Wir kennen Barrierefreiheit unter anderem von Duschen, U-Bahnhöfen, Dokumenten und Büros – also aus den verschiedensten Bereichen unseres Alltags. Aber da, wo wir uns sehr häufig aufhalten, wird sie oft vernachlässigt: Im Web.
Warum Barrierefreiheit im Web?
Ebenso wie in den anderen Bereichen des Alltags, geht es darum eine Webseite für alle erlebbar zu machen. Wenn es uns nicht gelingt unsere Inhalte vollkommen barrierefrei anzubieten, dann sollten wir die Webseite zumindest so barrierearm wie möglich gestalten. Warum? Damit jeder Benutzer sich auf Deiner Webseite zurechtfinden kann, egal ob beispielsweise eine Sehbehinderung oder Leseschwäche vorliegt. Ein postiver Nebeneffekt: Von der Barrierefreiheit profitieren alle Nutzer, denn sie wird damit automatisch übersichtlicher, klarer und leichter verständlich. Und ganz nebenbei, aber nicht außer Acht zu lassen, freut sich Google über diese Optimierungen.
Der Selbsttest mit unserer Webseite
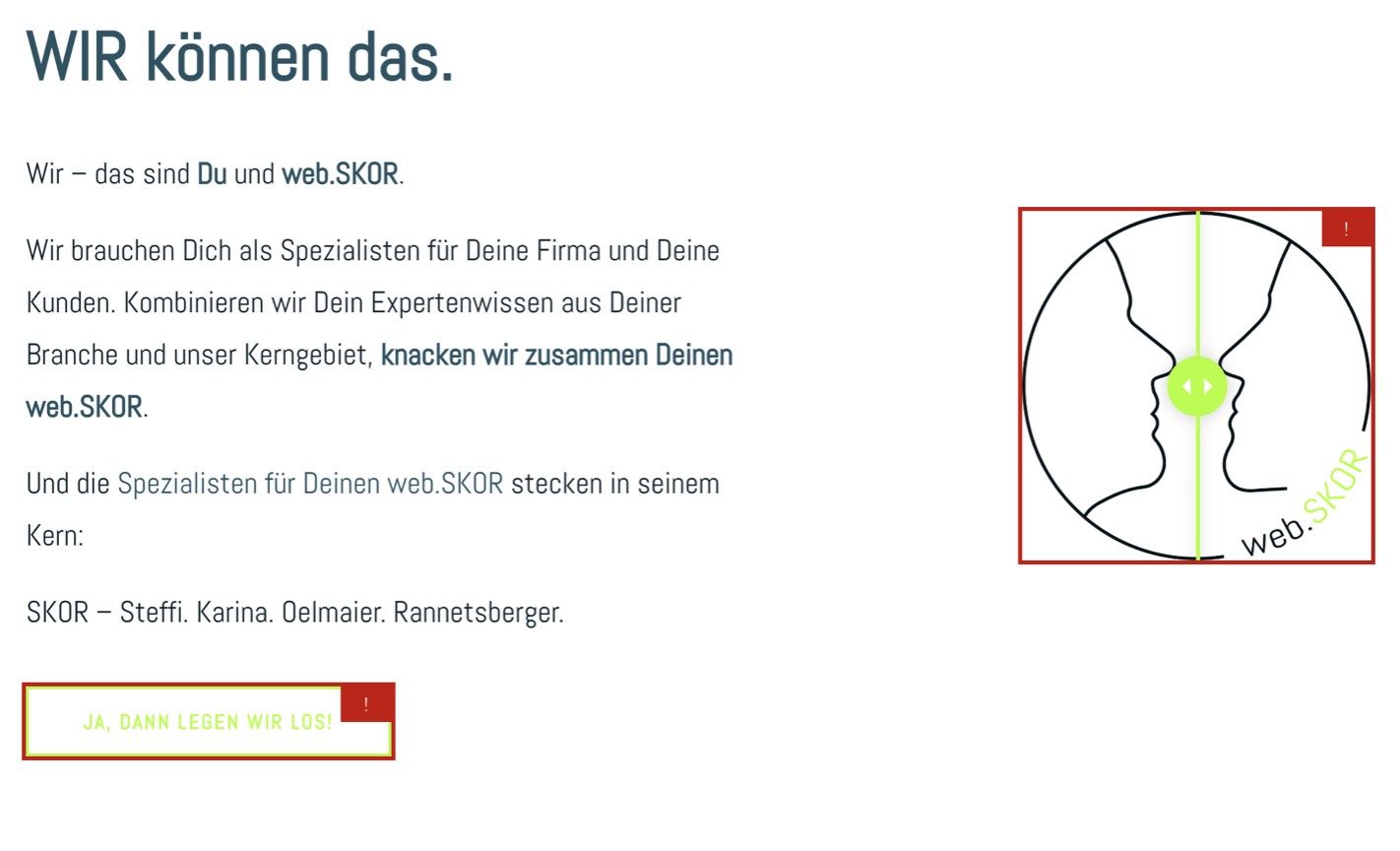
Wenn wir schon über Barrierefreiheit auf Webseiten reden, dann sollte man sich natürlich auch direkt bei der eigenen Nase fassen. Also testen wir direkt unsere eigene Startseite auf Barrierefreiheit. Dafür gibt es diverse Tools, ich habe mich für die Chrome Browser-Erweiterung Accessibility Insights for Web entschieden. Als Webentwickler sehe ich damit direkt, wo ich loslegen muss. Mit dem Schnelltest markiert mir die Erweiterung gleich die Fehler auf der Seite:

In einem neuen Fenster öffnen sich die Details dazu. Diese verraten mir, dass der Kontrast des Buttons zu niedrig ist, was in einer schlechten Lesbarkeit resultiert. Da muss man also einfach an den Farben schrauben – kein großer Aufwand. Rechts beschwert sich das Tool über den fehlenden Alternativtext des Bildes und weiter unten auf der Startseite über einen fehlenden Link Text. Alles in allem habe ich schlappe 20 Minuten gebraucht, um diese Optimierungen umzusetzen. Das war aber natürlich nur die Spitze des Eisbergs. Bei der tiefergehenden Analyse stoße ich auf weitere Probleme. Was können Du und ich also tun, um unsere Webseite barrierefreier zu gestalten?
- Texte für Links und eingebettete Inhalte
