Wir alle haben es schon erlebt: Wir klicken auf einen Link und statt der gesuchten Seite öffnet sich eine 404-Fehlermeldung. Aber was bedeutet der 404 Fehler genau und wie kannst du ihn auf deiner eigenen Seite vermeiden?
Was sind 404 Fehler?
Ein 404 Fehler ist ein sogenannter HTTP-Statuscode, der angibt, dass der vom Client (Webbrowser wie zB Chrome) angewählte Server die gesuchte Webseite nicht finden konnte. Unter anderem werden 404 Fehler auch als "404 Not Found" oder "HTTP 404" bezeichnet.
Und was genau ist ein HTTP-Statuscode? Ein Statuscode wird von einem Server als Antwort auf eine Anfrage von einem Browser gesendet, der eine Webseite aufrufen möchte. Unterteilen lassen sich die Statuscodes in 5 Klassen:
1xx (Informational): Die Anfrage ist eingegangen und wird bearbeitet.
2xx (Successful): Alles hat geklappt.
3xx (Redirection): Die Anfrage muss weitergeleitet werden, um erfolgreich bearbeitet zu werden.
4xx (Client Error): Die Anfrage ist fehlerhaft. Der Fehler liegt beim Client (Webbrowser).
5xx (Server Error): Die Anfrage kann aufgrund eines serverseitigen Fehlers nicht bearbeitet werden.

Häufige Ursachen für 404 Fehler
Der 404 Fehler ist einer der am häufigsten ausgespielten Statusfehler. Warum das so ist und welche Ursachen es für den Fehler gibt schauen wir uns genauer an.
Falsch geschriebene Links
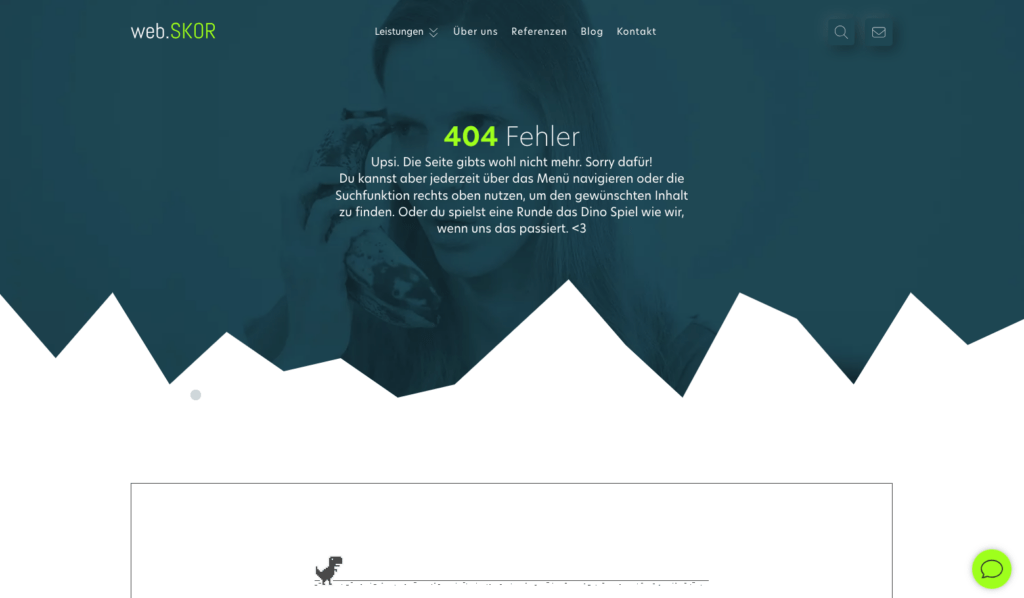
Der Klassiker: Die URL enthält einen Schreibfehler, z.B. fehlende Buchstaben oder Buchstabendreher. Statt www.webskor.de/referenzen/ wird vielleicht www.webskor.de/refeenzen/ eingegeben und zack, landest du auf unserer 404 Fehlerseite (auf der du übrigens das lustige Dino-Hüpf-Spiel spielen kannst).
