Barrierefreiheit ist wichtig - für alle Menschen. Die Bereiche der Barrierefreiheit scheinen grenzenlos und überwältigend. In diesem Beitrag werde ich Dir einen ersten Rahmen für visuelle Barrierefreiheit geben, damit auch Du deine Website mit einigen einfachen Schritten inklusiver gestalten kannst.
Warum wir Barrierefreiheit brauchen
Wir meint uns alle. Wir brauchen Barrierefreiheit um alle Menschen unserer Gesellschaft mit einzubeziehen und das unabhängig von irgendwelchen Umständen. Barrierefreiheit sollte selbstverständlich sein, denn diese macht den Alltag von allen Menschen einfacher, angenehmer und lebenswerter. Auch Firmen profitieren von Barrierefreiheit, denn durch diese kann tatsächlich mit relativ wenig Aufwand mehr Geld und auch mehr Reichweite geschaffen werden (ganz zu Schweigen vom besseren Image)
An welchen Menschen musst Du dich für Barrierefreiheit orientieren?
An..
-
- Alten Menschen
- Temporär eingeschränkten Menschen (Unfälle, Verletzungen, Krankheiten)
- Dauerhaft eingeschränkten Menschen (körperliche und oder geistige Behinderungen, chronische Krankheiten)
- Menschen mit psychischen Erkrankungen
- Menschen mit verschiedenen Endgeräten und Screen Größen
Menschen aus diesen Bereichen machen einen großen Teil unserer Gesellschaft aus. Diese Menschen haben allerdings keine ‚besonderen Bedürfnisse‘, sondern die gleichen wie jeder Mensch. Sie können diesen aber nicht immer so ‚einfach‘ nachgehen, wie manch andere. Hier also ein paar erste Dinge, die Du schnell und einfach umsetzen kannst.
Was Dich erwartet
- Mach Deine Seite responsive
- Layout und Logik
- Farben und Kontraste
- Schriftart und Größe
- Bilder, Buttons, Label
- Tools Betroffener
- Tools zum Testen und Entwickeln
- Browser-Erweiterungen
- Fazit
- Weiterführende Informationen
Mach Deine Seite responsive
Responsiveness und Accessibility gehören fest zusammen. Denn auch unterwegs zu sein und Webseiten mit einem mobilen Gerät zu besuchen, verschiedenen Lichtverhältnissen ausgesetzt zu sein oder eine ängstliche oder gestresste Grundstimmung zu haben, sind Einschränkungen. Um Deine Webseite anzupassen gibt es in vielen Content Management Systemen bereits einfache Möglichkeiten um zum Beispiel Buttons, Layouts und Texte auf verschiedene Screen Größen anzupassen. Erstelle also auch mindestens eine mobile Version für Deine Website.
Layout und Logik
Menschen die den Inhalt einer Seite schlicht nicht sehen können, sind darauf angewiesen, dass der Inhalt entsprechend programmiert wurde. Das heißt, dass Überschriften, Textblöcke, Listen usw. einer logischen Struktur folgen sollten. Semantisches HTML hilft hierbei dem Inhalt eine Hierarchie zuzuordnen.
Im Code ist dabei wichtig, dass Tags, wie <header>, <nav>, <footer> richtig verwendet werden. Die Titeltags sollten dabei strukturiert eingepflegt und nicht zweckentfremdet werden. Also
- h1 für den Titel,
- h2 für Überschriften,
- h3 für Unterüberschriften usw.
