf deine Seite, natürlich musst du diese auch erneut Laden. Fertig.

Sobald man sich damit auseinandergesetzt hat, ist der Cache ein wirklich praktisches Tool. Es kommt zwar immer wieder vor, dass er uns ein Bein stellt, jedoch wird man immer feinfühliger, was die Fehler angeht, die durch das Caching verursacht werden. Hast du Fragen zum Cache? Schreib uns einfach, vielleicht haben wir ja eine passende Antwort für dich parat!
Für Karina und mich gehört auf jeden Fall Ghostery in die Liste der Top 5 Add-Ons. Ghostery ist ein datenschutzorientierter Werbeblocker, den man sich in der kostenfreien Version einfach in den Chrome Browser laden kann - ohne großen Einrichtungsaufwand, ohne Vorkenntnisse, zur sofortigen Verwendung. Nachdem wir von dem Add-On so begeistert sind und unsere Agentur davon tagtäglich profitiert, möchten wir dir Ghostery nochmal etwas genauer vorstellen.
Wie bereits erwähnt ist Ghostery für Karina und mich täglich im Einsatz und auch essentiell. Zum einen wegen der oben genannten 5 Gründe. Wir sind so viel im Internet unterwegs, da sind wir froh über jede Werbung die uns erspart bleibt und jede Seite, die schneller geladen wird.
Zum anderen ist Ghostery für uns so genial, weil wir als Online Marketing Agentur für Onsite-Tests und SEO-Optimierungen ganz viel auf den Seiten unserer Kunden unterwegs sind und verhindern möchten, dass wir wichtige Auswertungen und Kennzahlen verwaschen. Dank Ghostery werden unsere Klicks und Besucheraktionen nicht gemessen und tauchen somit auch nicht in Tools wie Visitor Analytics auf.
Wow, wow, wow! Das ist mal so eine richtig coole Funktion bei Ghostery. Das Add-On spuckt uns jetzt schon die Tracking-Dienste von Seiten aus, bevor wir überhaupt drauf geklickt haben. Rechts gleich mal eine Screenshot: Zu sehen sind die Google Suchergebnisse, als ich "LCP Fehler" gegoogelt habe. Auf den ersten Blick ist gar nichts weiter auffällig. Auf den zweiten Blick entdeckt man dann aber die kleinen bunten Kreise und teilweise erschreckende Zahlen dahinter. Erschreckend, weil diese die Anzahl der aktiven Tracker einer Seite anzeigen und über 20 Tracker sind dabei schon fast normal.
Du möchtest mehr Infos zu den Trackern? Sollst du haben. Mit einem einfach Klick auf den farbigen Kreis wird dir angezeigt, in welche Kategorie die Tracker zugeordnet werden.
![]()
Und? Wie viele Tracker sind für dich die Schmerzgrenze? Ich zumindest überlege es mir schon zweimal, bevor ich auf eine Seite mit einer hoher Tracking-Anzahl gehe. Ich kann deswegen jedem nur ans Herz legen, sich ein bisschen zu wappnen und bedacht zu Surfen. Add-Ons wie Ghostery helfen dabei schon ein gutes Stück weiter.
Nutzt du andere Add-Ons für die Datensicherheit? Schreibe uns gerne deine Erfahrungen und hilfreiche Tips! Wir freuen uns immer über neue Anregungen und Ideen.
Lade dir Ghostery auch kostenfrei in den Browser.
In einer Agentur zu arbeiten bedeutet, jeden Tag mit einer Vielzahl an Problemen konfrontiert zu werden. Manche sind bereits Routine und schnell zu beheben, manche sind so komplex, dass wir uns fast die Zähne dran ausbeißen. Und dann gibt es noch die Art von Problemen, die wir noch nicht kennen, bei denen wir aber in kurzer Zeit eine Lösung recherchieren können. So auch in dem Search Console Fehler des "Feld "acceptedAnswer" fehlt", den ich jetzt im Anschluss gerne vorstellen möchte.