Gelöschte oder verschobene Inhalte
Eine weitere Ursache sind gelöschte oder verschobene Inhalte. Vielleicht wurde eine Seite gelöscht, die URL ist aber weiterhin verlinkt. Da die Seite nicht mehr existiert, wird der 404 Fehler beim Klick auf den Link ausgespielt.
Vielleicht wurden die Inhalte der Seite auch verschoben oder die URL der Seite hat sich verändert. Auch dann wird die Fehlermeldung angezeigt.
Wie du 404 Fehler beheben kannst
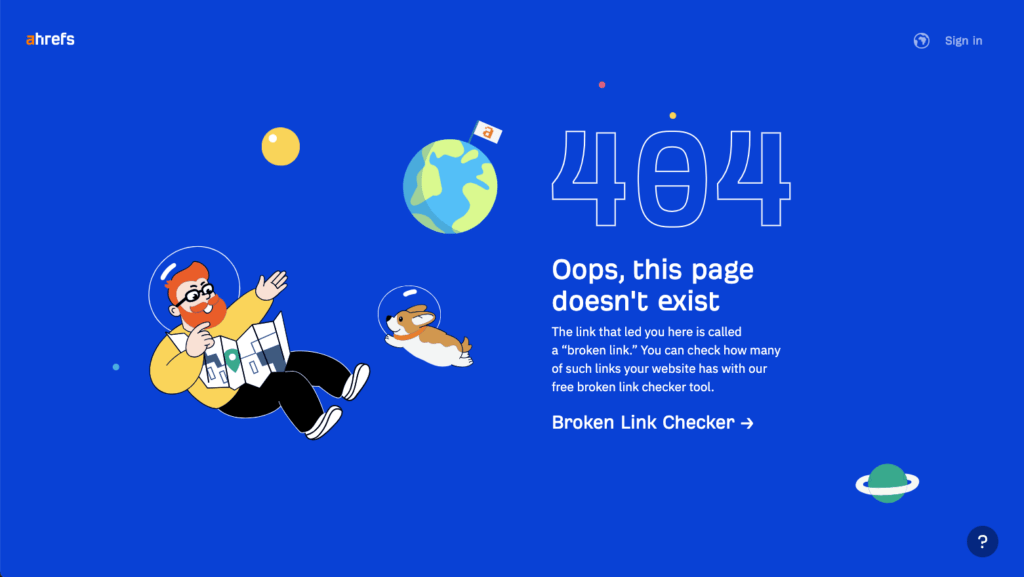
Bevor du eventuelle 404 Fehler beheben kannst, musst du sie erstmal finden. Dafür musst du nicht jede URL manuell checken, sondern kannst zB den Broken Link Checker von ahrefs benutzen. Dort gibst du deine Domain ein und das Tool sucht deine Seite nach fehlerhaften Links ab.
Sofern du fehlerhafte Links gefunden hast, gibt es verschiedene Möglichkeiten das Problem zu beheben:
- Ist nur der Link falsch, z.B. durch verdrehte Buchstaben, kannst du ihn einfach korrigieren.
- Sofern die Seite verschoben wurde, kannst du die fehlerhaften Links aktualisieren.
- Wenn die Seite gelöscht wurde und auch gelöscht bleiben soll, entferne die bestehenden Verlinkungen. Im nächsten Crawling-Zyklus von Google wird die Seite auch nicht mehr in den Suchergebnissen angezeigt. Ein früheres Crawling deiner Seite kannst du über die Google Search Console beantragen.
- Wurde die Seite gelöscht und erhält über bestehende Verlinkungen aber viel Traffic, kannst du Besucher:innen auf eine andere (relevante!) Unterseite umleiten oder die Seite doch wieder herstellen.