Dies ist wichtig um Menschen die screenreader nutzen verständlich zu machen, welcher Struktur sie auf der Website folgen. Achte bei Texten auf Linksbündigkeit, da dies die Lesbarkeit erheblich verbessern kann. Auflistungen und eine möglichst einfache Sprache können ebenso Lesbarkeit und Verständlichkeit verbessern
Farben und Kontraste
Ein hoher Kontrast zwischen Text und Hintergrund ist wichtig. Ein nicht komplett weißer Hintergrund mit einer nicht komplett schwarzen Schrift können für einige Menschen angenehmer sein, allerdings kommt das stark auf die Individuen an. Versuche im allgemeinen auf Kombinationen mit
-
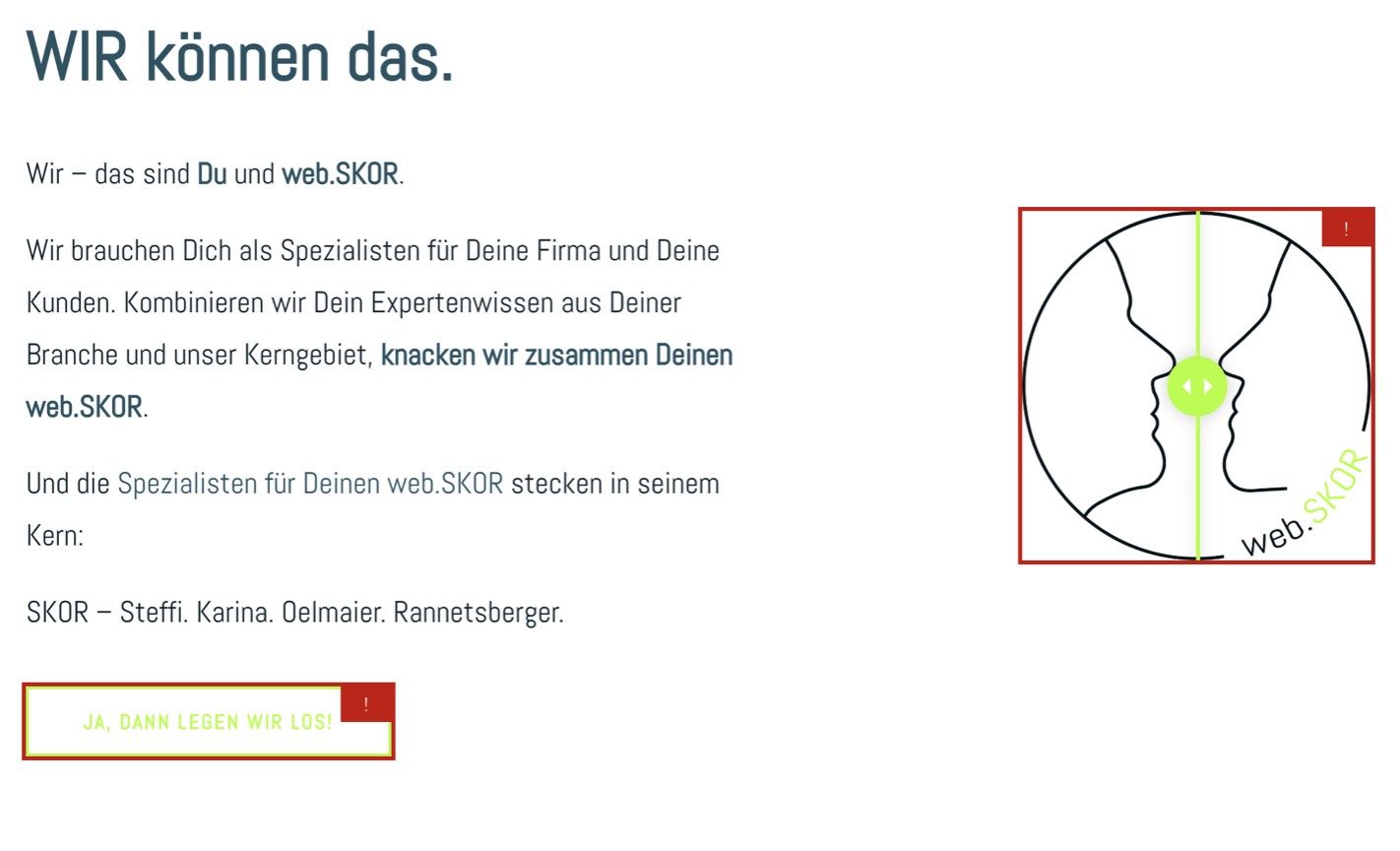
- grün & rot
- grün & blau
- rot & lila
- rot & schwarz
- gelb & pink
zu verzichten, denn diese können bei unterschiedlichen Formen der Farbblindheit zu Schwierigkeiten der Sichtbar-, und Lesbarkeit führen. Bei Menschen mit kompletter Farbblindheit sind generell hohe Kontraste wichtig, da zu seichte Kontraste sonst als ‚ein Block‘ wahrgenommen werden können.
