Nach und nach wird die klassische Navigation auf einer Webseite von dem Suchfeld verdrängt. Google beeinflusst unser Verhalten im Web und rückt die Suche immer weiter in den Mittelpunkt. Bedeutet das früher oder später das Aus der klassischen Navigation?
Die Navigation auf einer Webseite ist lange Zeit der zentrale Anlaufpunkt für Nutzer gewesen. Die gesuchten Inhalte findet man über Menüs, die auf unterschiedlichste Art und Weise dargestellt werden können. Heute hat sich das Top-Menü etabliert, das auf der linken Seite das Logo und auf der rechten Seite die komplette Seitenstruktur als Menü darstellt. Auch die laterale Navigation angeheftet im linken Bereich einer Webseite sieht man immer wieder, genauso wie das Burger Menü, das sich von den mobilen Ansichten auch auf die Desktops schleicht.
Wie navigiere ich allgemein am PC?
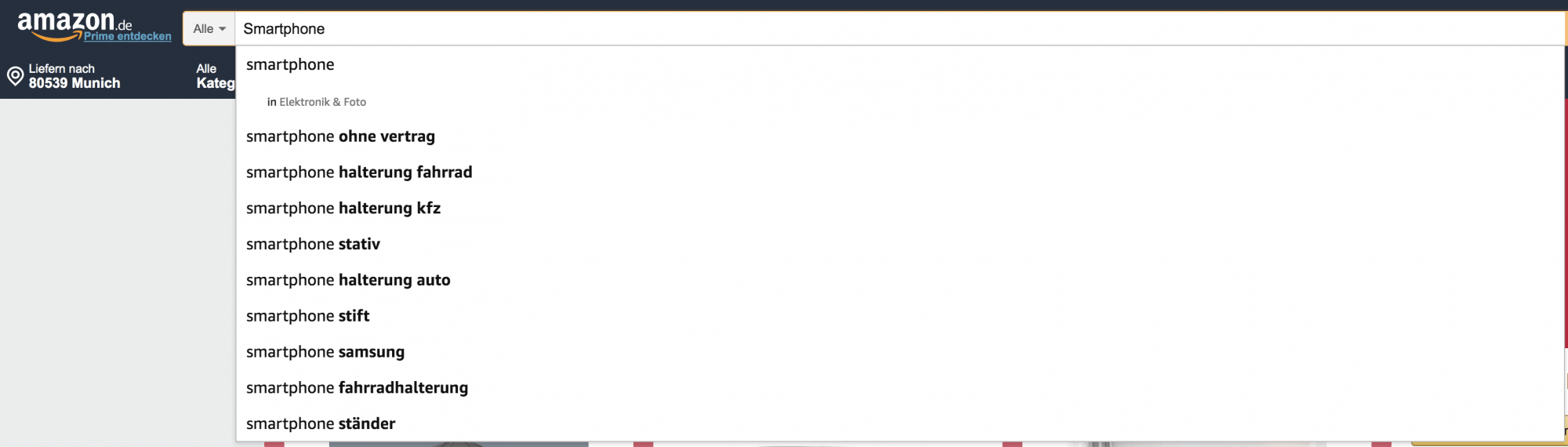
Wird die klassische Navigation auch weiterhin Bestand haben? Das Suchfeld drängt sich immer mehr in den Vordergrund, vor allem natürlich bei Online Shops. Denn Hand aufs Herz, wer benutzt auf Amazon und Co. denn schon die Kategorieliste und klickt sich da durch? Nein, natürlich tippt man viel schneller den Produktnamen in die Suchleiste ein und filtert vielleicht noch im Nachhinein die Ergebnisse.

