Der Design-Trend Neumorphismus
Die Welt der Designtrends ändert sich sehr regelmäßig, nicht zuletzt geprägt von den Design-Wundern der Big Player wie z.B. Apple. So machte Ende 2019 ein neuer Designtrend die Runde, welcher international schon sehr etabliert ist, in Deutschland jedoch eher selten Einsatz findet: Der Neumorphismus.
Aber was steckt eigentlich hinter diesem Trend?
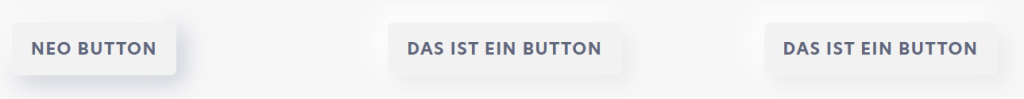
Vor allem Menschen die sich nicht tagtäglich mit solchen Trends beschäftigen dürfte dieser doch etwas komplizierte Name nicht unbedingt sofort was sagen. Bei dem Neomorphismus handelt sich sozusagen um ein sehr detailreiches Design, welches im aufregenden 3D-Look erscheint. Man hat also das Gefühl, dass sich manche Elemente abheben oder in der Seite versinken. Das könnte z.B. so aussehen:

Dieser Neomorphismus löst den sehr erfolgreichen Designtrend Flat Design ab, welcher wiederum den Vorgänger Skeumorphismus ablöst der sehr bekannt bei den IOS 6 Geräten war. Diese beiden Designtrend-Vorgänger sind deswegen noch lange nicht Geschichte. Viel mehr ist der Neomorphismus eine Kombination aus seinen beiden Vorgängern - aber das nur nebenbei, so tief wollen wir bei so einem lebhaften Thema nicht in die Theorie einsteigen.
Aber was macht Ihn so attraktiv?
Auch wird der neumodische Effekt klassisch "3D Optik" genannt, da er schlichtweg mit dem 3D-Effekt spielt, also z.B. mit einem hellen Schatten links oben und einem dunkleren Schatten rechts unten. In Zukunft wird der Design Trend auch im bekannten Dark Mode die Runde machen und ihn damit nochmal attraktiver für die Nutzer machen.
Wie sich der Designtrend auf lange Zeit durchsetzt bleibt noch abzuwarten. Wie bereits erwähnt, ändert sich der Geschmack der Webdesigner sehr rasch und dem Nutzer soll auch immer etwas neues und aufregendes geboten werden. Der Neomorphismus ist auf jeden Fall ein Erlebnis für die Nutzer und bietet Abwechslung zu dem "platten" Webdesign.
Probleme und Risiken mit dem Neomorphismus
Wir möchten euch an dieser Stelle jedoch darauf aufmerksam machen, dass der Neomorphismus durch das Spiel mit Schatten und Licht und den 3D Effekten gleichzeitig auch Probleme für Menschen mit Seeschwäche hervorrufen kann. Darum raten wir euch dazu, es nicht mit dem Effekt zu übertreiben und auch die Farben eher dezent einzusetzen.
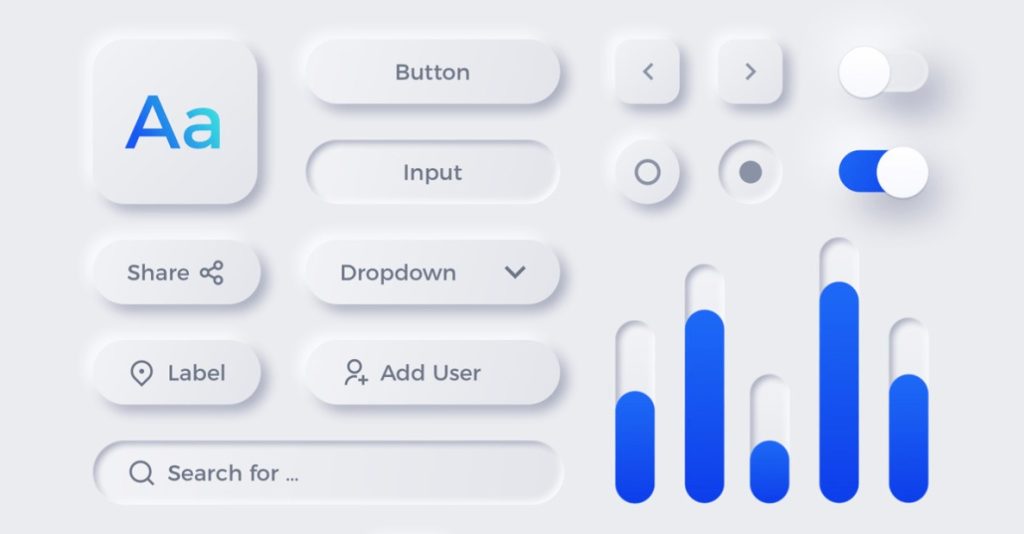
Anstatt also jede Überschrift, jedes Textfeld und jedes Bild mit einem 3D-Effekt zu versehen, könnte man nur die Buttons oder die Suchleiste hervorheben. Das könnte dann etwa so aussehen wie in der nachfolgenden Grafik, die wir bei contens.de gefunden haben.
Ehrlich gesagt besteht eine weitere Schwierigkeit darin, den Neomorphismus einzubinden, denn er ist nicht für jeden Nutzer einfach einsetzbar. Viel mehr benötigt man dafür eine Designagentur, die die Elemente entwirft und einbindet. Es geht hierbei viel mehr als nur um die "Optik auf den ersten Blick". Denn der Neomorphismus wird besonders außergewöhnlich, wenn er eine Micro-Interaktion bietet. So gibt es gleich ein ganz anderes Gefühl, wenn man einen Button in die Seite reindrückt, als wenn sich nur die Farbe des Buttons ändert... weißt du, wie ich meine? Als würde man an der Spülmaschine einen Knopf drücken, so muss sich auch der Button auf der Webseite ändern.

Unser web.SKOR Fazit
Wir finden den Neomorphismus richtig cool und sind jetzt so von der Idee angetan, dass sich bald ein paar kleine 3D-Effekte auf unserer Webseite wiederfinden werden. Es lohnt sich also, demnächst vorbeizuschauen und auf die Suche zu gehen. Wir wünschen dir viel Spaß beim entdecken und hoffen dich ein wenig inspiriert zu haben.
