Das letzte Core Update von Google ist noch gar nicht lange her, da stellt uns Marketern der Internet-Riese ein neues Tool zur Verfügung: Die Core Web Vitals. Im ersten Moment kann man damit natürlich gar nichts anfangen und muss sich erstmal in die neue Materie reinfinden. So geht es mir auch, weswegen ich mir gedacht habe, ich fasse meine Recherchen gleich mal in einem Blog zusammen. Mal sehen, was ich so herausfinden kann.
Was sind Core Web Vitals?
Core Web Vitals sind Metriken, die für alle Webseiten relevant sind, da sie sich auf das Nutzer-Erlebnis während der Ladezeiten beziehen. Wie wichtig die Seitenladegeschwindigkeit ist, muss ich an dieser Stelle denke ich nicht mehr erwähnen, wir haben auch schon in anderen Blogbeiträgen davon geschrieben. Unzählige Male wurde uns schon vorgepredigt, die Page Speed zu optimieren, besonders auch für die mobilen Endgeräte. Jetzt mit den Core Web Vitals gibt es neue Kennzahlen, die bei der Ladezeiten-Analyse nochmal ganz neuen Schwung mit rein bringen.
Die Kennzahlen der Core Web Vitals:
- Largest Contentful Paint (LCP): Es wird hier die Zeit vom Aufruf der URL bis zum laden des Hauptinhalts der Seite gemessen. Google selbst spricht vom "Rendern des größten sichtbaren Inhaltselements", also beispielsweise ein Video oder Bild, was dem Seitenbesucher zeigt, dass die Seite geladen wird.
- First Input Delay (FID): Diese Kennzahl gibt an, wie schnell die Webseite auf eine Interaktion des Seitenbesuchers reagiert (z.B. ein Klick auf einen Button). Hierbei wird die erste Eingabe des Nutzers gewertet.
- Cumulative Layout Shift (CLS): Es wird auf einer Skala von 0 bis 1 gemessen, wie sehr sich das Layout während der Ladezeit verschiebt, wobei 0 keine Verschiebung bedeutet.
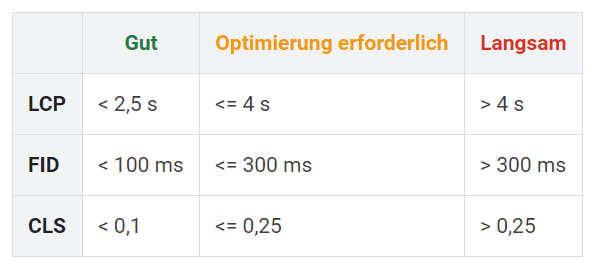
Google hat für diese neuen Kennzahlen die folgende Bewertungstabelle aufgestellt:

Wieder einmal stellt Google damit klar, welch hohen Stellenwert die Nutzererfahrung hat. Niemand bringt noch die Geduld auf und wartet auf eine Webseite. "You load long - you lose fast" möchte ich fast sagen. Na gut, also die Theorie habe ich jetzt verstanden. Weiter gehts..
Wo sehe ich die Core Web Vitals für meine Webseite?
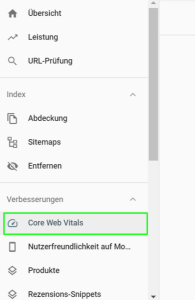
 Den zusammengefassten Bericht findet man in der Google Search Console. Dort gibt es in der Seitenleiste einen Punkt mit "Core Web Vitals"... ziemlich simple also. In diesem Reiter wird nochmal unterschieden zwischen Mobil und Computer, jeweils mit der Option sich den Bericht dazu anzusehen und zu analysieren. Bei Optimierungsbedarf findet man dann eine Fehlermeldung wie "CLS-Fehler - mehr als 0,25". Wir wissen ja jetzt was dieser Fehler bedeutet, nämlich eine Verschiebung des Layouts beim Laden.