Screenshot von www.amazon.de am 28.08.19
Persönlich merke ich diese Entwicklung schon seit einer Weile bei meinem eigenen Verhalten. Anstatt Lesezeichen zu nutzen, tippe ich die Schlagworte lieber in die Browserleiste und lasse mir von meinem Verlauf die entsprechenden Seiten vorschlagen. Als Mac-User öffne ich Apps so gut wie nie mit Dock oder sogar dem Apps-Ordner, sondern nutze einfach Spotlight, die integrierte Suche. Mit einem verinnerlichten Tastenbefehl (cmd + Leertaste) kann ich innerhalb von Sekunden die ersten Buchstaben eintippen und mit Enter öffnet sich auch schon das entsprechende Programm. Selbst auf meinem iPhone suche ich lieber, anstatt zu überlegen in welchem der Ordner nun die gewünschte App abgelegt ist.
Wer benutzt Search Centric Design?
Aber zurück zum Web. Bei Online Shops haben wir im Grunde schon geklärt, dass die Suche ein zentrales Element ist. Bei Amazon nimmt das Suchfeld beispielsweise fast die komplette Seitenbreite ein. Media Markt hat den Header sehr ähnlich gestaltet. Wenn wir uns die restlichen Top 10 der umsatzstärksten Online Shops in Deutschland ansehen, hat jeder davon die Suchleiste im Header integriert – wenn auch nicht alle so prominent wie bei den genannten Beispielen. Auf die klassische Seitennavigation verzichtet aber noch keiner davon.

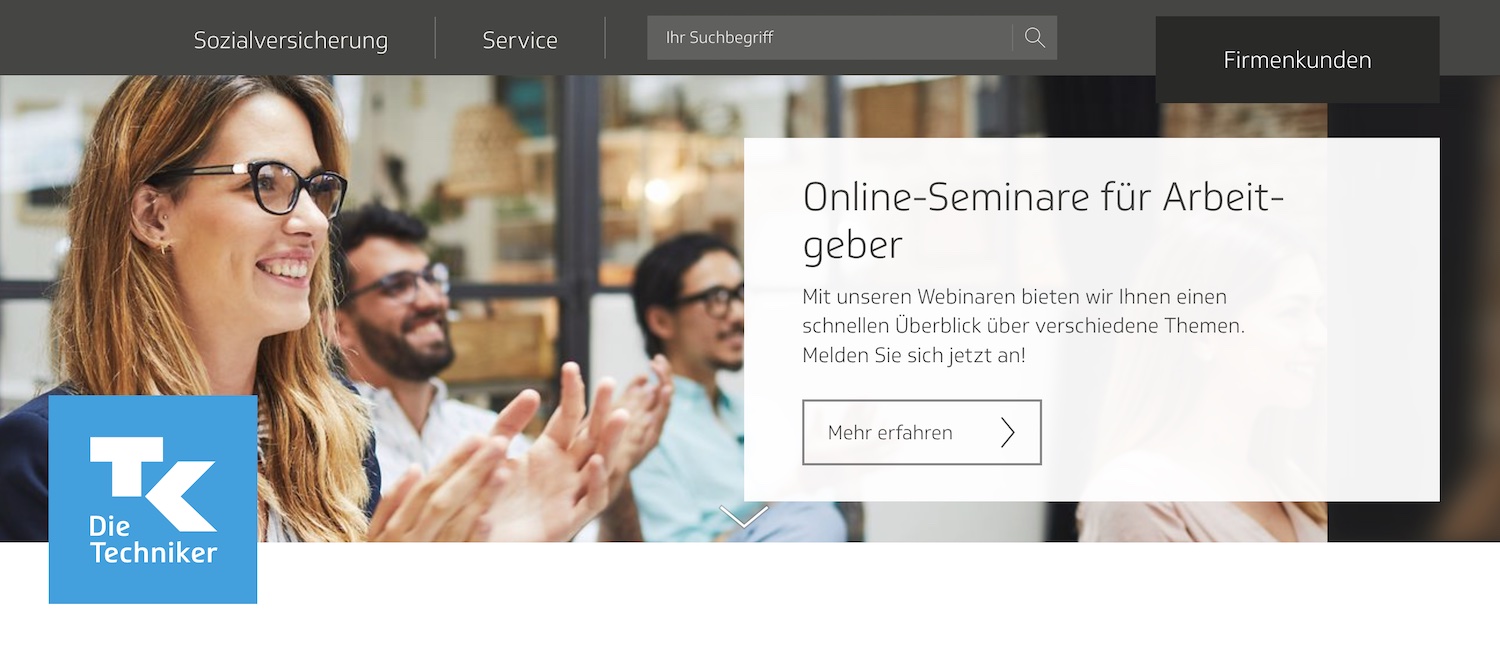
Screenshot von https://www.tk.de/ am 18.07.2022
Bei Webseiten wird das Thema Search Centric Design noch interessanter. Hierbei sind wir auf der Suche nach Informationen, nicht nach Produkten. Kann dieser Ansatz also bei Webseiten angewandt werden? Wie das wunderbar funktioniert, zeigt die Webseite der Techniker Krankenkasse. Während das klassische Menü dort nur aus zwei Punkten (ohne Dropdown) besteht, ist die Suche ganz klar der Star. Man findet sie nicht nur im Header, sondern auch innerhalb der Seite wird das Suchfeld deutlich in den Vordergrund gerückt.
Was muss die Suchfunktion einer Webseite können?