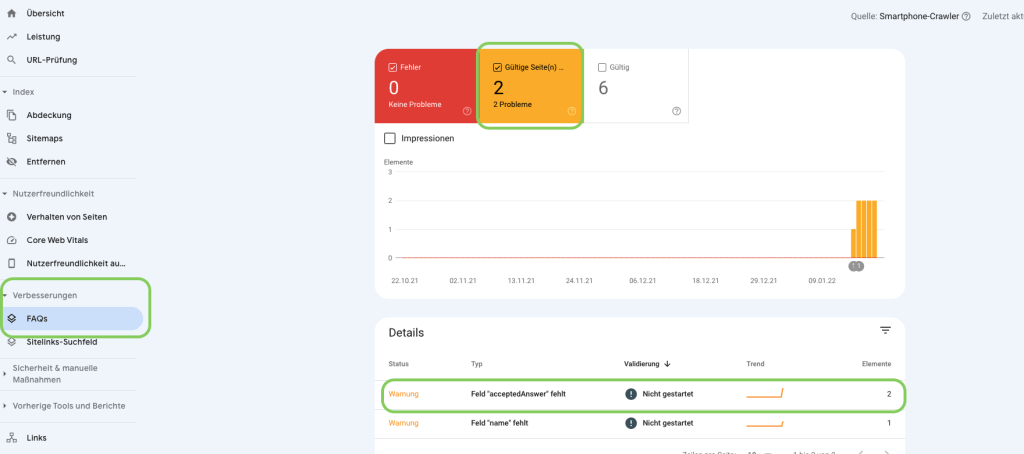
Nimmt man es ganz genau, ist es kein Fehler sondern eher ein Verbesserungsvorschlag, den uns die Search Console anzeigt. Zu finden ist die entsprechende Sektion links im Menü mit dem logischen Titel "Verbesserungen". Wir finden hier Optimierungsvorschläge für strukturierte Daten und genau dort ist der sprichwörtliche Hund auch begraben - Dazu aber gleich mehr. Je nachdem welche und wie viele verschiedene Kategorien man auf seiner Webseite eingesetzt hat, kann auch die Darstellung in der Search Console variieren.
Um die Warnung "Feld"acceptedAnswer" fehlt" zu sehen, müssen wir auf die FAQs navigieren und das mittlere, gelbe Kästchen oben auswählen, das uns die Warnungen anzeigt. Ich habe die ganzen Steps hier in dem Screenshot nochmal hervorgehoben, damit es leichter zu finden ist.

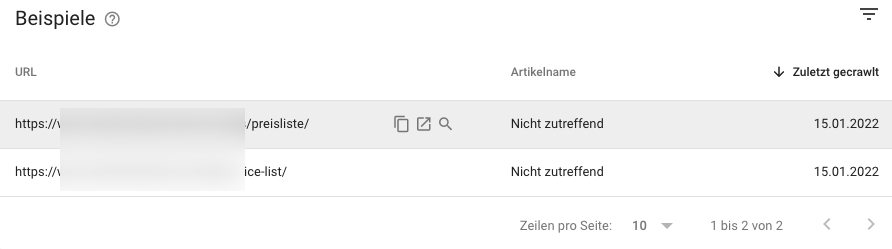
Soweit so gut. Um nun zu sehen, auf welchen Seiten der Fehler auftaucht, klickst du einfach auf die Warnung selbst drauf. Ich mach es gern so, dass ich in meiner Webseite eingeloggt bin, die Seiten in der Search Console, wie hier in dem folgenden Screenshot zu sehen, direkt öffne und dort dann einfach die Seite bearbeite.

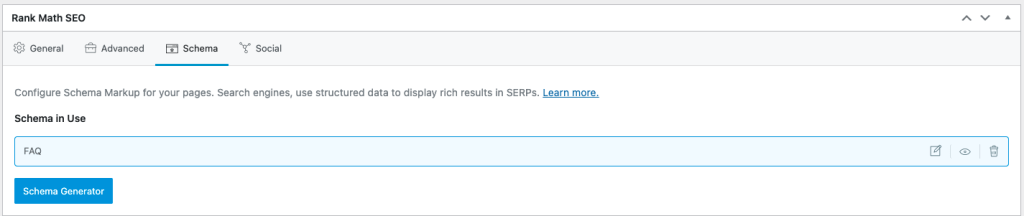
Das liegt, wie bereits gespoilert, an den Strukturierten Daten, die man auf der Webseite pflegt - In unserem Fall ist das Rank Math. Wir haben für eine bestimmte Seite eine FAQ-Sektion angelegt und diese in den Strukturierten Daten auch hinterlegt. Wie das geht?