Links, die zum Beispiel auf Bildern liegen, sollten dennoch einen Text oder Title haben damit klar ist, wohin der Link führt, auch wenn man das Bild nicht erkennen oder sehen kann. Das selbe gilt für eingebettete Inhalte, also zum Beispiel iframes. - Bild Alternativtexte
Genauso brauchen natürlich Bilder Alternativtexte. Diese werden übrigens auch dargestellt, wenn Bilder aus anderen Gründen nicht geladen werden können und ganz nebenbei sind sie auch ein Leckerli für dein Google Ranking. In WordPress geht das über die Mediathek. - Labels für Kontaktformulare
Formularfelder sollten immer ein zugehöriges Label haben. Damit wird klar definiert, welche Info in welches Feld eingetragen werden soll. - Farbkontraste
Einer der wichtigsten Punkte, denn er betrifft viele Menschen. Auf meinem iMac sehe ich Farbkontraste bis ins kleinste Detail, aber auf etwas schlechteren Bildschirmen wird das schon schwieriger. Für Menschen mit Sehschwächen umso mehr. Also achtet darauf, dass sich die Schrift immer gut vom Hintergrund abhebt. - Bedienung per Tastatur ermöglichen
Man sollte im Idealfall ausschließlich durch die Tastatur auf deiner Webseite navigieren können. Sorgt z.B. dafür, dass man eine Lightbox auch mit der ESC-Taste schließen kann, sonst hängen die User dort fest und kommen nicht mehr weiter. Auch Slider können per Tastatur bedienbar gemacht werden. - Die richtige Sprache angeben
Damit Vorlesetools die Webseite ordentlich lesen können, muss immer die richtige Sprache angegeben sein.
Testtools sind super, aber…
Natürlich greife ich als Techie zu allererst zu einem Tool, das mir meine Problemzonen aufzeigt und Optimierungsansätze vorschlägt. Aber verlass Dich nicht zu 100% auf technische Hilfen. Wenn Dir das Thema Barrierefreiheit im Web am Herzen liegt, würde ich Dir empfehlen menschliche Tester heranzuziehen. Die Meinung von Betroffenen wiegt immer noch am meisten!
Ansonsten können die Tools auf jeden Fall ein Schritt in die richtige Richtung sein. Sie helfen Dir einen Blick für die wesentlichen Probleme zu entwickeln und zumeist profitiert Deine Webseite auch insgesamt von den Optimierungen, wie bereits erwähnt. Also: auf die Barrieren, fertig, los!