Persönlich finde ich den Ansatz des Search Centric Design sehr ansprechend und nutzerfreundlich. Aber nur, wenn die Suchfunktion nach gewissen Standards implementiert wird. Das A und O sind dabei die Ergebnisse. Eine Suche muss auf den Punkt genau die Produkte oder Unterseiten ausspucken, die auch wirklich relevant sind. Wirft man z.B. einen Blick auf die normale WordPress Suche, sieht man gleich ein Negativ-Beispiel. Was also muss die Suche können?
- Autovervollständigung der Suchbegriffe beim Tippen
- Schnelle Ladezeiten
- Übersichtliche Präsentation der Ergebnisse
- Ein Filter zur Einschränkung der Resultate
- Alternativvorschläge bei erfolgloser Suche
Und was bringt mir das Ganze?
Nicht immer ist Search Centric Design die beste Lösung. Wenn ihr z.B. nur wenige Unterseiten habt, gibt es schließlich kaum Inhalt, den man durchsuchen kann. Bei sehr großen Seiten kann im Gegenzug die Liste der Ergebnisse erschlagend lang sein. Für uns ist das Search Centric Design ein klarer Fall für A/B-Testings. Probiert also auf Eurer Seite aus, wie sich die Nutzer Verhalten wenn ihr die Suche in den Vordergrund rückt. Für Online Shops ist die Suche aber in jedem Fall ein Must-Have und am besten auch an prominenter Stelle. Je schneller Eure Kunden an ihren gewünschten Zielort kommen, umso zufriedener sind sie, wodurch auch die Kaufrate ansteigen kann. Wenn ihr auf eine Navigation komplett verzichtet oder sie vielleicht in ein Burger-Menü packt, profitiert ihr außerdem von einem übersichtlicheren Design für euren Header. Damit könnt ihr die Aufmerksamkeit des Nutzers klar auf das Suchfeld lenken. Aber: Wie bereits erwähnt, muss die Suche einwandfrei funktionieren. Liefert sie irrelevante Ergebnisse oder braucht sie zu lange, könnt ihr auch das genaue Gegenteil erreichen.
Seid auch vorsichtig damit, die Navigation komplett von Eurer Webseite zu verbannen. User, die sich nicht exakt wissen wonach sie suchen, sondern sich eher inspirieren lassen möchten, könntet ihr ansonsten verlieren. Der ideale Weg wäre für uns also diese Elemente ineinandergreifen zu lassen und je nach Bedarf den Fokus auf die Suche oder die Navigation zu setzen.