Eine kleiner Ausflug zu Rank Math: Sobald das Plugin Rank Math installiert ist, erscheint auf jeder Seite die kleine dazugehörige Box. Hier kann man seine Meta-Daten eintragen, Canonicals Links hinterlegen, Social Media Vorschaubilder pflegen oder auch verschiedene Schema, also strukturierte Daten, anlegen. Über den Schema Generator ist es dann auch sehr einfach, z.B. die FAQ-Daten anzulegen. So sieht das in der Übersicht aus:

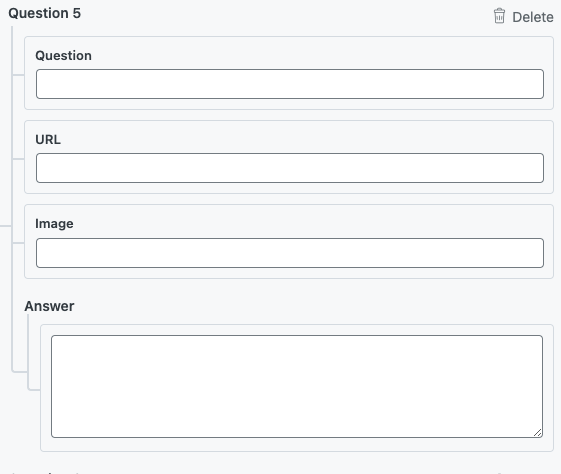
Nun ist es bei der Bearbeitung scheinbar passiert, dass in dem Formular eine Frage angelegt wurde, die nicht beantwortet worden ist, ergo: Die Antwort fehlt.
Zum Beweis: Das Formular sah an einer Stelle bei uns so aus:

Was jetzt zu tun ist jedenfalls sehr einfach: Entweder man löscht die leerstehende Frage (das geht über den Delete-Button rechts oben) oder man füllt das Feld einfach aus. So leicht ist das. Kein Haken. Dann in der Search Console neu prüfen lassen und fertig!
Da mir das zuvor noch nicht passiert ist, war ich erstmal stutzig, als mir unser Kunde das Problem geschildert hat. Zum Glück konnte ich durch ein wenig Recherche den Ursprung des Problems schnell finden und alles wieder beheben. Mir ist klar, dass das nur ein sehr kleiner Erfolg ist, aber selbst diese werden bei uns gefeiert! Letztendlich geht es ja darum, Stück für Stück sein Wissen aufzubauen und genau das ist mir heute gelungen und in meinem ganzen Übereifer, musste ich gleich darüber berichten. Vielleicht konnte ich dir ja auch ein wenig weiterhelfen.

Niemand hat Zeit und Lust auf "Tut uns leid, diese Seite ist nicht mehr da" - 404 Seiten. Zum einen natürlich, weil mir das in meiner Suchintention keinen Millimeter weiterhilft. Zum anderen hab ich mich persönlich daran absolut sattgesehen. Wenn ich mich schon so lange im Internet aufhalte, dann braucht mein Hirn auch Reize, die beeinflussen und hängenbleiben. Deswegen greife ich das leidige Thema 404 nochmal auf und erkläre, wie du deine eignen 404 Fehler entdeckst, wie sie behoben werden und wie du sie vermeiden kannst. Außerdem lade ich dich dazu ein, unsere 404-Seite anzusehen und dich ein bisschen mit unserem Dino auf Reisen zu begeben.
Sie sehen gerade einen Platzhalterinhalt von Standard. Um auf den eigentlichen Inhalt zuzugreifen, klicken Sie auf den Button unten. Bitte beachten Sie, dass dabei Daten an Drittanbieter weitergegeben werden.
Ja, wie entsteht denn eigentlich so ein 404 Fehler? Mir ist das ja noch nie passiert, dass ich sowas hervorgerufen hab. Hahaaa, das wollen wir jetzt mal überprüfen. Ein 404 Fehler entsteht zum Beispiel, wenn du ein Bild aus deiner Mediathek löscht, weil du es nicht mehr brauchst. Ups, schon erwischt? Wer hätte auch wissen sollen, dass jedes Bild eine URL hat und damit auch ein niemals-endendes Aufenthaltsticket im Netz hat?
Tipp: Vielleicht kannst du statt das Bild zu löschen, es mit einem Nachfolger-Bild ersetzen - Schau dir dazu gern das Video an. Ansonsten musst du die URL des Bildes umleiten lassen.