Was eine gute 404 Fehlerseite ausmacht
Vielleicht denkst du jetzt “Wieso brauche ich eine gute 404 Seite, wenn die doch im besten Fall gar nicht auftaucht?” Die Frage ist nicht ganz unberechtigt und im Idealfall sollten Besucher:innen natürlich so selten wie möglich auf deiner 404 Fehlerseite landen. Doch leider lassen sich die Fehler nicht immer vermeiden und um die Benutzererfahrung nicht noch weiter zu verschlechtern, denn 404 Fehler finden wir alle nervig, ist eine gute Fehlerseite von Nöten.
Deine 404 Seite sollte es Besucher:innen so einfach wie möglich machen umzunavigieren. Das bedeutet, du fügst am besten einen Button ein, der zurück zur Startseite führt.
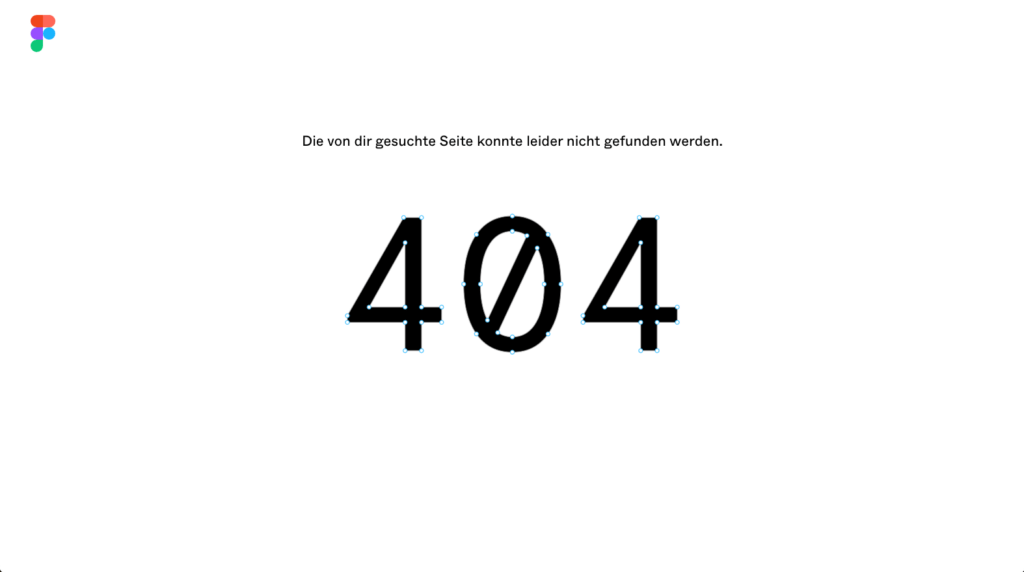
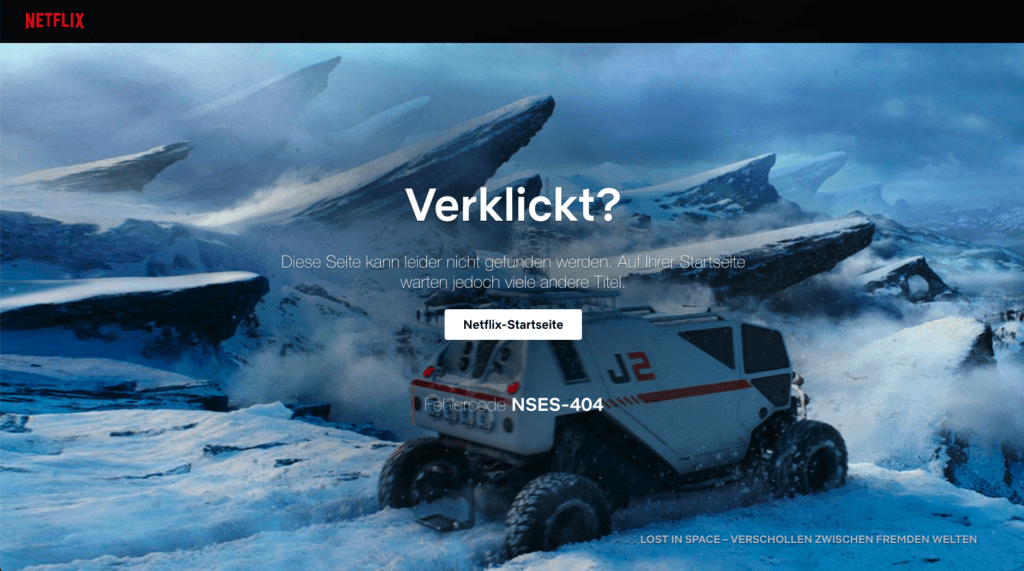
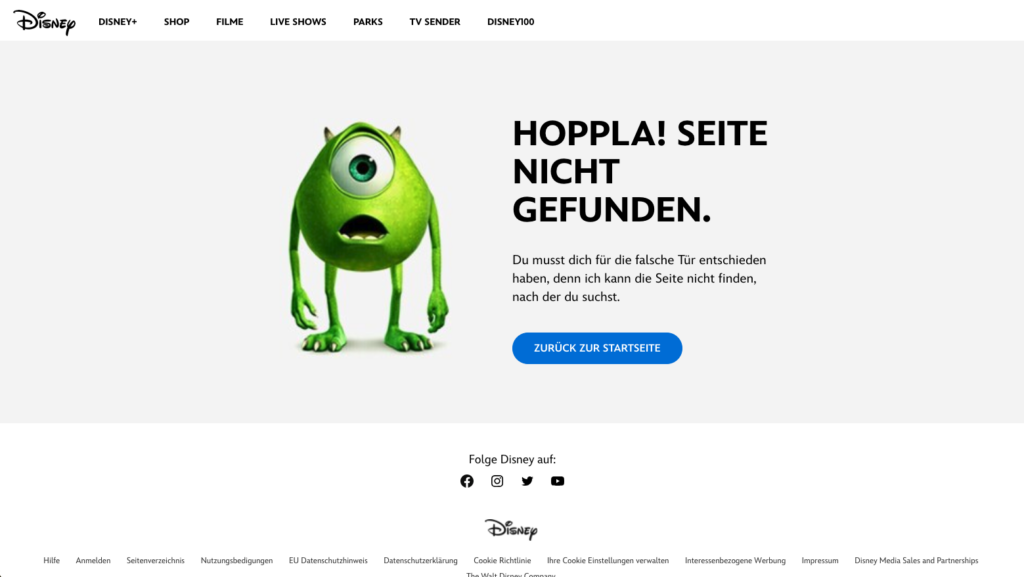
Du darfst auch gerne kreativ sein und dir etwas thematisch Passendes zu deiner Website überlegen, so wie die untenstehenden Beispiele zeigen: Die Seite von Disney zeigt Mike Glotzkowski mit einem lustigen Spruch und einem Button zur Startseite. Netflix nutzt ebenfalls einen Startseiten-Button und eine Wortwitz-Referenz zur Serie “Lost in Space”. Figma hat sich etwas besonders Cooles ausgedacht. Du kannst die Pfade des “404” verzerren, so wie im Figma-Tool. Und bei der Fehlerseite von ahrefs verweist das Unternehmen humorvoll auf den eigenen Broken Link Checker.




Du kannst in diesem Blogbeitrag auch nochmal mehr zu dem Thema lesen:
4 Fakten über 404 Fehler
Fazit
Ein 404 Fehler ist störend und beeinträchtigt das Nutzererlebnis. Doch inwieweit, das kannst du durch das Vermeiden und schnelle Beheben von solchen Fehlern, sowie eine kreative 404-Seite beeinflussen.