Wichtige Inhalte und oder Textstellen sollten nicht nur farblich hervorgehoben werden. Dafür kann die Schrift zusätzlich oder anstelle dessen in italics oder bold umgewandelt werden.
Schriftart und Größe
- Nutze für Schriften eine Größe von etwa 1em.
- Nutze keine verschnörkelten oder zu viele verschiedene Schriftarten oder zu viele Hervorhebungen, denn diese können ein unruhiges Gesamtbild erzeugen, was zu Überforderung führen kann für Menschen mit Screenreadern, psychisch belastete Menschen oder auch Menschen in stressigen Situationen
- Benutze italics, bold und oder Unterstreichungen nur für Hervorhebungen
- Unterstreichungen werden von vielen Usern übrigens als Link verstanden, weswegen Du diese nur mit besonderer Vorsicht nutzen solltest.
Bilder, Buttons, Label
Buttons, Links und Label sollten eine unmissverständliche Beschriftung haben. Die Alt-Texte sollten dabei nicht zu kurz, aber auch nicht zu detailreich sein, da diese von Screenreadern vorgelesen werden. Achte darum auch bei Bildern darauf, die Alt-Texte nicht mit ‚Bild von..‘ zu beginnen, da das unnötige Dopplungen bei Screenreadern hervorruft.
Buttons sollten sowohl auf dem Desktop, als auch auf mobiler Ansicht groß genug sein, um sie auch mit eingeschränkten motorischen Fähigkeiten anklicken zu können und sie sollten klar formulieren, wo sie hinführen. ‚Klicke hier für mehr‘ ist dabei nicht sonderlich hilfreich. Nutze stattdessen Beschriftungen wie ‚Kontaktformular‘, ‚Zum Shop‘ oder zum Beispiel ‚zum Newsletter anmelden‘.
Tools
Tools und Techniken die von Betroffenen selbst genutzt werden können:
Assistierende Technologien - Soft-, oder Hardware, die das Zurechtfinden im Web erleichtern oder möglich machen. Das können zum Beispiel screenreader, digitale Lupen oder auch Sprachsteuerung sein. Auch für das Umwandeln und Lesen in Braille wird Soft-, und Hardware benötigt.
Anpassungsstrategien - Techniken, die die Interaktion im Web erleichtern sollen. Das können zum Beispiel das Vergrößern von Schriftgrößen, verringern der Maus-Geschwindigkeit oder das Einstellen von Untertiteln sein.
Allerdings wird bei all diesen vorausgesetzt, dass das Individuum entsprechende finanzielle Mittel hat, dass diese Technologien verfügbar und kompatibel sind und auch, dass diese vom Individuum konfiguriert und genutzt werden können.
Dies ist allerdings nicht immer der Fall.
Tools zum Testen und entwickeln:
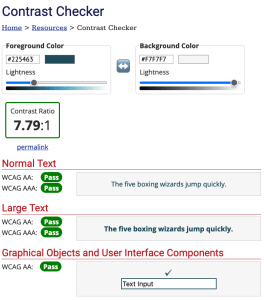
Contrast Checker
Der Contrast Checker von WebAIM ist eine hervorragende Möglichkeit für Dich, um die Lesbarkeit Deiner Beiträge und Deiner Website zu überprüfen. Du kannst hier einfach zwei der Hauptfarbwerte eingeben und siehst sofort das Verhältnis und ob Du entsprechend der Web Content Accessibility Guidelines gearbeitet hast.