Hast du womöglich auch schonmal eine URL-geändert, weil ein Tippfehler drin war oder sogar eine Seite / einen Blog gelöscht? Was denkst du, ist mit der alten URL passiert? Ich verrate es dir, sie fliegt fröhlich im Internet herum. Vielleicht begegnet sie dir im Browser, wenn du die URL schonmal besucht oder eingegeben hast - Tippst du dann in der URL-Leiste, taucht sie bestimmt in den Vorschlägen auf. Klickst du dann auf deinen alte Bekannte, verwandelt sie sich zum bösen 404-Fehler.
Tipp: Keine URLs einfach umbenennen, keine Seiten, Blogs, Produkte löschen.
Seiten, Bilder, Blogbeiträge - ganz egal was du alles auf der Webseite oder deinem Online-Shop hast, man verliert einfach gerne mal den Überblick. Das Ergebnis: Du löscht Bilder, weil du denkst sie sind nicht im Einsatz, eine Seite ist aufgrund eines kaputten Plugins defekt, oder du hast versehentlich eine Seiten-URL umbenannt? So schnell kann es manchmal gehen und schwupps, der liebe 404-Fehlerteufel winkt dir breit grinsend zu.
Der 2. 404 Fakt, den ich dir darum mitgeben möchte ist: Kontrolliere regelmäßig deine Seite mithilfe von SEO-Tools. Beispiele sind hier z.B. Sistrix oder Xovi. Wenn du dich damit nicht auseinandersetzen möchtest, dann lass es wenigstens mich tun, ich freu mich immer, wenn ich kaputte Links aus dem Netz entfernen darf 🙂
Darum zögere nicht und leite die Seiten um! Alle Seiten, die bei der Analyse rausgekommen sind, müssen sofort umgeleitet werden. Es gibt hier keine Toleranz, vor allem nicht bei deinem Kunden. Gib dich nicht der Illusion hin, dass deine Kunden nach dem ersten 404-Fehler noch weitere Seiten ansehen, das passiert nur, wenn sie wirklich gut drauf sind oder einfach gutherzig. Im Normalfall kannst du eher damit rechnen, dass die Kunden abspringen. ERGO: Mithilfe von z.B. Rank Math (Plugin) oder einer Agentur (web.SKOR) oder bei vorhandenen Programmierkenntnissen (Kudos 😀 ) die nicht mehr vorhandenen URLs umleiten.
Ganz ehrlich, bei 404 Seiten kann jeder einfach das machen, was ihm einfällt, der Kreativität sind absolut keine Grenzen gesteckt. Sieh dir doch mal unsere Seite an. Gib einfach eine URL ein, die es gar nicht gibt, z.B. www.webskor.de/beschte-agentur und spiel ne Runde mit unserem Dino!

Langweilige Texte kann echt niemand mehr sehen. Hast du einen Shop? Dann nutz die Gelegenheit und bau einen Produktfeed zu deinen Bestsellern ein. Das kann man doch super gut verkaufen: "Na sowas, die Seite ist schon im Feierabend. Diese Produkte halten für dich die Stellung" Oder irgendwas dergleichen.
Fühlst du dich jetzt 404 fit? Dann leg gleich mal los und mach deinen SEO-Check. Gib 404-Fehler keine Macht 😀
Seit einigen Jahren befasse ich mich jetzt schon mit dem Thema Google Ads. Als ich damit anfing hieß es ja noch Adwords... Seitdem habe ich viel dazugelernt, zum einen dank der kontinuierlichen Übung und Eigenrecherche. Zum anderen nutze ich das Angebot der Google Agents - Das sind fleißige Helferlein bei Google, die einem dabei helfen das Konto zu optimieren. Und auch wenn ich definitiv nicht mit allem übereinstimme, was mir die Google Agents sagen und teilweise auch aufdrücken wollen, gibt es in fast jedem Gespräch etwas neues, das ich bisher noch nicht kannte oder nicht genutzt habe. In meinem letzten Gespräch waren das die Segmente in Google Ads. Das will ich Dir jetzt einfach kurz mal zeigen.