Den zusammengefassten Bericht findet man in der Google Search Console. Dort gibt es in der Seitenleiste einen Punkt mit "Core Web Vitals"... ziemlich simple also. In diesem Reiter wird nochmal unterschieden zwischen Mobil und Computer, jeweils mit der Option sich den Bericht dazu anzusehen und zu analysieren. Bei Optimierungsbedarf findet man dann eine Fehlermeldung wie "CLS-Fehler - mehr als 0,25". Wir wissen ja jetzt was dieser Fehler bedeutet, nämlich eine Verschiebung des Layouts beim Laden.
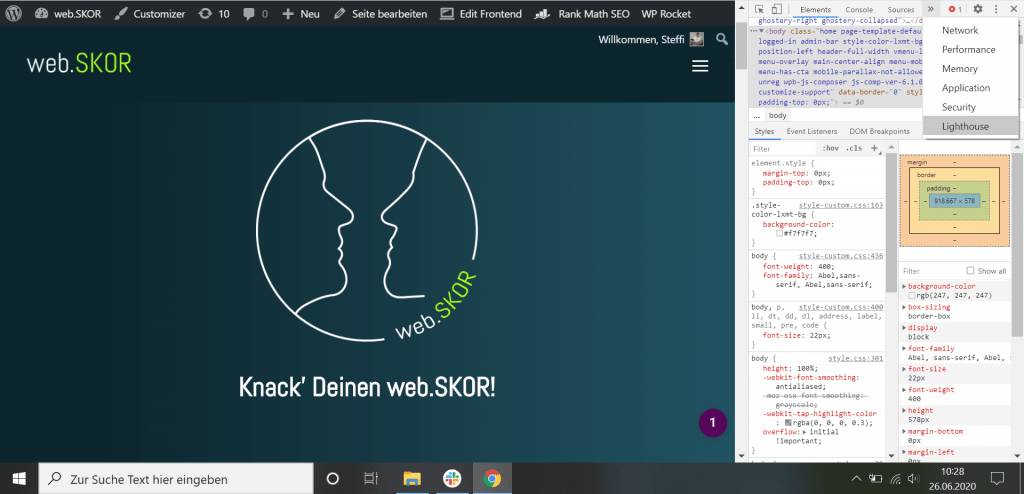
Alternativ dazu kann man sich auch über Lighthouse die Core Web Vitals anzeigen lassen. Und das geht so:

- Öffne die gewünscht Webseite
- Rechtsklick - Untersuchen
- In der obersten Zeile (wo auch Elements, Console etc. steht) Lighthouse auswählen
- Klicke auf "Generate Report" und kurz warten
- Für die Core Web Vitals auf "Performance" klicken
Jetzt kriegst du die exakte Auswertung aller drei Kennzahlen wundervoll präsentiert. Für mich als Online Marketer ist die Arbeit hier fast getan. Ich gebe jetzt noch die Informationen an die liebe Karina weiter, die dann an den Werten tüfteln kann.
Du willst an dieser Stelle noch tiefer in die Thematik eintauchen? Es gibt einen ganz tollen Core Web Vital Guide von Seobility, den wir dir gerne noch verlinken. Wir können dir nur ans Herz legen, dich damit auseinanderzusetzen, da die Web Vitals schon bald großen Einfluss auf deine Rankings haben werden. It's not a maybe 😉
Mein Fazit zu dem neuen Tool
Auf der einen Seite macht es mir echt Spaß in die Details einer Seite so tief eintauchen zu können, wie es mir Google mit den Core Web Vitals jetzt möglich macht. Die Erkenntnisse daraus sind zweifelsfrei wichtig für die Webseite und die Zufriedenheit der Nutzer. Aktuell fühle ich mich als reiner Online Marketer mit der Auswertung noch ein wenig überfordert. Die Kennzahlen sind eher komplex und darauf richtig zu reagieren fällt mir noch etwas schwer. Zusätzlich leicht entmutigend sind die eher schlechten Ergebnisse der Core Web Vitals auf unserer Webseite. Hier habe ich aber schon vermehrt gelesen, dass das wohl allen so geht und als "Motivationsschub" von Google vielleicht sogar intendiert ist. Weiterverwenden werde ich es auf jeden Fall, als kleiner Zahlen-Junkie will man ja immer möglichst viele Insights bekommen. Und damit: Viel Spaß beim selbst ausprobieren!