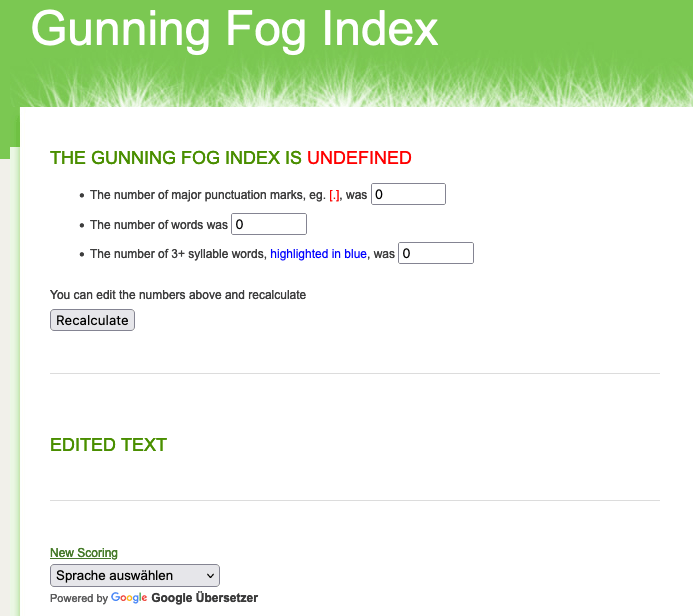
Gunning Fog Index
Ein weiteres sinnvolles Tool kann der Gunning Fog Index sein. Hier gibst Du einfach einen Text oder Textausschnitt ein und erfährst anschaulich aufgezeigt, wie ‚schwer‘ Dein Inhalt zu lesen ist. Wie nützlich das Tool tatsächlich ist, ist schwer zu sagen. Aber man kann zumindest einen kurzen Überblick für Zwischenevaluationen erhalten.

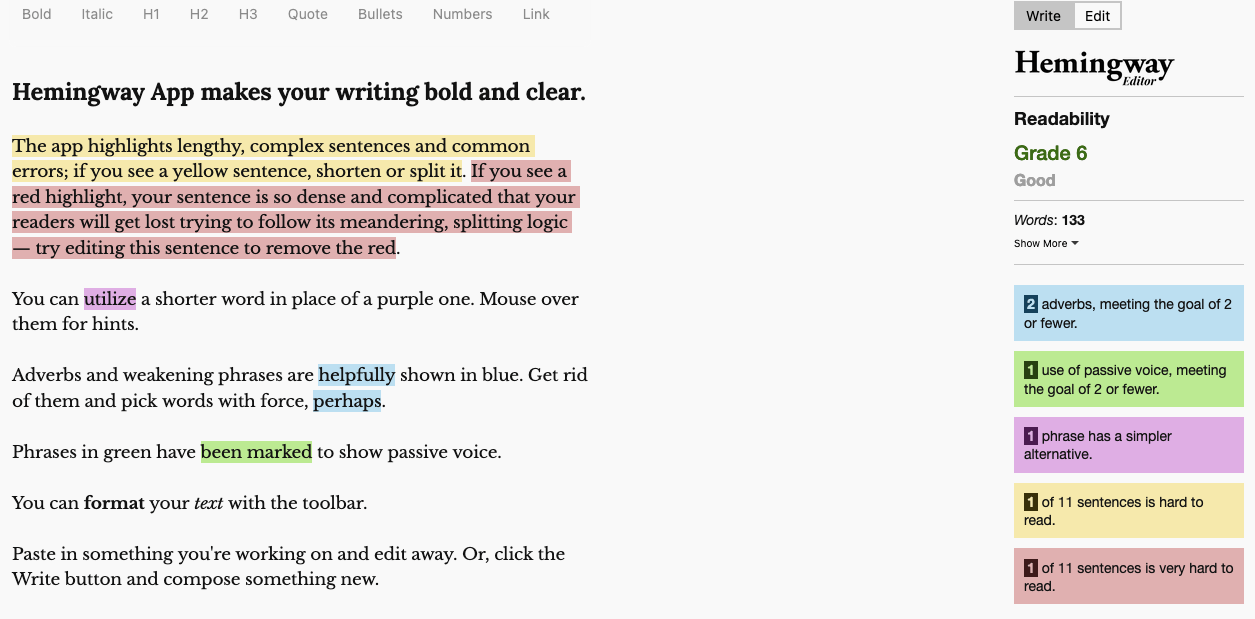
Hemingway App
Etwas tiefer in die Materie geht hier die Hemingway App. Das ist ein online Tool, bei dem ebenso die Komplexität deines Textes geprüft wird. Anders als beim Gunning Fox Index wird Dir hier auch aufgezeigt welche Kriterien Deinen Text lesbarer oder unlesbarer machen. Also zum Beispiel aufgrund von Adverbien, Phrasen, Länge von Sätzen und mehr. Außerdem gibt es eine farbliche Hervorhebung für die verschiedenen Stufen.