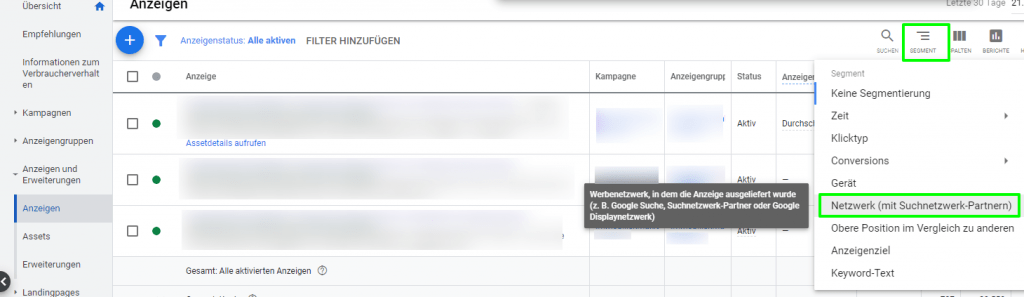
Die Einstellung "Segment" gibt es in allen Ansichten in Google Ads: Bei der Kampagnen-, Anzeigengruppen-, und Anzeigenansicht. Suchen wir es beispielshaft mal gemeinsam:
Wenn Du es einmal gefunden hast, findest du es in jeder anderen Ansicht auch, das war jetzt also mal die Segment-Grundlage.

Über das Dropdown kann man dann das entsprechende Segment auswählen. Wichtig: Ganz oben gibt es "Keine Segmentierung". So kommst du dann aus der Nummer wieder raus... ich sag das, weil ich mich da mal geärgert hab und.. naja.
Direkt darunter kannst du jetzt dein Segment auswählen. Es gibt
Aus dieser tollen Auswahl kannst du dir jetzt ein Segment auswählen. Die Ergebnisse werden direkt unter der Kampagne/Anzeigengruppe/Anzeige gezeigt - je nachdem in welcher Ansicht du eben bist. Natürlich findet hier jeder etwas anderes interessant, es verfolgt ja auch jeder andere Ziele. Ich zeig Dir mal, welche ich gerne verwende.
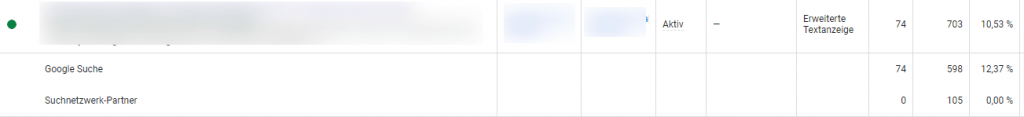
Zugegeben, diesen Tipp habe ich von einem Google Agent bekommen, erst dadurch bin ich so recht auf die Segmente aufmerksam geworden. Also es geht hier darum, wo die Anzeigen ausgespielt werden. Beispielsweise wird bei Suchnetzwerkkampagnen unterschieden zwischen der Google Suche und den Suchnetzwerk-Partnern. Erstaunlicherweise ist es in allen Konten, die ich aktuell betreuen darf so, dass die Klickrate bei der Google Suche echt gut ist - die Partner dagegen ganz schön versagen. In allen Fällen war bei mir die Klickrate dort unter 0,5 %. Da bin ich erstmal etwas erschrocken, ich hätte nie gedacht, dass es so große Unterschiede macht.

Ab jetzt wird nur noch die Google Suche mit deinen Anzeigen bespielt, also dort, wo es relevant ist.
Besonders schön zur Anzeigen-Auswertung ist das Segment "Conversions". Über ein weiteres Dropdown kann man hier wählen, was genau man sehen möchte: Aktion, Kategorie, Quelle, etc. Ich entscheide mich gerne für die Aktion, denn so werden mir unter der Anzeige alle Conversions aufgelistet, die über die Anzeige passiert sind, also z. B. "Kontakt Anruf", "Lead Formular gesendet" oder was auch immer als Conversion hinterlegt wurde.
Ich bin gespannt, was ich als nächstes entdecke. In meinem letzten Call mit meinem Agent habe ich schon etwas neues ausprobieren dürfen, was sich gerade im Roll-Out befindet. Dazu wird bestimmt in Kürze auch ein kleiner Blogbeitrag folgen 🙂
Viel Spaß beim Segmentieren!
Wie in meinem letzten Beitrag schon angemerkt, gibt es heute eine kleine News in Google Ads. Diesmal auch wirklich etwas, dass nicht nur mir neu ist, sondern von Google gerade ausprobiert wird und ich hoffe stark, dass es sich durchsetzen wird. Und zwar geht es um Bilderweiterungen in Suchnetzwerkkampagnen!
