Jeder von uns besucht nahezu täglich neue Webseiten. Auf den meisten finden wir einen sehr ähnlichen Aufbau:
- In der obersten Zeile/Topbar die Telefonnummer
- Darunter direkt das Menü
- Ein Headerbild oder Slider
- Der Inhalt der Webseite
- Ein Footer mit allen wichtigen Informationen, inkl. Impressum und Datenschutz
Es hat durchaus Vorteile sich diesem gelernten Muster zu fügen und die eigene Webseite ebenso aufzubauen. Eins ist jedoch klar: Herausstechen wird man damit kaum. Natürlich gibt es jetzt zahlreiche Stellschrauben, an denen man drehen kann. In diesem Blogbeitrag möchte ich verschiedene Varianten vorstellen, wie man das Menü anders gestalten kann.
Das Burger-Menü
Wir verwenden z.B. bei web.SKOR das Burgermenü. Vorteil davon ist eine sehr saubere Optik und eignet sich bei Hompages, die wenige Unterseiten haben. Das Symbol des Burgermenüs ist in der obersten Zeile der Webseite zu finden und sieht ganz nebenbei noch aus wie ein Hamburger - woher es vermutlich seinen Namen hat (Vorsicht: gefährliches Halbwissen).
Das schöne bei dieser Art der Menü-Navigation ist, dass man es super einfach im gleichen Stil für den Desktop und der mobilen Variante abbilden kann. Gerade letzteren ist es zu verdanken, dass das Symbol des Burger-Menüs schon als eingebürgertes Symbol gilt da es sich wegen seiner geringen Größe ideal für kleine Displays eignet.

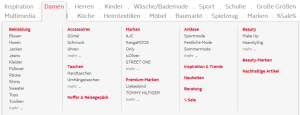
Das Mega-Menü
Übersichtlichkeit ist der große Selling-Point von Mega-Menüs. Anstatt sich von Unterpunkt zu Unterpunkt im Menü navigieren zu müssen, wird beim Mega-Menü gleich alles auf einmal sichtbar. Natürlich ist es dadurch auch platzintensiver, hier muss man einfach abwägen, ob es bei der gegebenen Menüstruktur auch Sinn macht.

Full-Screen-Menü
Wenn man richtig herausstechen möchte, kann man zu einem Full-Screen-Menü greifen. Hier wird per Klick auf das entsprechende Symbol ein Menü über die komplette Seite gelagert, über das man dann navigiert. Es gibt zahlreiche Möglichkeiten, wie man das gestalten kann. Als Beispiel wollen wir die Agentur Unified Arts nennen. Die Kombination aus Burger- und Full-Screen-Menü ist definitiv ein Eye-Catcher.

Fazit zu Menü-Arten
Es gibt kein richtig und kein falsch bei der Gestaltung deines Menüs. Überlege dir einfach genau im Voraus, was zu deiner Struktur passt und wie die Optik deiner Seite insgesamt ist. Möchtest du sie sehr clean halten, könnte das Burger Menü gut zu dir passen. Hast du hingegen sehr viele Unterpunkte, kannst du sie vielleicht in einem Mega-Menü am besten bündeln. Einfach mal ausprobieren! Wie immer gilt: Benötigst du Hilfe, kannst du dich gerne einfach an uns wenden - dafür sind wir da! Hier ist unser Kontaktformular.