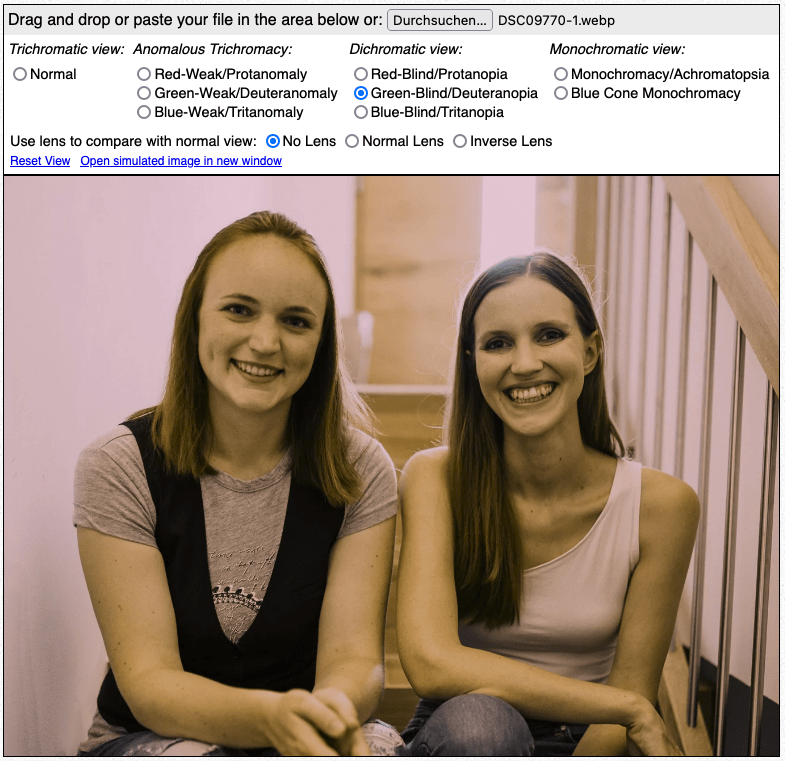
Coblis - Color Blindness Simulator
Um ein besseres Gefühl für Farbenblindheit zu bekommen, lohnt es sich Bilder für Beiträge vorher einmal auf dem Coblis — Color Blindness Simulator anzuschauen. Hier kannst Du Dir alle Deine eigenen Bilder in verschiedenen Farb-Blindheits-Varianten anschauen, ohne diese hochladen zu müssen. Steffi und Karina sähen so zum Beispiel für User mit einer Grün-Schwäche aus:

Screenreader
Auch das Nutzen eines Screen readers kann zum Testen äußerst wertvoll sein, auch wenn keine eigenen körperlichen Einschränkungen vorliegen. Dies kann nicht nur Fehlfunktionen aufzeigen, sondern auch deutlich machen, welche Funktionen vielleicht geändert oder angepasst werden sollten, um zugänglicher zu sein.