In Google Ads kann man ja auf den verschiedenen Ebenen (Kampagne-, Anzeigengruppe-, Anzeige) Erweiterungen einfügen. Ganz beliebt sind Snippet-Erweiterungen, Sitelink-Erweiterungen und Anruferweiterungen. Ich versuche immer, so viele Erweiterungen wie nur möglich bereitzustellen. Ob diese dann ausgespielt werden, liegt sowieso bei Google. Eins ist jedoch klar: Umso mehr Erweiterungen, desto mehr Informationen bekommt der Nutzer in den Suchergebnissen und umso auffälliger wird auch meine Anzeige. Man kann bei ordentlicher Pflege eigentlich nicht verlieren.
Seit Kurzem testet Google jetzt die Bilderweiterung. Das bedeutet, Google spielt zusätzlich zu der Anzeige noch ein Bild aus. Ich denke ich muss nicht erwähnen, wie viel Sichtbarkeit das generiert. Wieder einmal kannst du so einen prominenteren Auftritt hinlegen. Wähle darum deine Bilder mit Köpfchen, denn diese könnten entscheidend sein.
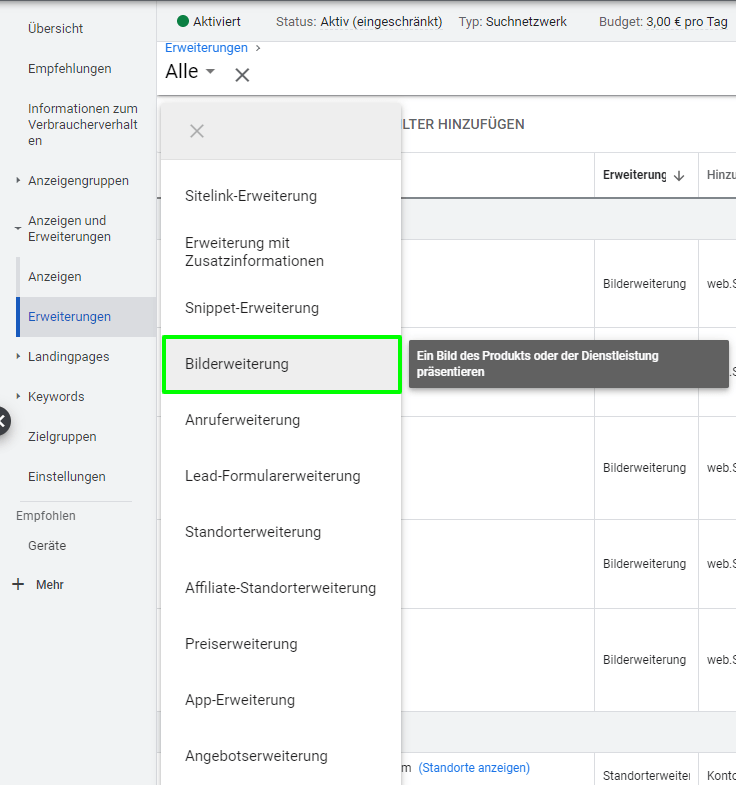
Bilderweiterungen in Google Ads findest du bei allen Erweiterungen. Moment, ich zeigs dir:

Der Rest ist ziemlich selbsterklärend. Bilder hochladen oder kürzlich verwendete Assets wählen, falls du schonmal Display-Kampagnen erstellt hast. Geht also ruckizucki.
Das liegt einfach daran, dass es noch keinen endgültigen Roll-Out gab. Das bedeutet, in manchen Konten gibt es diese Funktion schon, in anderen hingegen noch nicht. Da haben wir als User keinen Einfluss drauf. Geduld ist mal wieder angesagt für alle, die bisher noch nicht zum auserwählten Kreis gehören. Ich selbst darf einige Kundenkonten in Google Ads betreuen und hier haben etwa 1/3 der Konten die Funktion schon freigeschalten bekommen.
Mega! Ich mag die neue Funktion sehr gern und auch bei allen Test haben die Bilderweiterungen sehr gute Klickraten, was ja dafür spricht, dass sie für die Suchenden sehr attraktiv und auffällig sind. Natürlich kann man aktuell noch kein allgemein gültiges Fazit ziehen, da bisher noch nicht jeder seine Anzeigen mit Bilderweiterungen ausstatten kann. Ich möchte nur nochmal jedem ans Herz legen, nicht einfach schnell schnell irgendwelche Bilder hochzuladen, sondern sich relevante Bilder in guter Qualität rauszusuchen, die einen seriösen und sauberen Eindruck vermitteln.
Ich wünsche euch viel Spaß beim Ausprobieren! Bei Fragen gerne melden - and stay tuned 😉