Klassische Screen reader:
-
- JAWS
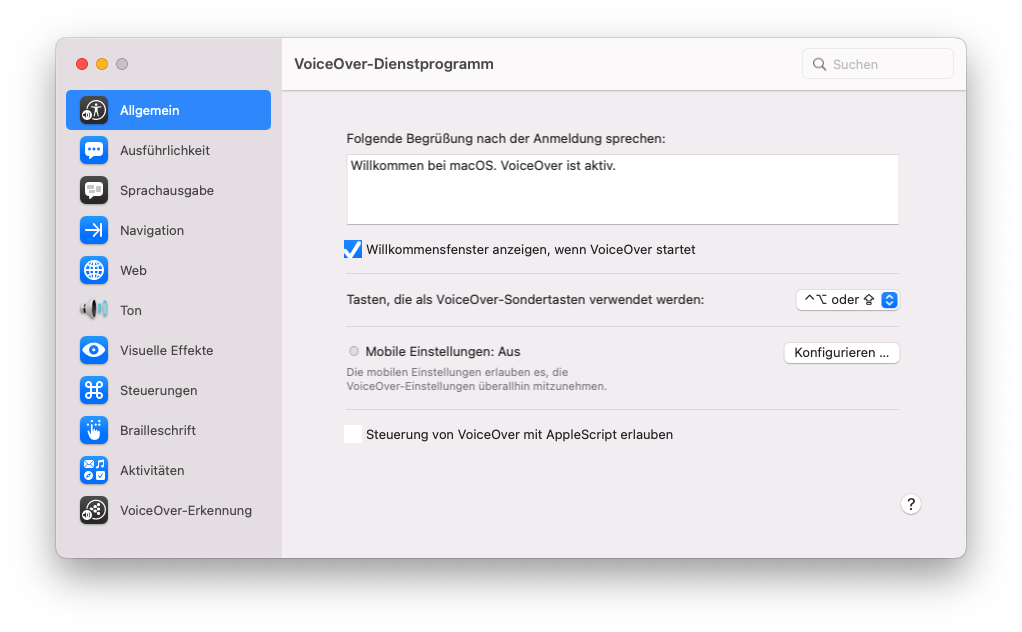
- VoiceOver (Apple)
- NVDA
- Narrator (Windows)
- Talkback (Android)

Browser-Erweiterungen
Von Accessibility Insights (Chrome) haben wir Dir bereits in einem vorigen Beitrag erzählt. Die Erweiterung zeigt Dir schnell und einfach, was an Deiner Seite noch fehlerhaft ist.

Wem es zu mühselig ist alle Seiten einzeln zu checken, kann stattdessen auf das Tool des deutschen Anbieters https://www.experte.de/barrierefreiheit ausweichen. Das Tool bewertet alle Unterseiten nach 8 Kriterien der Barrierefreiheit und gibt dann ein übersichtliches Ranking aus.
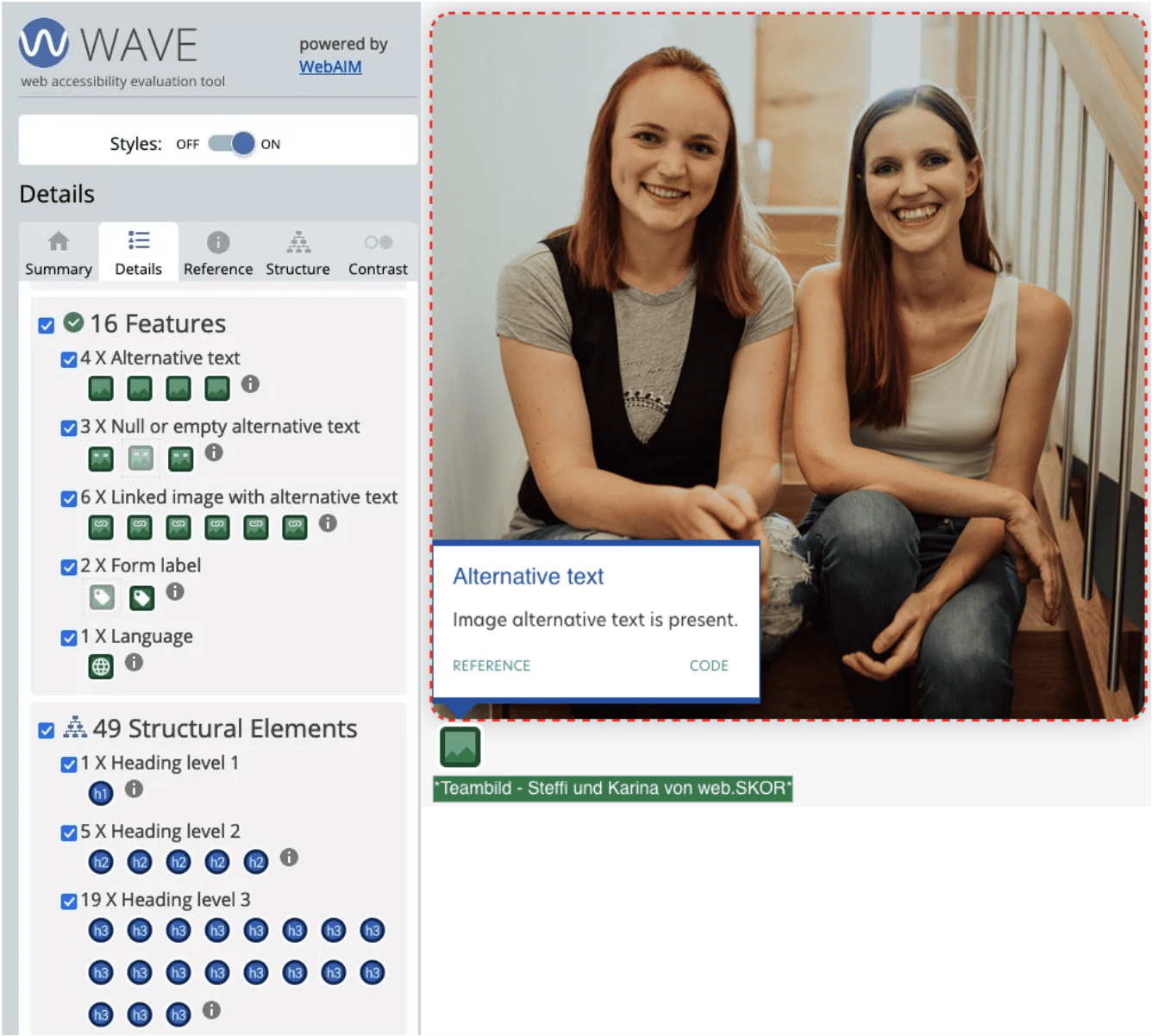
Wave Accessibility Extension von WebAIM (Firefox)
Ähnlich wie Insights, zeigt auch Wave Dir Fehler auf, allerdings arbeitet Wave mit farblich markierenden Icons. Wave zeigt Dir direkt im Browser, welche Inhalte wie barrierefrei sind. Eingebaut ist natürlich auch ein Contrast Checker und insgesamt ist das Tool sehr übersichtlich und verständlich.

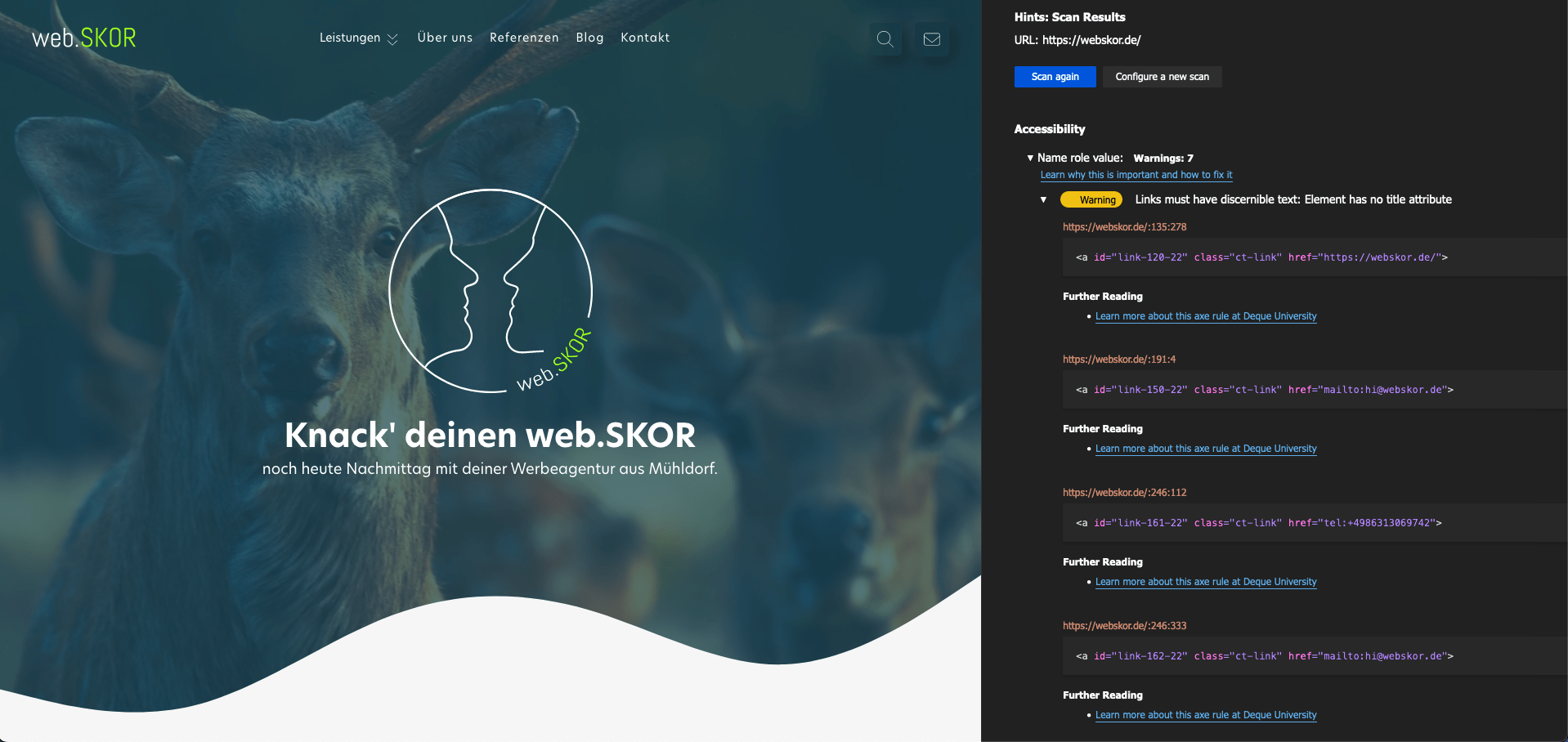
Webhint DevTools integration (Edge, Chrome, FireFox)
Mit der Webhint DevTools integration kannst Du direkt in den Entwicklertools einen Scan Deiner Seite machen und auftretende Warnungen und Fehler direkt beheben. Die Scans kannst Du dir so konfigurieren wie Du sie brauchst. Da Du hier direkt in den Entwicklertools arbeiten kannst und kein externes Tool o. ä. benötigst, kann dies Deinen Workflow positiv beeinflussen.

Fazit
Die vorgestellten und auch andere Tools können tolle Hilfen und Unterstützungen sein, aber dennoch solltest Du dich nicht ausschließlich auf diese verlassen. Du wirst niemals alle Menschen zufrieden stellen können - aber Du kannst dein Möglichstes tun um so inclusive zu sein, wie möglich. Ziehe am besten menschliche Tester*innen heran, um Deine Seite so authentisch barrierefrei wie möglich zu machen! (:
Weitergehende Informationen
-
- Inclusive Design Principles
- Guide to screen reader testing for sighted web developers
- Bighack - hier gibt es sehr viele Ressourcen zur Barrierefreiheit
- Constructing a POUR Website - Putting People at the Center of the Process
- Intro to Web Accessibility
- Web Content Accessibility Guidelines WCAG
